The purpose of this article is to provide FAQ answers of “IoT MQTT Panel” application. This is the place where you can leave your feedback and suggestion for this app.
Google Play Store links for Android:
Pro version: IoT MQTT Panel Pro
Free version: IoT MQTT Panel
App Store links for iOS:
Pro version: IoT MQTT Panel Pro
Free version: IoT MQTT Panel
Which protocols are supported?
This app supports MQTT (TCP) and Websocket protocol.
Does it support TLS/SSL?
Yes, it supports SSL. In iOS you can only use certificates provided by trusted CA. While in Android you use a trusted CA certificate or self-signed x509 certificate for encryption. Using Linux OpenSSL the certificate can be generated using the following command.
openssl req -x509 -newkey rsa:4096 -sha256 -days 3650 -nodes -keyout snr-key.key -out snr-crt.crt -subj “/CN=example.com” -addext “subjectAltName=DNS:example.com,IP:10.0.2.2,IP:192.168.0.150”
Does it support client certificate for authentication?
Yes, it supports client-side authentication using PKCS12 certificate. If you have the Client Certificate and Private Key separately, generate this certificate using OpenSSL. The export password must not be empty and use OpenSSL version 1.1 or -legacy flag. Otherwise, the certificate may not be imported properly. Use the following command in the terminal to generate it.
openssl pkcs12 -legacy -export -clcerts -in client.crt -inkey client.key -out client.p12
Which QoS supported?
Only Qos 0, 1 and 2 are supported.
What is the datatype of the payload?
To keep the app simple all payloads are implemented as string type.
Is it possible to publish and subscribe with different topic?
This application has multiple panels which can publish a message as well as subscribe message. For these panels, you have options to configure publish and subscribe topic separately.
Does it support JSON Data?
Yes, it supports JSON Data.
Subscribe JSON Data: You can parse received messages using simple JsonPath. The supported JsonPath are listed below.
| $ | The root object/element |
| @ | The current object/element |
| . | Child member operator |
| .. | Recursive descendant operator |
| * | Wildcard matching all objects/elements regardless their names |
| [ ] | Subscript operator |
| [ , ] | Union operator for alternate names or array indices as a set |
| ?( ) | Applies a filter (script) expression via static evaluation |
| ( ) | Script expression via static evaluation |
Note: Only a single quote is supported inside JsonPath expression. Script expressions inside of JSONPath locations are not recursively evaluated by JsonPath. Only the global $ and local @ symbols are expanded by a simple regular expression. This application does not validate JsonPath you provided. In case JsonPath is invalid or it does not match with any data it simply gets ignored. For debugging please use the Text Input and Text Log Panel.
Publish JSON Data: You can wrap publish data into a JSON format. For example, you have configured {“kitchen”: {“fan”: “<slider-payload>”}} as JSON pattern. Now if you set slider value to 10, then <slider-payload> will be replaced by 10 and finally {“kitchen”: {“fan”: “10”}} will be published. You can use multiple replaceable variable like <timestamp>, <client-id> etc. depending on the context. To know all available variables, press the inline help button while configuring the panel.
The JsonPath documentation is available at
How all devices are organized?
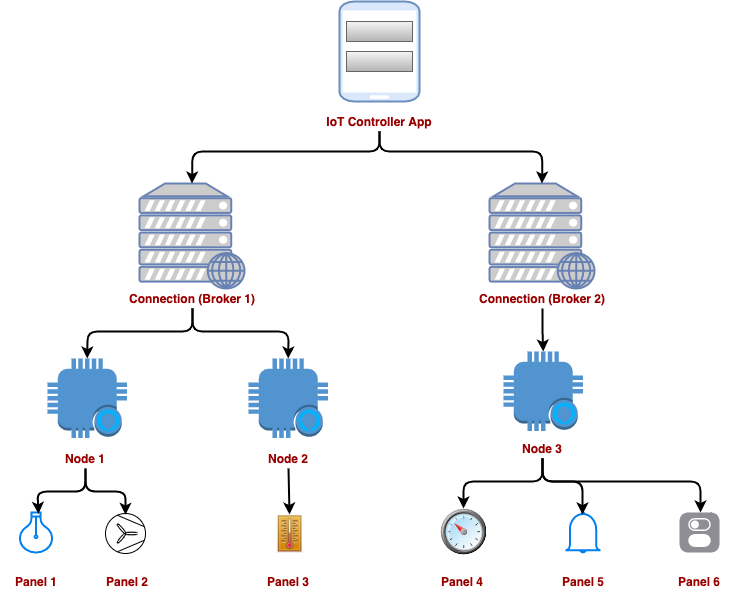
When we make a Smart Home, ideally we deal with multiple IoT nodes e.g. Arduino, Raspberry Pi, ESP Device etc. Each node connects multiple sensors and transducers which have their own topic and messages. IoT MQTT Panel application is not only designed to visualize the various IoT states but also organize these connections, nodes, messages etc. Before we start we need to familiar about the building blocks of this application. The below figure represents basic architecture of a typical Smart Home application.

Connections: This application can manage multiple connections. Each of them can be connected to a MQTT broker. For an instance, you have a local broker hosted in Raspberry Pi and another one in a public internet. When you are outside, the public broker is used and inside home you use local broker for faster response. To manage these two connections efficiently you should create two different connections.
Dashboard: Each connection can have one or more dashboards. It groups all of your sensor and transducers (referred as panel in this app) visually. For an example, you have a Raspberry Pi in your drawing room and a ESP 8266 in kitchen. You should create two separate dashboard under a connection.
Panel: In most cases, you connect multiple sensor and transducers to an IoT node. Suppose you have a temperature sensor connected to Raspberry Pi in drawing room. Additionally, the Raspberry Pi is connected to light switch and fan speed controller. So, you should create a Vertical Meter (for monitoring temperature), a Switch (to turn on or off light) and a Slider (to control fan speed manually) panel under the Raspberry Pi dashboard.
What is dashboard prefix?
When you configure dashboard prefix it will be automatically prepended to all panel’s topic under the same dashboard. This is helpful for public broker. Please refer the User Guide for detailed explanation.
Can we combine multiple panels?
Yes, you can visually combine same or different type panels. To combine panels use merge feature in panel option. This will remove panel border of a particular side and it will appear as a combo panel.
Is it possible to display Sent and Received message timestamp?
Yes, you can turn on this feature for any panel. Remember this only shows timestamp in broker’s perspective, i.e. it shows when the message is delivered to the broker or message delivered to mobile phone.
What is the maximum limit of message storage?
For most of the panel, only the last message is relevant. However, some panels like Log and Line Graph can store previous messages. Each panel can store 1000 messages per topic.
I hope this FAQs are useful to you. For detailed user guide please refer info page inside the application. If you have any other question please feel free to leave a comment.
Hi Rahul,
I started today to play with your very interesting App. I created a number of dashboards and I am accessing them by means of the buttons at the bottom of the screen or by means of the menu on the top. Is there a way to change the order the dashboards appear in the list?
Thanks
Yes, you can change the order from edit connection. Click on the three dots on the right side of dashboard list and move up / down.
Dear Rahul,
hanks for a wonderful app. The PRO version is really worth the money. I really love using it. It makes the perfect user interface for my car charger.
Please allow me to suggest a feature for the panels. Would it be possible to configure the number of digits after the dot in the progress panel (and maybe others). The background for this request is that my MQTT server needs to deliver values with high accuracy, but for displaying having three digits after the dot is sometimes annoying for the following reason: If a value changes from two digits to three digits after the dot, the dimension of the progress panel may change in the sense, that e.g. the value jumps from placing a vertical bar right of the value to above the value. This may cause “esthetic distortions” in particular on smaller screens. Hence, a possibility to round a measured value to one or two digits after the dot would be great.
Best regards
Georg
Hi Georg,
Thanks for your feedback. I will work on this in the upcoming version. Meanwhile you can use an intermediate node e.g. ESP32 to truncate the value and republish it.
Hi Rahul,
I’m just testing your app if it works for me. So far it looks good, but after 2h of stable work, the top right connect/disconnect buttot starts toggling between “connecting” and “connected”. I haven’t found any settings for a timeout or something similar. The Broker is a mosquitto on a local machine, without any password or security.
Can I see a log or similar to analyze that issue?
It looks like that client id is getting conflicted. Make sure you are not using two client with same client id.
Hello,
After many trial, this IoT MQTT Panel app is not working on an iPhone 14. 🙁
It cannot connect to a local MQTT Broker.
However, It can connect to a public broker over internet like test.mosquitto.org.
Then, I tried on an old iPhone SE and it does connect to my local Broker (192.168.2…)
Is there some kind of special configuration for the iPhone 14?
Thank you!
Yves
Hi Yves,
I am not sure if there is any specific network configuration with iPhone 14. I have an iPhone 14 Pro Max and the application works fine with local network. As I mentioned in earlier comment, please check if you are using any mDNS.
I’m tying to setup a connection with the free iPhone version but I get a Failed to Connect : No route to host.
I’m using my local MQTT Broker that is part of my Home Assitant (Mosquito Broker Addon) and have been working fro few years now.
I entered and checked the ip address, user and password (Using defaut 1883 port and TCP).
Any hint ?
Thank you
Yves
I am not sure why iPhone is not able to reach out to the host. Here are couple of this you can take a look.
1. Are you using any local DNS server or using mDNS? You can try to use IPv4 directly.
2. Is your broker and iPhone in the same LAN?
Feel free to reach out to me over email with more information so that I can help you to debug.
Hi Rahul,
Is it possible, with a button, to publish a toggle between ON/OFF? My switch will only accept “ON” or “OFF” and not “TOGGLE” but I wish to use the button and not the switch.
What is the difference between ‘Free’ & ‘PRO’ ?
I understand your requirement. You can use Switch Panel with icons. Assign same icon but different color for on an off. This will give you button like look and feel.
First of all the purchasing PRO version will support me to continue the development. Additionally you will get following additional feature.
1. The PRO version have notification feature (Android only)
2. Export stored data (Log / Line Graph panel)
3. Share / Export configuration to third-party directly.
Thanks very much, that works great. PRO version bought 🙂
Thank you for purchasing PRO version. It will definitely encourage me to continue the development.
I love your app, have purchased the pro version, and it is working great for a project I am working on. I have several feature requests I hope you can take a look at:
1. For the gauge and progress panels would it be possible to allow more colors and ranges to be added? For my project 5 would be nice but allowing the user to add any (reasonable) number would be nice.
2. Is there any way to allow a user to add their own icons? My project is for controlling systems in an RV and many of the existing icons are close to what I want, but I’d love to add my own
3. I would love to have some sort of a connection failover. My use case is connecting to a broker on the local network but then failing over to a remote broker when I am no longer on the local network.
4. Would love to add an option to panels for a user definable help button. Similar to the ? icon you use in app for help
5. Would love a way to be able to navigate between dashboards from a button in a dashboard.
Hi Dan,
Thank you for purchasing the PRO version.
1. It would be really difficult to put 5 different color option nicely in mobile screen.
2. Custom icon option is not available yet. You can try with some imoji if you want.
3. I will work on the feasibility of failover option. Meanwhile you can try the connection clone option if your configuration is stable enough.
4. I will work on the user definable help button feasibility.
5. You can put the Dashboard selector at the bottom of the screen from App Settings page. It will work like button.
Hi Rahul. First, thank you for this app!!!.
I am not clear about the notification when the app is not open and the application is running on iOS.
Thanks, regards.
Jorge
Hi Jorge,
The iOS app does not have the notification feature. The reason is Apple does not allow iOS device to run app in background except music app. If the app can’t run in background it does not make any sense to show notification.
Rahul,
First, great app! Working with it for a number of days, many hours! Definitely purchasing.
Based on what you’ve done so far this one is probably easy. Add a panel type of Date & Time display converting from Unix timestamp to something readable. Time display should be optional.
Minor,
1) date time picker button should have Fit to Panel option and 1/4 screen width is missing
2) image panel doesn’t seem to like http:// URLs but ok with https://
Thanks,
Scott
Hi Scott,
1. As of now the app does not provide any conversation tool. I will work on this in future. Meanwhile you can use an intermediate node e.g. ESP32 to convert the data.
2. I am not sure why image panel is not working with http:// for you. There could be multiple reason. First the web server might be blocking the http:// connection (In browser it may redirect to https:// automatically). Second the android may be blocking unsecure connection.
Boa tarde! Criei um botão que envia uma solicitação de status de um relé (uso isso para poder sincronizar o APP com o ESP, pois quando o APP é fechado as informações se perdem).
O problema é que tenho que criar um botão para atualizar cada relé configurado. Alguém saberia dizer como posso enviar mais de um comando pelo mesmo botão para que eu possa receber todas as atualizações apertando apenas um botão?
Agradeço muito se alguém puder me ajudar.
Hi Clay,
You can publish JSON data if you want to combine more than one information.
Feel free to email me if you have any questions.
Just discovered your app. I had no problem connecting to a broker and getting the reading for voltage and displaying on a gauge.
However, I have been trying to add a graph for the same data but it is displaying no data. the data is just a number like 12.65 coming every 10 seconds. I have tried various settings but still no graph. the vertical axis shows 0 to 1. I would like it to be 0 to 15. The horozontal axis shows 24 hours. . Any suggestions? I am using an Android phone.
Hi Tom,
For debugging you can use log panel. Provide same topic (and JSON Path if any) and observe if the panel is receiving messages.
Feel free to send me more information over email if you need more clarification.
Hi! Thanks for a wonderful app!
Is it possible to set min/max fo a graph? Sometimes graphs require to start from 0 to be understandable.
Hi Stanislav,
The graph library automatically selects the axis for best view. I will check if there is any tweak.
Hi
In the new firmware of Delta HMIs, there are changes in the sent json code that cause problems while reading information in the program.
{ “ID”: “00xxxxxxxxxx”, “d”: { “temp0”: [ 267 ] }, “ts”: “2024-12-23 17:42:43” }
In this case, the number is displayed with [ ], which causes problems and makes it impossible to create a chart from the values.
like this: [267]
Do you have any solution for this issue?
You can use following json path.
$.d.temp0[0]
Hi Rahul
First of all, let my say that you have created a spectacular app. Your approach to the application is the as I have take in many other instances, down to using JSON as an application definition.
We are currently using your app on our Fuel Management Systems to give our customers access to live data and to help support technician identify issues, just by using your MQTT dashboards. It works magnificently. Eventually we’ll have to build our own app with more specialised features, but your app give an a quick win to prove what is possible. Thank you very much. My only regret is that it is not available on a website.
Finally a feature update suggestion, if you are open to it:
Our dashboard app currently consist of 10 dashboards. Each site has its own dashboard, hence there is a lot of duplication. Your “clone a panel” feature helped a lot with that, but I would like to suggest 2 feature updates to it:
1. When you select clone, you get a full list of all the dashboards and all the items on it. It takes a while to scroll through it all. Your app allows you do collapse dashboards to reduce the list, but every time you select clone, it shows everything expanded again. It would be easier to find what you need if:
a. you start with all the dashboards collapsed, or
b. start with only the current dashboard expanded and all other collapsed, or
c. remember the expanded/collapsed state of the dashboards
2. Sometimes you want to clone a specific panel in place. If you add a “clone this panel” item to the 3-dot-menu for panels, you can very quickly clone an item in place.
3. After cloning a panel on a large dashboard, it always ends up at the bottom. In some cases, you then have to move it all the way to the top. It would be great if you could:
a. select whether the panel is cloned at the top or bottom of the dashboard
b. you can select another panel and clone the new item before or after the selected panel.
Thank you for a very useful application.
Thank you for your suggestion. I will work on this in the upcoming versions. Also I want to inform you that I am working on a version where an admin manages all the clients configuration. Please reach out to me over email for more info.
Hello, Rahul. Thank you for this wonderful app. For me, it is the most convenient to use. The only thing I’m missing is an audible alert when I receive emergency messages. Is it possible to add this feature to the app?
Hi Stanislav,
The notification for is available in PRO version. However I wan’t to mention that it is not a replacement of emergency alert / message as the connection to mobile itself is not fully reliable.
I love the application and use it a lot.
My Mqtt broker runs on a raspberry Pi connected through wifi.
My mobile phone supplies the wifi via the hotspot.
The problem is that the IP address of the raspberry sometimes changes.
On the computer and on other applications on my mobile phone I can access the raspberry with its hostname via mDNS. for example : raspberry.local
Unfortunately this doesn’t work in the IoT MQTT Panel app, I have to find out the IP address and always change it in the app. can mDNS be implemented?
Hi David,
I am not sure about the feasibility of mDNS. I will explore about it. Personally I use Tailscale when I am away from home. It is secure and easy to use. Please note I do not have any kind of affiliation with Tailscale.
There doesn’t appear to be any way to set Basepath for Websocket to work properly or am I overlooking something?
Hi Justin,
I am not sure about the context. The websocket path is considered as root only. Feel free to reach out to me so that I can get some more info.
Hi Rahul, is it posile to show line graph data which I send in one mqtt message?
For emample in format:
{
[
{ “timestamp”: , “value”:},
…
]
}
Hi Petr,
Currently the graph is designed to display real time data only. I will take a look about the feasibility.
Hi Rahul,
thanks for this very polished app – super useful!
note that OpenMQTT Gateway V1.8.0 (OMG) was just released and it supports an on-device MQTT broker option – see https://github.com/1technophile/OpenMQTTGateway/releases/tag/v1.8.0
this broker works fine with IoT MQTT Panel when configured to connect to the mobile’s hotspot function – meaning in this case no Internet connectivity for an external cloud-based broker is required
I use this in an aviation sensor monitoring dashboard where connectivity cannot be assumed
OMG supports about 100 BLE and other devices: https://decoder.theengs.io/devices/devices.html
worth a try – super useful combination!
Thanks Michael for sharing this info. Defiantly I will take a look.
Hi Rahul
Amazing app! Just bought the pro version, very happy.
Wonder if the is a panel type that can trigger a predefined (or could be construct) message to MQTT server B when a message from MQTT server A is received ? The idea could be to inform other connections about an event incoming from a MQTT server.
Hi Michel,
Thank you for purchasing pro version.
Currently the app can’t automatically trigger a message. I will look for feasibility in the future.
Ich benutze die App seit geraumer Zeit, um die Daten meiner Balkon-Kraftwerke unter Verwendung einer Ahoy-DTU auszuwerten. Das funktioniert prima. Mein neustes Projekt ist die Datenübernahme von meinem Gaszähler mit Hilfe der ESP32-CAM und der Software AI on the edge. Das wäre doch auch etwas für das IoT MQTT Panel!
Ich scheitere aber momentan noch an der Umsetzung. Eine Anleitung habe ich im Netz noch nicht gefunden.
Hi Richard,
This is a great idea indeed. As of now there is not any out of the box feature like this. In future I will revisit on this.
Hi Rahul,
Very nice App. I have bought and tested the full version, and I can comfortably say: it’s the best and most flexible MQTT Dashboard app out there. Well, Done!
From some use and testing I have a few feature suggestions/feedback that I feel like would improve the app significantly.
1. Organize the widgets in two sections, controls and indicators. Sometimes it’s difficult to understand which widgets are controls (publish data) and which are indicators (receive and show data).
2. In some indicators like progress bar, it should be possible to set the min and max value dynamically (either from another topic, or from another Json path). For example: 10/20 can be split so that the 10 is the progress value, and the 20 is the max limit for the progress bar
3. A time indicator would be nice, instead of countdown in seconds, it shows hh:mm:ss or only hh:mm.
4. It should be possible to hide, and grey out certain control widgets based on topics and conditions. It can either be individual widgets or a group of widgets.
5. There should be a way to clear out all data and dashboard state, then either wait for next receive event or re-fetch data.
6. A way to demo or look at any widgets before configuring then using it, or a screenshot preview of the widget in use.
7. Android home-screen widgets that can either fetch and display a value periodically or on tap.
8. A windows or web app?
Thank you for your time.
Best Regards
Waqas Imtiaz
Thanks Waqas for your suggestion.
I will work on this in the upcoming versions.
Hi Rahul,
I don’t really understand how the switch works. Example: topic = sw Subscribe = st_sw When I press the switch correctly it sends the “sw” topic to the broker but I expect the displayed status to change only when the “st_sw” topic arrives, instead the graphics of the switch change in any case. So I can’t be sure that the command was received by the device it was directed to. Where am I wrong?
Hi Adriano,
The switch will change visually in two scenarios.
1. The switch manually updated by you
2. If it receives the matching on / off payload. Normally it listens the configured “topic”. If “subscribe topic” configured the panel listen to this.
The reason behind this is MQTT protocol does not provide a feedback mechanism. On the other hand I can not block the ui as it will confuse user weather the payload is published or not. So when user changes switch manually it simply indicates that the message is published. It does not care if the target device (or devices) received or not.
If you really want to have a feedback if the device is responded or not you can add an LED panel as an indicator.
Hi
Is it possible to “lock” settings and editing behind a password og pin code?
If I set up a dashboard for my father or sister, I would prefer no one to mess with settings, just use the dashboard 😁
This feature is not available with the current version. I am glad to inform you that I am working on a version that allow you to control the app configuration as admin. Please drop me an email so that I can provide you the early access when the beta version released.
Hi Rahul,
first of all I wanna say thank you for this great little app.
I found a small glitch within settings of the slider panel: when you have more than 2 payloads (e.g. min 0 & max 3) and you choose dynamic color, only the first two values (in above example 1 & 2) are displayed properly in the settings.
In addition it would be nice to have the opportunity to also choose a color for value 0 in the above example).
Thanks Stefan for your feedback.
Can you please share your configuration over email so that I can take a look for the issue. Please exclude broker info while exporting the configuration.
Hi, I’m building a smart home at home. The basis is the MQTT broker. Zigbee2mqtt communicates with the devices. All the logic is controlled by my program written in java. Now I would like to get a small information panel for the living room, which would display information about the weather outside, the date and time, information about the indoor temperature, and would be able to control the heating. One option is to hang some tablet on the wall and install an application on it that would communicate with the MQTT broker. I examined your IoT MQTT Panel first and it seems a very suitable candidate for this purpose. I would like to ask if you plan to implement the following features that are important to me:
1) the possibility to choose the font size for listing the current value (for example, I would like to display the external temperature in a larger font, because it is a more important information than humidity or atmospheric pressure or internal temperature).
2) I would like a new type of panel that would display the configured text with the option of inserting variables such as the current date or time, as well as content from some fields from the payload in JSON format.
3) I consider for quite important to be able to specify a fixed range of values for the line graph (e.g. if the temperature value changes by only 0.1 degrees in the monitored period, it looks like a big change over the entire height of the graph).
4) it would be useful to have the possibility to display binary status information in the line graph (e.g. in the graph showing the desired and actual heating temperature, there would be information about when the radiator was switched on and when it was switched off, or similar in the bathroom in the humidity graph, when the fan was on and when it was off)
Many thanks for your answer
Petr Steinmetz
Hi Petr,
1. Regarding the font size, currently Log panel (single payload mode) only have option to adjust font size. What I am trying to do is balance between flexibility and too many cluttered options. I wish to allow users to change font size in every panel but not to annoy new users. Will work on your suggestion.
2. You have many option to achieve your requirement. You can use Log Panel to show raw JSON. You may play around JSON path which will give you flexibility to concatenate multiple values. Also you can use multiple panel e.g. Gauge panel and Log panel and visually merge them. Both the panel should subscribe the same topic but use different JSON path to extract value respectively.
3. The line graph adjust y axis range dynamically to give better visibility. The underlying library automatically does the job. It helps to watch minor deviation clearly. I will look for an option in the library to provide the range manually.
4. You can simply publish 0 and 1 to the graph panel it will show you square wave like output.
Feel free to reach out to me if you have any queries.
Hi Rahul,
many thanks for your reply.
1. Thank you for hint with Log panel (in single payload mode). This is enough for me.
2. Thank you for hint with playing with JSON path, but I have perhaps trivial problem that concatenating multiple values does not work for me. Please do you have any idea, why JsonPath for subscribe $.concat($.level,$.message) does not work? Payload is e.g. { “level”:”info”, “message”:”Some message”}. If payload is no JSON data, I see the whole JSON object. If I set that payload is JSON data with this Json path, output is empty. Do you see some mistake?
3. It would be really great if you could find some option in the library to set the range of values on y-axis manually.
4. Oh yes, thank you for this hint with publishing of 0 and 1 for the line graph. Originally, I was only displaying messages published by Zigbee2MQTT, which contained the ON and OFF attributes. But it didn’t occur to me that I could catch this messages in my software and publish my own messages with the values 0 and 1. I did that and it works perfectly.
Many thanks in advance for your next answer
Petr
Hi Petr,
Glad to know that suggestions are useful to you. I have noticed that concat is not working in the current version. I will take a look on this. Meanwhile you can use a intermediate node e.g. an ESP32 to process the data and re-publish it.
I’m still trying to get my head around MQTT. and I like the look of your IoT MQTT client but I find it difficult to read the user guide on a mobile phone. Do you have the user guide available as a downloadable PDF file?
Hi Howard,
The User Guide is not downloadable yet. Please drop me an email so that share some crude version of the PDF.
Hi Rahul,
Thanks for making a great app. I love it. There is a small glitch I want to report.
The switch object seems buggy. When the dashboard is opened first time, it is not updated with the subscription. However, a LED indicator subscribed to the same json variable gets updated. But the switch always starts in off position.
Hi Sakthivel,
I believe you are publishing and subscribing the message with different topic and you missed or misconfigured the subscribe topic of the Switch.
Hi
I’m publishing JSON messages from an ESP32 through a MQTT broker. My ESP connects fine to the broker. The ESP have the following topics:
const char* client_id = “heatpump”; // Must be unique on the MQTT network
const char* heatpump_topic = “heatpump”;
const char* heatpump_set_topic = “heatpump/set”;
const char* heatpump_status_topic = “heatpump/status”;
I have made a MQTT connection from ESP to Broker and from Broker to IoT MQTT App. This works fine. Now, I want to subscribe to the heatpump/status topic using the Text log panel.
I the “topic” I have entered “heatpump/status” and in the JSONPath: $..* (to get everything).
But I don’t get anything. I’m new to MQTT and JSON so it may be a simple misunderstanding of the IoT MQTT set-up.
Please give me a hint 🙂
Hi Morten,
You can use Log Panel for your debugging purpose. To play with JSON path you can use any online validator. Feel free to reach out to me over email if you have any specific query.
Hi Rahul
All my connections are showing as home
I am unable to delete any
All new Connections have home pre activated
The app appears great
Need to get my head around Jason to get data
Kind Regards
Allan
Hi Allan,
You can refer the User Guide page for better understanding about the architecture. Feel free to reach out to me over email if you have any question.
Hi Rahul!
Sometime ago I wrote you some mails with the question if it is possible to create a new panel wich is combination of text log panel and combo box.
Reason is to have the ability to monitor a topic and send commands in a different topic in the same panel.
I use this on some of my nodes which post their general status on a different topic than they accept commands. Right now I need to have two panels on my small screen to manage those nodes. Therefore a combination panel of textlog and combo box would be great!
Any Chance?
Greetings
Tom
Hi Tom
Combining multiple panel need a major architecture changes. The detailed feasibility analysis delayed due to other priority works.
However I want to mention that you can combine multiple panels visually by using merge options.
Maybe “combining panel” is the wrong term. My idea is to have like a textlog panel and when you touch it a preconfigured list pops up like a combobox popup with the possibility to subscribe for the text display to a different topic the preconfigured list will post to.
Hi Rahul!
Maybe “combining” ist the wrong word in this context.
My idea/wish is a new panel which shows text like the text log and when touched a preconfigured (command) list pops up like in the combo box.
And the big differences is, the topic from where the text ist received maybe different to the topic the commands are posted to.
Hi Tom,
Can you please send me an email with example / use-case for my better understanding.
I would like more information about Notification before buying Pro version.
What options are available for Notification? Playing sound? Can a different sound be configured for LED “payload on” and “payload off”? Can sound be disabled for “payload off” independently from “payload on”?
Are notifications shown as Bubble Notifications on Android and if so, is the text shown or does Android simply indicate “IoT MQTT Panel / Click for Details”?
A screenshot of the Notification configuration options and Bubble would be helpful.
Hi Chuckm,
1. The notification is Android standard notification.
2. Default notification sound will be played once. You can’t configure if from this app and all panel notifications will sound same.
3. Yes you can disable “payload off” using notification filter.
4. The notification bobble will depend on device launcher. The notification will appear on the top notification bar. It will show the received message and it is customisable.
Feel free to reach out to me if you have any question.
A couple suggestions:
– option to choose an arbitrary custom color for buttons, instead of only from the few predefined ones
– option to center and/or expand a button to the size of the panel (for cleaner looking dashboards with many buttons, without having to pad the names with dots)
– color panel: option for ARGB ordering instead of RGBA
– color panel: fix text sometimes being unreadable due to low contrast
– color panel: option to lock payload format to hex or RGB
– allow positioning panels per drag&drop to any slot on the screen; this would allow eg. creating just a vertical list of buttons, or spreading out the panels a bit instead of clustering all at the top of the screen
– “rotate” orientation (since you can currently only have 4 things in a row anyway, rotation shouldn’t modify “packed” layouts in any way. sparsely arranged layouts might unnecessarily overflow vertically on rotation, but that is better than not being able to change orientation dynamically)
– “1/4 of screen width” panel option for all devices (shows up on phone, but somehow not on tablet)
– option for buttons to look “active” when their own payload is received on their topic, and back to “inactive” when a non matching payload is received
– closer spacing, especially between merged panels
– compact and/or scrollable options for radio buttons
– live update mode for color and slider panels (configurable frequency; eg. every 0.1s the currently selected value is sent – this allows for easier fine tuning)
– generally, more style variants would be appreciated; some method of changing certain properties of multiple panels at once would make such customization a lot more convenient
– configuration via some description language instead of a GUI would be easier for more complex dashboard setups
Is this project open source? Depending on language/frameworks/code style, I might be interested in contributing…
Thank you for your suggestions. I will do feasibility analysis for each of them and take it from there in the upcoming versions.
Hello Rahul.
First of all, I want to express my admiration for your application. It is really cool and convenient. The most important thing is that it works. Similar programs do not have even close to the functionality of yours. And they often do not work, although the functionality is declared similar.
I have a question for you. I am setting up a “slider” element to control the room temperature. The slider display should be in degrees Celsius. But I ran into the fact that I need to send the value to the device in decikelvins. That is, sending a message now looks like this: {“”cmd “:}.
Question: is it possible to write a formula instead of : ( + 273.15)*10 or something similar? I tried different options – nothing helped.
I really hope for your help. Thank you in advance. Good luck to you.
Hi Mikl,
As of now the app does not have flexibility to run a custom script. You have to use an intermediate node (e.g. an ESP32) to do the conversation. This additional node is responsible for performing formula like (+273.15)*15 and re-publish the message which will be consumed by the app.
For panels which work on JSON payloads (eg. LED, multi state indicator, etc) how do I configure a payload trigger? For example a JSON double value > 0.0 turns on the LED but a value == 0.0 turns it off?
I read, somewhere, that you simply compare payload values as strings. If true, please consider offering a type based query. In my scenarios I cannot modify the JSON structure and it contains bool, int and double properties I need to action on. Since no arrays are involved JSONPath is not helpful.
Hi Dave,
As of now the app does not have flexibility to run a custom script. You have to use an intermediate node (e.g. an ESP32) to do the conversation. However I think you should be able to extract value from array using JSONPath. Feel free to email me if you have any queries.
Hello Rahul,
I used a lot of line graph panel to plot the signal from my sensor. Is there any way to limit the y axis value (min and max value) to display chart instead of auto scaling? I found chart from MQTT Explorer for PC meet my need.
Maybe a feature that you can add on the next iteration.
Hi Diwan,
The underlying library for line graph does scale y axis automatically. Will explore if there is any option to limit the y axis scale.
Dear Rahul
If Slider Panel is “”, may i know Gauge Panel, Text Input Panel and Others ?
Because when i use Mqtt to Keepserver for send value , my Json Format {“variable_1″:”” was received , but when i used Gauge to receive from keepserverEX with Format {“variable_1″:””} the gauge panel does not respond. Is there any other name for the gauge ?
By the way i’m new in Json Format , and my job demand me to do this Mqtt .
Thanks in advance Sir
You can parse the json using json path. In this scenario the json path will be $.variable_1
I recommend you to go through FAQ and User Guide page. There you will get more information about json path and the json pattern.
Hi Rahul, Good morning.
I have many devices that work simultaneously. They use the alarm feature. But when the alarm occurs, I don’t know who triggered it. You would be able to highlight in the device list who triggered the alarm. With this I will be able to get several of my customers to buy the Pro version of your application.
Thank you very much.
Neraildes da Silva
Hi Neraildes da Silva,
The MQTT protocol does not provide the information about the sender. However you can do workaround for this. Create separate topic for the alarm for each device. On the devices create a Log panel that subscribes wild card (# or +). For this panel you can find out who triggered it. If you have multiple clients that you want to manage please drop me an email. I am working on a version that suit better for this kind of scenario. I will provide beta access as soon as it is ready.
Hi,
Im searching a solution for multiple of the same devices.
I would like to create one dashboard and have the option of selecting in the dashboard the active device what would be then part of the topic structure.
Is there any progress for these kind of solutions?
Can you please send me more info of your requirement over email?
Hello, Where I can find some example/description how json should be created for line graph?
Hi Edgars,
The JSON path example is available in Help and FAQ page. The same applies for line graph. Use a JSON path that extracts a single number value and it will be plotted in line graph. You can use log panel for testing the json path.
Great App, the best I have discovered for iOS! Sharing the the same look an feel together with backup/restore.
Currently I generate the required json file automatically via script inside the MQTT client device, so an end user can easily configure the App for his configuration.
I hope the json file works also for future releases.
Hi Kai,
The JSON works for all the releases. However I want to mention that the structure of the JSON changes time to time depending on the feature requirement. Older JSON gets migrated automatically using script that executes during initial load. As the config JSON is heart of this application, a malformed config JSON could crash the application. So I suggest you to export and backup the config time to time.
OK, that is great. Currently we deliver a gateway which collects sensor data from specialised Bluetooth devices. The gateway then send this data to an MQTT broker. Since for most users it is way to tedious to generate a working dashboard, we deliver pre-build dashboards based a device internal JSON template. This template then gets modified with the actual prefixes and server configuration, generating a customised, individual JSON file. The user then can download this configuration file via browser. Then this file can be used as a restore file to IoT MQTT Panel. See here for a tutorial (German):
https://www.blue-battery.com/post/bluebattery-fernzugriff-kinderleicht-jetzt-mit-neuem-update
One suggestion: can your App can directly receive “open” this JSON file, so the user does not need to got to “Backup and Restore”, “Restore” and select the downloaded file. In iOS it is simply to register the file extension and handle the incoming message, go directly to restore. Another option would be a “deep linking” into the app, so the our device would be able to send directly the JSON file to your App. Is that possible?
Hi Kai,
Thank you for your suggestion. As per I know that deep linking or registering is possible. I will check which approach is more suitable for both Android and iOS and take it from there. Also I would like to inform you I am working on a version where an admin have better control of the client app configuration. Please drop me an email so that I can keep you updated about it.
Dear Mr. Kundu
I’ve bought the pro version of IoT-MQTT app but I’ve difficulties to get the first mqtt “sender” as a panel on my board.
I’m using mosquitto and several shelly plugs flashed with Tasmota OS. I’d like to have a kind of browser in the app to have a closer look into the topics I’d like to subscribe to. Unfortunately there’s only the choice to put a specific topic into a panel. I’d like to subscribe to “#” in the beginning and to see what is being sent by all the plugs and sensors. To guess the topics is not a good idea because the Tasmota flashed plugs send a kind of ID as Topic, so I’ve to find that ID first.
Wouldn’t it be a good idea to have a kind of “show me all incoming messages” as a Panel and to create other Panels from that point (by tipping and holding a specific message)?
Thank in advance, Regards,
Martin
Hi Martin,
Please take a look about the Log panel. It will allow you to subscribe a topic with wild card (e.g. # and +). I believe this will be helpful for you.
Gibt es eine Ubuntu-kompatible Version? Möchte gern auf dem Ubuntu -PC meine Dashboards darstellen.
Hi,
This application is currently available only on Android and iOS.
Hi, it would be nice if there is an option to reset/clear all cached/persisted data
– per connection
– per dashboard
– all connections / whole App
at once.
Currently, I need to manually clear data for every dashboard element, e.g., line graph, which can be quite time-consuming for large dashboards and connections with multiple dashboards.
Hi Chris,
Thank you for your suggestion. I will do a feasibility analysis and take it from there.
Hi Rahul,
maybe I’ve missed the part in the docs but I’m not able to get any information from my mqtt hub. There are several Tasmota devices sending current conditions, and I’ve written a Python script which shows me on a regular base all new incoming messages. I’ve subscribed to ‘#’ to get all available.
Is there a function in the pro version (which I have) to browse all messages and to create a new panel “by click”? Would be extremely helpful.
Or even an example about how to subscribe to a specific device’s output on the mqtt hub.
Thanks in advance,
Martin
Hi Martin,
The Log panel is available in both PRO and Free version which can subscribe wild card topic (e.g. # and +). This will allow you to visualise all the topics from your broker.
The detailed user guide is available inside the app itself. I highly recommend you to go through it.
i am using mqtt broker as http://www.emqx.com .They provide CA certificate for SSL.while i upload the certificate in our app but connection failed.same certificate is uploaded in node red its works fine .plz help me.
Hi Suresh,
Can you please send me more information about the certificate over email. It will help me to debug further.
Thank you for your response sure i will share it
Hi!
Please, add 24 hour in date/time panel. Am/pm not useful.. 🙂
Hi Andrey,
I will check the feasibility of 24 hour time picker and take it from there.
Hi – Major compliments for this app. Not only is it very well thought-out and intuitive, you have a better grasp of user interface construction than the vast majority of available UI development programs I’ve encountered. I understand how difficult it can be to try to cover all aspects of what a UI app should be able to do, but you’ve included a lot of great features that are easy to understand and implement. Congratulations from an appreciative user and purchaser!
Thank you Chico for your appreciation. I am glad to here that you purchased the app. It definitely encourage me to continue the development.
Feel free to reach out to me over email if you have any queries.
Hi Raul,
MSyam here from Indonesia.
After a short test I bought the pro version. your IoT MQTT Panel app is great!
Is it possible to hide all of the configuration while share the config ?
Hi M Syamsuar,
I am working on a version where you can hide all the configuration details from your client. The app is still in beta version. Please reach out to me over email for early access.
Hi Rahul,
I’m testing the Text Log Panel using Json.
The json is:
[{“MAC”:”00:02:05:07:b4:26″,”Descr”:”2024-04-18 12:17:46 [ ONLINE ] “,”Type”:512},{“MAC”:”00:02:8c:d0:8a:b9″,”Descr”:” 2024-04-18 12:19:42 [ ERROR ] “,”Type”:16},{“MAC”:”00:02:05:07:b4:26″,”Descr”:” 2024-04-18 12:19:44 [ LOST ] “,”Type”:256}]
My json path to extract the data is:
$.*.Descr
But i see only the first one:
“2024-04-18 12:17:46 [ ONLINE ] ”
I need to see all the three Descriptions:
“2024-04-18 12:17:46 [ ONLINE ] “,
“2024-04-18 12:19:42 [ ERROR ] “,
“2024-04-18 12:19:44 [ LOST ] ”
Why do I only see the first one, is the Json path correct?
Thank you in advance.
Hi Franz,
Because the panels can deal with only one value it pick the first match. You can try to concatenate multiple values.
is there a way to clear/reset graph upon receiving certain string in mqtt payload?
reseting graph based on duration is not flexible enough
Hi Freddy,
As of now there is no way to clear the graph based on payload. It can be only done via time duration or manually.
Push notification on Iphone app
Hi Rahul
1st of all, thank you for this great app.
i was wondering, is there a way to implement the push notification in the iphone pro version as well?
i thought that since also on the app store the pro version is under payment, the functionalities were accross both platform (android and ios), but unfortunately i’ve seen that on the iphone version of the app there is no notification in the widget.
am i correct on this one?
Hi Cada,
First the notification is a local notification. For push notification the MQTT client need to be run in a server and the server have to trigger the notification.
The problem with iOS is that it does not allow to run the app in background. There is not much benefit showing notification when app is running in foreground.
Finally I want to thank you for purchasing the pro app. Yes, free app has most of the feature. But the pro app helps me financially to continue the development.
Hi Rahul,
first of all, let me tell you that the IOT MQTT Panel is great and so good as an app.
i’d like to ask you some information regarding the Push notification feature.
i bought the PRO version specifically for this functionality, but now i can’t understand how to set it up.
do you have a tutorial or a specific point in the manual i should look at to use this feature?
With best regards
Cada
Hi Cada,
The notification simply trigger whenever the app receives a message. Also you have the ability to filter the trigger i.e. trigger the notification only if it is within a defined range.
Sharing dashboard to another user using MQTT topic -HOW TO?
I have done this under the share icon in the connection tab, created a topic name and published it, this then appears listed on my broker viewed with MQTT Explorer. But how does another user subscribe to this this topic to build the dashboard there end?
Cheers, Chris
Hi Christopher,
On the receiver device first setup broker connection. Then go to same share option, provide topic and press “Subscribe and Wait” button. Now from the sender device publish the connection as you mentioned. The receiver device will get all Dashboard and Panel from the sender.
Me encanta la aplicacion y agradezco la enorme contribución y el esfuerzo en su creación y mantenimiento.
Hay un tema que ya comenté hace tiempo y creo que sería muy necesario…. poder proteger la edición de los dahsboard mediante contraseña.
Seria algo genial !!!
Hi Fran,
I am glad to inform you that I am working for a version where Admin can control access of their clients. I will keep posted. Feel free to reach out to me over email if you have any question.
Consigo compartilhar um painel com outro usuário somente visualizar?
As of now you can share the entire config via backup file or you can share a single connection (with all dashboard and panel) via MQTT.
I have connection problems, but only with wlan and 5g and telekom 4g
O2 Telefonica 5g, 4g is working
Error message is EACESS, permission denied.
Hi Reinhard,
It looks like your firewall is blocking the connection. It may be because of the port is blocked in IPv6. Try to change the mobile settings in a way that it only uses IPv4.
I am setting up a dashboard on a Android 14 phone and it appears to only work when the app is in the foreground. MQTT messages (I am using qos 1 ) are not actioned unless the screen is active. Am I missing a setting somewhere Thank you.
May be your mobile manufacturer killing background app aggressively. You can try to exclude this app from power optimisation.
The app shows as running in the background but does not process the MQTT in bound message. Is this relevant https://stackoverflow.com/questions/77708622/is-there-a-way-to-use-the-mqttandroidclient-in-with-android-14. Thank you.
Hi Paul,
Can you try disabling “Clean session” flag from connection settings.
Dear Rahul,
your IoT MQTT Panel app is great!
After a short test I bought the pro version. It is worth the money and supporting you this way is only fair.
I am using your app to monitor the status of our university-cleanroom (Temp, humidity, air pressure, gas pressure, cooling water pressure and temp, water quality etc.)
I have a few suggestions for a future version that would make this tool even more versatile for me:
1. In the line graph / bar graph / gauge and progress panels not only a correction factor but also to enter an offset for the shown value would be great. Also the possibillity to enter a negative Payload min value would be very helpful.
I use a lot of sensors with 0 to 10V output with signal “zero” at 5V, e.g. for measuring differential pressure in a range of -50 to +50 Pascals. Also showing (outside) temperature on the gauge panel is not perfect if only positive values are allowed.
2. Customization of the line/bar graph panel.
Choosable dot size, but also changing the height of the panel on the screen would be useful.
3. As another user suggested: Saving the received data over a longer period of time.
Thanks in advance!
If you send me an email I could provide sample data to better show you what I mean.
Best regards
Rainer
Hi Rainer,
Thanks for purchasing the PRO version. This defiantly help me to continue the development.
1. The Line Graph, Bar Graph and Gauge all allows you to put negative value. If your keyboard does not show you the negative sign please download and alternative keyboard e.g. Google Keyboard
2. There are very limited space for graph in mobile. I will work on the improvements.
3. The mobile device has very limited processing capability. Considering that I had to restrict after certain point. What is my suggestion is to reduce the data frequency according to your need.
I have sent you an email for further discussion.
This app is awesome, I even purchased the Pro version. However, there are 2 issues/bugs I found:
1. Notification inside a Switch using “Matches with Regex” doesn’t work. As my microcontroller sends a different JSON pattern for notification than JSON pattern for publish. My workaround is to setup a LED indicator separately dedicated for notification, then I uses “Matches with Regex” and notification will work perfectly.
2. Similar to Notification, the Switch using “JsonPath for subscribe” doesn’t work if it is NOT the same pattern as “Json pattern for publish”. For example, publish {“REQUEST”: {“GPIO1”: 1}} to MQTT broker to turn on a device. Then, my microcontroller responses with {“RESPONSE”: {“GPIO1”: 0}} to turn it off later, if I setup JsonPath for subscribe as $.RESPONSE.GPIO1, it should flip the switch, however, it doesn’t work. In order for this to work, microcontroller has to send the exact same patter as publish {“REQUEST”: {“GPIO1”: 0}} and JsonPath has to setup same as publish pattern $.REQUEST.GPIO1 for it to work. Now, if I am doing the same on LED indicator, JsonPath works fine even they don’t use the same pattern. Is this a bug?
Hi Rini,
1. For notification all panel use a common filter. So, if LED Regex match works, it should work seamlessly with switch as well.
2. JSON Path and and JSON Pattern are completely independent. It is absolutely possible two differently structured JSON work together. As of now there is known bug this regards.
Feel free to send me more information over email so that I can help you better.
Hi Rahul,
That’s what I am thinking too, they should work independently. Both issues I do have a workaround, 1st issue I am using LED indicator for notification instead of using the Notification inside the switch, no big deal. For 2nd issue, I have modified the code on my microcontroller for the respond, as long as Json subscribe is using the same Json pattern as publish, the switch will toggle perfectly when Jsonpath detects the value change.
The reason I did that originally with different message was to prevent my microcontroller to process the message again during callback. Normally this isn’t an issue if GPIO is set one after another. However, I am using async call and that can cause some unexpected issues. Now, I have a new way to distinguish between request and respond, so my microcontroller won’t process the message again if it’s a respond. All I had to do is to add an additional Json value/pair in the message, e.g. {“GPIO1”:1, “Response”:1}. Then, I configure the SWITCH on your app with Json pattern publish as {“GPIO1”: } and Jsonpath for subscribe as $.GPIO1. Works well, hope this help other people who are having the same issue.
Hi Rini,
Can you please send me your configuration over email. It will help me to get a better understanding. You must remove broker address, username and password before sharing it to me.
I am using a free version on iPhone 7 and see repeatingly a problem when starting an app. It usually takes a very long time and several restarts to make it reponding. It happens so even the same app on an Android is immediately ready and functions right.
Hi Andrzej,
I have not tested on iPhone 7 as it is quite old. Generally the app does not lag for any device that is as old as 5-6 years. However some older device may respond slow.
Dear Rahul,
The app is great,any option to publish topic payload at sheduled time day ,with repeat function …
Hi Johnbharath,
As of now the app does not provide any automation. I will work on feasibility to integrate third party automation app.
Hallo, ich benötige Hilfe
Ich möchte von einer Json Datei den Wert ” Total_out” Anzeigen.
sn”:{“Time”:”2024-03-05T13:34:39″,”AS1440″:{“power_in”:36,”Total_in”:4308.5,”power_out”:0,”Total_out”:20988.6}},”ver”:1
Leider fehlen mir die Programmierung.
Kann jemand den Json Code für die Anzeige “Total_out” veröffentlichen
Danke
Hi Klaus,
The provided JSON is incomplete. The json_path should be similar to $.sn.AS1440.Total_out
Hello Rahul,
Many thanks for this excellent app.
But I have a question.
I am using IoT MQTT Panel to monitor my solar system.
It works very well, but I want to show the daily performance with a bar chart over the whole year.
The app deletes the values every day. Unfortunately I can’t find a solution to the problem anywhere.
Maybe you have a solution for this problem.
Thank you in advance
Ruth
Hi Ruth,
Mobile storage is not very reliable place to store critical data for long time. You need to store in other DB and you can publish the result via MQTT to show in mobile.
Bello Rahul, this app is excellent.
I’m trying to setup the Node status panel:
I have a gateway that send update every minutes. How can I trigger with a notification when last seen datetime exceed that is basically the node would be offline?
Thank you,
Paolo
Hi Paolo,
The notification is triggered based on a message. You can try will message of a node to trigger an offline notification.
Hi Rahul
Is it possible to add, in addition to MQTT connectivity, serial connectivity via Bluetooth?
if so your app could control locally connected devices (like ESP32).
Think about it!
Hi Smick,
The primary use case of this app is a dashboard over MQTT protocol. The Bluetooth serial connectivity does not work on publish subscribe protocol.
Hello Rahul,
I really love your program. I can’t see anything in the Google Play store that comes close in terms of features and general quality.
I am currently developing a system to monitor wind turbine and solar panel charging of a battery system on a boat. I am using the MQTT functionality of a Waveshare SIM7600G DTU modem controlled by an RP2040 Pico card which is monitoring the charging system. To begin with, I thought that maybe an IoT system like Blynk or Adafruit IO could be the simplest way to implement IoT communication, but when I found your program and the MQTT function of the Waveshare modem, I realised that implementation would be very simple indeed.
Firstly, I would like to make a note for your other users who, like me, might be still be learning how to make MQTT work well. I have set up my remote system to publish every two minutes with QOS=1 to ensure that no samples are missed. I am using graph panels on IoT MQTT Panel Pro to show charge power and battery voltage. What I soon noticed is that although I set the max persistance of my line graphs to 720 and have a 2 minute reporting interval, I am usually getting a time duration coverage of much less than 24 hours (= 2 x720 = 1440 minutes). When I looked deeper I realised that with QOS=1, I am getting quite a lot of repeated messages and so in practice the time duration of my graphs is only about 15 to 20 hours. I am now thinking that I should publish with QOS=2 to ensure each message is delivered just once, but I believe that also means that the overall data usage of my SIM card is higher than it would be with QOS=1.
Since I am hoping to do long term testing of our battery charging system over many days and weeks, it would be really handy if your program had a feature whereby the peristent data for a panel could be regularly logged to my phone’s storage. In that way the user could gather data in a convenient way over very long periods without having to increase the logging time period. I know one could just increase the logging interval time, but that would reduce the time resolution of my samples and make it more difficult to do accurate estimates of charging energy delivered to our batteries. Is there any chance that you can add such a feature?
Finally, I’d like to mention a problem I am having with the Image panel feature. I can successfully retrieve and display an image from a website, but when I try to put a base64 encoded PNG image into an MQTT topic I just get a blank. I imagine I must be asking some elementary error or there is perhaps some other requirement thqat my data is not meeting. Can you help? Perhaps a working example of a base64-encoded image delivered via MQTT would help.
I hope the above comments aren’t too long but I hope they are still useful.
Thanks for an excellent program.
All the best
Phil Sturgeon,
Agiletechnik Ltd
Hi Philip,
Thank you for contacting. Mobile devices has limited CPU and GPU capabilities. For this reason max persistence is restricted to 1000. I will work on this in future.
Regarding the base64 image can you please send me sample data over email, it will help me to assist you.
Hello Rahul,
Below is the base64 data for a png image of my company logo. (4304 bytes total size)
I published it to the topic: SyvomaLogo and set up the image panel accordingly for a Base64 Payload but the image panel subscribed to SyvomaLogo remains blank.
Regards
Phil Sturgeon
Hi Philip,
Can you please send me the image over email. The blog is not capturing the long text properly.
Hello Rahul,
I sent my base64 content in a blog reply because I can’t find your email address.
My apologies if I have somehoe overlooked it in you information.
Please can you email me, so I can reply with the base64 example.
Regards
Phil Sturgeon
The email is available on the developer contact section at Play Store / App Store. Anyway I will send you an email for follow up.
Dear Rahul,
First of all I like your app! But unfortunately I have the following issue:
I want to monitor a shelly 2pm (gen2) device in ioBroker with the following path:
mqtt/0/sh2-EG-Kue-Fe/status/cover:0
{“id”: 0,
“source”: “mqtt”,
“state”: “stopped”,
“apower”: 0,
“voltage”: 232.9,
“current”: 0,
“pf”: 0,
“freq”: 50,
“aenergy”: {
“total”: 32.54,
“by_minute”: [
0,
0,
0
],
“minute_ts”: 1708364159
},
“temperature”: {
“tC”: 51.2,
“tF”: 124.1
},
“pos_control”: true,
“last_direction”: “close”,
“current_pos”: 73
}
This is how it looks in ioBroker.
I want to monitor “current_pos”:
But I am not able to do so. I created a progress item, with the topic: sh2-EG-Kue-Roll-Fe/status/cover:0
But I don’t know how to select current_pos in your app. Can you help me on that?
To control the shelly with buttons for up and down works fine. But I’m not able to get the status.
Thanks a lot in advance for your support,
Hardy
Hi Hardy,
You need to use JSON payload to extract the value. Your json path would be
$.current_pos
Please check the FAQ and User Guide page for more info about the JSON path.
Hello Rahul,
Really appreciate your app, am looking to deploy it to hundreds of my clients if data type HEX will be available soon since my clients all needs this functionality for their projects, please? Would love to see it soon added if possible.
Best Regards
Hi Randy,
Supporting HEX data type is quite challenging as the library has compatibility issues. I have to modify the underlying libraries before implementing to the application level. I will do the feasibility analysis on this in future.
Hello Rahul,
I have a temperature and humidity sensor’s json payload.
I want to dispaly temperature and humidity with Multi-State Indicator.
What to write in the ‘JsonPath to subscribe’, ‘Payload of item 1′ and Payload of item 2’ lines?
Hi,
Each panel is designed to display one parameter only. Multi-state indicator is designed to visualise data where payload states are predefined.
For your use case you should use two separate Gauge / Progress panels for temperature and humidity. Each panel will subscribe to the same topic with a different json path. You can visually merge these two panels for your convenience.
Hi Rahul
My topic is zigbee2mqtt/Soil_sensor_1
The text log prints this if the JsonPath is $
{
“battery”: 80,
“battery_state”: “high”,
“linkquality”: 168,
“soil_moisture”: 94,
“temperature”: 13,
“temperature_unit”: “celsius”
}
I would like to see the soil_moisture and temperature values in the Multi-State Indicator.
What to write in the
Payload of item 1
Payload of item 2
JsonPath to subscribe
lines?
Hi Laszlo,
1. Your json path for soil_moisture will be $. soil_moisture
2. As per your use case a Gauge Panel or Progress Panel will fit better. Multi-state indicator is more suitable where payloads are predefined e.g. High, Medium, Low etc.
this app is vary good after i test for some months howerver can we use alert or alarm sound ? if can it will be perfect for monitor
Hi Rojer,
Notification is available in pro version. However there is no alarm feature yet. Will work on it in future.
Ich brauche ein Reset. Ich habe die IP Adresse geändert. Nur noch schwarzer Bildschirm
Hi Klaus,
I could not get your requirement properly. Can you please send me an email with more information.
Could each user added dashboard become its own activity? That way would it be easily possible to add workspace items as shortcuts, for quickly launching/opening the dashboards from an Android workspace, by tapping an associated icon.
Hi Bushmills,
You can try Dashboard shortcut for it.
Hello Rahul,
at the moment i’m desperate about to get a JSON resonse from my Tasmota Device to include into a switch at the panel. I tried every combination of path and read the documentation of JSONPath but it does not work.
So i got this message from the Tasmote Device, a power plug:
myhome/living_room/powerplug_livingroom/RESULT {“POWER”:”ON”}
myhome/living_room/powerplug_livingroom//POWER ON
And same with POWER OFF.
Could anyone provide an example for the JSONPath to filter out this message?
Thanks for any help and hints.
Marcus
Hi Marcus,
You can configure the Switch as following.
Topic ==> myhome/living_room/powerplug_livingroom/RESULT
Payload On ==> ON
Payload Off ==> OFF
JSON Path ==> $.POWER
Hi Rahul!!
When editing the panel, you have the option to configure the period that messages are plotted on the line graph. I set it to record 24 hours but the graph only records the last 2 hours of information and when I download the file it really only gives me the last 2 hours of reading. Would you help me? Thank you in advance! The tool is excellent!!
Hi Thalis,
Even though you can configure the period of the message there is still maximum limit of 1000 data point per topic. This limit is to make sure that the app is responsive as mobile device has very limited processing capabilities. I believe that you are exceeding this limit.
Notifications work OK, but how can I have them show date and time?
I think we can replace with something suitable but I can’t find any useful documentation.
Other than that I think it’s a great app!
Android notification generally shows time of notification as time difference (e.g. 2h, Now etc). Feel free to reach out to me over email for further query.
Hi Rahul, very nice app, I’m trying to monitor (one by one) a number of devices that all have the same set of topics and only the prefix are diferent. The topics are displyed on the same dashboard. I am suggesting a kind of Combo Box that can change the dashboard prefix topic proprety of the dashboard.
Thanks,
Dan
Hi Dan,
I understand that you want postfix instead of prefix. I will work on this in future. As of now you have to enter topic manually for each pannel.
Hi Rahul, thankyou for answare, actually is the prefix. When you are in the “Edit dashboard” there is “Dasboard prefix topic” that can be used as prefix for all topics in the dashboard. Example: if we have topics like house1/room1/thermostat/temp, house1/room2/thermostat/temp …. house1/room100/thermostat/temp the prefix would be house1/room1/ …house1/ room100/. If we have more topics in the house1/room1 …to 100 it will be easy to just change the prefix with drop down list or somethings for diplaying the topics.It is just an ideea to make things easier.
I have purchased the Iot Mqtt Pannel Pro version and it is working great thankyou!!
Thanks,
Dan
Yes, I will work on your proposal in future. And, thank you very much for purchasing the app.
In graphs, rather than having a y axis that floats, could a tick box give the option to fix the y axis as zero? Just the smallest integer not the upper one.
I’m graphing negative depths of the sea, so want zero at the top of the screen like a fishfinder display.
Thanks
Thanks Phil for your feedback. I will check the feasibility and take it from there.
Hi Rahul,
I would like to suggest extensions that could be useful in the app:
1) add another optional topic to disable the control because the device (as the publisher) is offline or was diconnected, e.g. last will topic
2) add more colors to button background as same you offer for the icon color
3) Iterator feature: sometimes i have json array payload that needs to be shown as table, e.g. we have the opportunity to declare a merged panel describing a json item, and the iterator pattern can render each item from the array.
Nevertheless your app is great,
best regards, Nic
Hi Nic,
Thanks for your suggestion.
1. Node Status panel created to check if a node (e.g. ESP32 which contains multiple io) is online. Assign sync payload and offline payload same. Your device should publish online payload on receiving sync/offline payload. To check if an io is online or not use LED panel
2. The button color has multiple aspects as shadow, contrast color etc. For this reason the color it can’t be simply picked from color picker.
3. I will check the feasibility for Iterator feature in future and take it from there.
Hi,
does it support MQTT persistent sessions to prefetch messages stored on broker while the app was offline?
That would be useful for graphs history displaying.
Hi Andrey,
The app makes cleanSession flag true. However even we make it false I don’t think it will be much helpful as graphs are dependant on received timestamp.
It would be really useful for me as well with cleanseassion false to sync plot with the broker history after login.
Since you mention missing timestamp I could format the message as comma-separated string with “iso-time, value” eg. 2024-01-01T16:00:02+0100, 1028
Could this x-y plot be handled by some new feature in the app?
Hi Viggo,
I will provide an option to disable clean session in the next release.
For the comma separated x-axis value I will check the feasibility and impact on existing user and take it from there.
Thanks alot Rahul,
A great upgrade in your resent release with the feature of cleansession false, now my persistent status messages is synced with the broker on login and I can review events.
An thanks for considering the suggestion of x-axis variable for plots (xy-plot), making the function of pulling the history from periods offline.
This would be the ultimate addition for me to the already amazing app!
Hi Viggo,
I glad to here that the clean session flag is useful to you.
Yes, the option for x-axis as variable is in my todo list. There are few challenges to implement it and I am working on it.
Hi
New user of the app, i like it so far.
I’m creating a dashboard that gets all its data from the same topic (a json)
Is there a way to allow an empty topic for a pannel when the dashboard prefix is defined ? Right now the topic is mandatory even with a prefix defined.
That way it eases the creatiin of thebpannels, and the dashboard could be cloned and the prefix changed once without having to edit each pannel…
Hi,
I understand your requirement and it is a unique one. The form validation (if a field is valid or not) is there to help the user. It reduces debugging time when users forget to mention a topic.
For your use case, I suggest you create two parts of your topic, a dashboard topic and a panel topic. When you wish to update the topic, update the dashboard topic only.
Hi,
Is there a way to force using IPv4 connections instead of IPv6?
I do have a domain name with an IPv4 MQTT server but the app insists resolving IPv6 protocol for the connection and since there is no IPv6 MQTT I can’t get a connection.
I only can use it if I completely disable AAA records.
Thanks
Hi Daniel,
Apps does not have access to networking, but your mobile may have. As per my knowledge you can force routing to IPv4 by disabling IPv6 on Android when using cellular data. But you can’t do to when you are connecting to internet via WiFi. In that case you you only can disable IPv6 via your WiFi router config (if the router allows you).
Hi Rahul,
I have tested the app on two devices, one with Android 9, the other with Android 13. The app has no restrictions regarding energy saving. When running in the background, ping requests to keep the connection are only sent when the display is on or the device is charging. Otherwise the 60 sec timeout is exceeded and the connection closed by the broker. After a while, this can take more than 60 sec, the connection gets reestablished by the client, but all messages in this timespan are lost. Is this behaviour a builtin of Android which can’t be changed or do you know how do get around it.
Thanks Karl
Hi Karl,
Thanks for the information. Yes, this behaviour is because of Android OS. However, I am not sure if there is any workaround. I will work on this and address it accordingly.
Feel free to send me email if you have more information to share or you have any queries.
Hi, I just started to use the app and rather like it, but there is a problem when trying to display two values contained in one json-string in one panel. This should work with the [ , ] Union operator for alternate names described above.
I can display $.values.pv1watt and $.values.pv1voltage in separate panels but nothing is displayed with $.values.pv1watt,pv1voltage.
A similar test with $.address.postalCode,city on https://jsonpath.com/ works.
Hi Karl,
The Panels are designed to deal with single value only. However you can visually merge two panels. I believe this will fulfil your purpose.
Hi Rahul, this solves my problem. I didn’t find it myself because the merge tick has no effect as long as the screen-width isn’t reduced beforehand. Thanks Rupert
Glad to assist.
Hi, I can only see 2 measurements in my graph but according to the documentation up to 1000 measurements are stored. I am using the free version under IOS. Thank you, Hans
Hi Hans,
The graph can store 1000 messages. However iOS does not allow the app to run in background. So, if you minimise the app it won’t receive any message. However, if your use-case is to run the app as standalone dashboard you can turn on the “Keep screen on” settings which will prevent the screen go off and run continuously.
Hi guys,
Considering to purchase pro version. I already give 5 stars.
Is it posible to make thermostat? I am aware of slider, but its not what i am looking for. For example, on subscribed topic i get temperature from sensor, this thermostat slider/widget compare received value with value which is chosen, and regarding that comparassion publish different values on another topic.
Thanks
Marko
Hi Marko,
This is a general purpose dashboard app and you can implement any visual representation. If something is not possible with one panel you can merge multiple panel visually. Yes, it does not allow you implement your custom logic for data manipulation or decision making. You can easily implement your custom logic with an extra node e.g. ESP32 which takes original input and republish it for the dashboard.
Pardon the simplistic question: Can you recommend a way in your app to limit the number of decimal points of a topic, say battery voltage. The payload has something like {“value”: 27.3799999916745}. Maybe using a JSON Path or another filter or something?
The subscription is to a Victron Cerbo GX: N/c0619ab3262c/system/0/Dc/Battery/Voltage
Also: I may have missed it, but any ideas around sending keepalive’s to the Cerbo GX with your app, maybe every 50s? The Cerbo’s timeout is 60s.
Hi Nic,
As of now there is no decimal truncate option in the app. I kept this for future enhancement. For now either you need to truncate the value in publish device itself or you can use an intermediary not e.g. ESP32 to convert the value and republish it.
Hi Rahul, very nice app, I’m using it as a dashboard to monitor some IoT stuff with node-red.
Is there a way to change the font Color in the text log panel? And also, is it possible to use my own icons in LED indicator panel?
Hi Chandana,
Currently there is no option for change Color in the text log panel and you can only use icons available in the app. I will keep this in my future improvement list.
Hi, is it possible to add multiple icons to the app or can you choose your own? would like to see one for the pool, as I have a panel for the pool. do you have a discord or facebook group for the app? thanks
Hi Tony,
I could not understand your requirement where you need multiple icon.
As of now I communicated through this blog and email.
Hi!
Nice work. I am about to build my home dashboard. Before purchasing, I need to test a few panels. Is there a documentation for the various widgets?
Sincerely
Hi Charles,
I am glad to here that you wish to purchase the app.
You can get the detail documentation at User Guide page. The link is available at Main Menu.
Hi,
nice work! However, some wishes remain
– trim topic string. I have accidentally appended a space by copy/pasting a topic and had symptoms like https://blog.snrlab.in/iot/iot-mqtt-panel-user-guide/#comment-10895. It turned out to be a trailing space in the topic.
– a panel witch allows both text input and output
– slider is the only means of entering numeric values (with scale). Why not for for gauge and/or progress? Text input would also be OK, but with scaling.
– possibility to change panel type (for example from gauge to progress)
– possibility to move a panel to another dashboard
– tap action for any panel (like “MQTT Dash” app does). That would allow to combine a value display with an action button.
Hi Adrian,
– You can visually combine Text Input and Text Log panel (With show last message only flag). Use merge checkboxes (left/right/top/bottom) from panel options to combine the panels.
– Slider panel is designed to subscribe and publish numeric value. Whereas Progress and Gauge panel is designed for subscribe only (readonly). These two panels are designed for the users want different visual representation (Circular, Vertical or Gauge) of the data. I will check if I can add more visual option for slider.
– There are very few panels that have similar configuration which can be converted one from another. I will check the feasibility and take it from there.
– You can easily clone a panel from another dashboard. However you have to delete the panel from source dashboard manually. This behaviour make user aware about the abrupt layout changes.
– You can combine any panels with the merge options.
Hi Rahul,
thanks for the reply. Yes, I know that it is possible to visually combine panels. But that uses the double space to show and input the data. My idea is that if a slider allows both viewing and changing data, why not provide this possibility to other data types, and why not allow typing in numbers instead of trying to align a slider to an exact position?
About moving panels:hmm, yes… cloning and deleting is a way to do it. But I had already prepared a couple of panels and wanted to move several of them together to a new dashboard and I hate repetitive handwork. I solved the problem by exporting the configuration and editing it 😉 ok… not something I’d recommend for everybody.
Btw… you don’t need to escape the forward slash in JSON.
Anyway, except for the wish to trim the topic strings to remove “invisible” leading/trailing spaces (which can be a source of nasty errors), all of these are “nice-to-have”s. No complaint, just contributing my ideas.
Thanks Adrian for your feedback. New ideas are always welcome. With user feedback it was never possible to make this app.
Now I can understand your point for including input in slider. Yes, it is sometime difficult to put slider in perfect position every-time. I will check how can I improve this experience.
Yes, you can change the configuration JSON manually. Please keep in mind that this JSON is heart of the application. Any malformed configuration can crash application. Also make sure you always modify latest exported configuration as I change the JSON schema time to time.
Hello Rahul,
is the background mode on iOS only available on the pro version?
Thanks,
Tom
Hi Tom,
Unfortunately Apple does not allow you to run any application in the background apart from music applications. The “Keep screen on” helps run applications continuously and collect the data. But this is only practical if you are using an iOS device dedicated to MQTT dashboard only.
For Android both Free and Pro versions can run in background mode.
Hi!
I have purchased the Iot Mqtt Pannel Pro version 2.11.49, and I facing with a strange behavior:
When the button states are changed, normaly their status is changed too. But even if the message on topic where the specific button {switch} subscribed is published correctly, the button not follow the setted rules. Only when exit from apk and restart it, show the correct status of switches.
Maybe you can find a solution to fix this.. Thank you!
Otherwise this apk is wery usefull, I made a lot of projects using it.
Hi Tibor,
Can you please send me an email with more configuration information so that I can help you to debug.
Hi Rahul,
if in a line graph (max. persistence 1000) data with and without “Payload is JSON Data” are displayed, the number of displayed data differs strongly.
The lines with “Payload is JSON Data” show much more data than the lines without “Payload is JSON Data”.
Can I send you screenshots?
I use the Pro version.
Best regards
Lutz
Hi Lutz,
Please send me the screenshot over email.
Thanks
Hello Rahul, i use the pro version.
I would like to include the image from the webcam on our mountain in my dashboard.
when I select static URL and paste the link [I think javascript] no image is loaded:
https://www.foto-webcam.eu/webcam/peissenberg/
Could you give me a tip as to what I’m doing wrong?
Thank you for your great work
Peter Paul
Hi Peter,
You are providing webpage url instead of image url. You can try image url like this.
https://www.foto-webcam.eu/webcam/herzogstand/2023/10/22/0600_la.jpg
Hi,
I have a problem, how can I organise panels on the dashboard?
Thanks.
Hi Dominic,
To organise Panels press options button (the three dots button on the panel) and then use Move before or Move after button to change order. Please note you must turn off “Lock panel” option to be able to edit panels.
Hi Rahul,
the permanent reconnection of connection to the broker has been solved in Version 11.47. Man thanks for your Support.
As y mentioned already, the switch off of the background mode is still an open issue.
Best regards so far
Andy
Hi,
In the pro version,
– If set, do I receive notifications, every time I disconnect the Internet? If yes, isn’t this annoying?
– In which situations (In addition disconnection) do we receive notifications?
Hi Sam,
Yes, the app display disconnect notification if the connection between broker and the android app is lost for any reason except manual disconnection.
The primary use case of notification feature is panel notification. Each panel, that can subscribe a topic can have a notification. This notification can be triggered whenever the panel receives a message. You can filter the trigger i.e. bellow or above threshold, value match, regex match etc. depending the type of the panel. You can configure the message to be displayed instead of raw value.
Hi Rahul,
I habe observed the same as Sam mentioned . In the latest pro version from 5.10. the app is reconnected the connection to the broker every couple of min. If I try to disable the background Mode, to Background Mode is still activ, although the button has been disabled.
BR Andy
Thanks Andy,
Once you change the background settings you have to restart the app once to make it work properly. First exit from main menu and then launch the app again.
After some debugging I found the service in background mode get stop and then it starts again for some devices. I am trying to figure out a solution for it.
In the latest Pro version the plots in a graph are disrupted, if the App is running in background mode.
Hi Andy,
Can you please provide some more information over email. It will help me to find out the root cause.
Hi, if you send me something to my Email, i can give you more Infos to yours return Email.What I observed, in background mode every 1 – 2 min. a disconnect occurs if the notification button is activ.
BR Andy
Sure Andy.
For some reason, the app stops gathering data sometimes, but always when charging has finished. That causes gaps in the data display.
Hi Frank,
Please check if your mobile manufacturer doing some kind of battery / power optimisation. If yes, please make an exception for IoT MQTT Panel.
I really like the app find it useful.
Can I suggest adding API support to enable web-based services to be accessed from the app. I’m thinking mainly of Solcast forecasting and open weather map.
Hi Robert,
The app is primarily designed to deal with MQTT data. However it can display images from url and can open an URI in external app. If you want to combine web-based service I would suggest you to use Node-Red as an intermediate node. Node-Red will transform API response to MQTT data.
Hi Rahul,
Thanks for the app!
Can you provide a way to config the entire app, (or just a panel) with a topic?
Hi Ian,
Yes, you can clone all the Dashboards of a Connection with a topic. For this please use Share via MQTT feature. You will get it in Connection option.
Hi Rahul,
I am still confused on the JSONPath definition for switch.
Currently I am using the JSONPath : $[?(@.sprinkler == ‘1’)].
Kindly guide me through if I am mistaken at any point.
Hi Dhruv,
The basic guide is available in Help and Guide view in the app. Kindly go through it for usage information.
Hello Rahul,
Can you make customized version for my clients?
I mean server and other connection options should be already entered, just input login/password and import configuration.
So not too much work to do. Just 2-3 hours. I will sell some 20-30 apps ($200..$300 of income) to my clients duting the year.
Already sold about 8 licenses. I mean they bought your IoT Panel on Google Store.
Alex, Ukraine, Kiev.
Hi Alex,
I am planning for a version that uses username and password to get the configuration. Please drop me an email, I will keep you posted.
Hi Rahul, i am using the free version. Unfortunately i do not see any value in a panel.
The dashboard is connected to the Broker, the topic is exactly what i get from a mqtt explorer. In the Explorer i can see this value.
What is wrong?
Best regards
Alexander
Hi Alexander,
Add a log panel with wildcard topic(#). This will help you to get all the messages for debugging.
Hi Rahul,
the log is okay. I get the wright values, no error. What could be wrong?
Best regards
Alexander
Please verify if the topic is fine. In case you are using JSON path, verify that too.
Copy/Pasting topic names might result in the topic ending with a space. This is not immediately visible, but will prevent the broker from finding what you mean.
Hi Adrian,
For topic we are following MQTT standard. Manipulating the topic will be more harder for debugging for the edge cases. In general copy paste should not add space automatically. If space is getting appended on every paste I suggest you try a different keyboard.
Hi,
Is there any plan for app in other languages? If there is, please tell us about deadline and supported languages 🙏
Hi Kim,
The application is designed in a way that it can support internationalisation. However I am looking for native translator who can contribute to the project. So, there is a plan for support in other language in future but the timeline is not decided yet.
Hi,
I would like to be able to determine the minimum and maksimum values of graphs vertical axis and would like to see date of horizontal axis.
Thanks.
Thanks Ahmet for your suggestion I will add min max value for vertical axis in upcoming version. The horizontal axis labels are automatically determined depending on the data interval.
How can I connect to io.adafruit.com?
I tried TCP with login and password but hot errors.
Hi Allan,
The app should be able to connect with any MQTT broker. Make sure broker url, port, network protocol, username and password is correct. Also if the broker expect a particular client-id, that also needs to be matched. You can get the exact exception message by clicking info button on the error message.
Hi,
I’m using mqtt panel for a thermostat control.
I have 3 radio button panels – and a slider to set the temperature.
The radio buttons let me choose
1 – the histeresis of 0.5 degrees. ( or a few other options)
2 – the fan delay – 60 secs ( or a few other options )
3 – the ac restart delay after ac has been switched off – 5 mins ( or a few other options).
I also have a slider to set the temperature setpoint.
All of my radio buttons and sliders have the “retain” selected so I can get the latest version in my code.
I have a switch to turn the AC on or off.
When I turn it on, if the temperature is above the temperature setpoint by .5 degrees or more, then it turns on the the AC and fan.
The problem I have been observing in the last day or so, is the AC and fan will start running and then after a short delay, the AC will turn off and the fan will turn off and at the same time I notice on my MQTT panel the above mentioned radio buttons – go blank. They lose their selections.
I have nothing in the arduino code that sets the radio buttons to change, so I’m thinking it may something that is happening within mqtt panel which is removing the radio button selections on it’s own. Is this a bug? It has only started happening in last day or so.
Is there something on your end which is not working right with the radio buttons, that it deletes the values that are there?
Hi Jason,
Can you please tell me your app version?
Also it will be great if you can share your configuration over email for debugging. You must remove the username and password before sharing the configuration.
Hola. La app está muy buena. La estoy probando.
Una consulta. La versión pro es válida para cargarla en un solo smarhphone o puede cargarse en más de un smartphones, por ejemplo en el mío, en el de mi esposa y en el de mi hijo?
The app allow single purchase for family group.
Hola. Muy buena la app. Es posible con una misma licencia y un mismo usuario tener la app en distintos smartphones?
Muchas gracias
Hi Juan,
If all of your device is signed with your same google account you should be able to use pro version without purchasing separately. As this app is distributed by google please get in touch with them for more information about the license.
I love the App, but have one feature request:
I would like to change the theme based on a MQTT message, not only in the App Settings.
So I could decide in Node-RED based on daytime, which theme to display in IoT MQTT Panel.
Thanks Stefan for your suggestion. I will do a feasibility analysis and take it from there.
Hi!
Any chance, to get this feature integrated?
Hi Stefan,
It is not implemented yet because of other priority work. Sorry for the inconvenience.
This is a very good app and I want to buy the pro version but I also need it on iOS. It’s not there yet and wondered if you have any plans to publish it on Apple for iPhones?
Hi Melvin,
I am glad to inform you that currently I am working for iOS version. It will be published very soon.
I am a pro user The current switch widget state is on and off. Curtains or motors for iot require three states: open, stop, and close. Is it possible to solve or upgrade?
Hi,
You can use Combo Box or Radio Buttons for this purpose.
I am using radio buttons. Since it is arranged vertically, there is a problem with the size increasing. Is it possible to select the button arrangement horizontally or vertically?
Hi,
The radio button is available in horizontal mode only as per the standard. Also the radio button panel can grow to any length depending on the number of options.
For your use-case I suggest you to use a combobox panel.
Hello…even if the App Runs in Pro Version it is not possible to use all the pro Features. What can I do to solve this issue?
Hi Hauke,
All the features are unlocked in Pro Version. Please let me know which feature is not working for you. Feel free to reach out to me over email if you have any queries.
hola, busco un manual par poder realizar un enlace descendente desde esta aplicación por medio de la plataforma TTN con la finalidad de controlar Actuadores pero no encuentro documentación respecto al tema y la verdad se me dificulta la configuración de los switch en cuanto a saber el topic y los datos que se deben incluir en payload is JSON data
Hi Juan,
The User Guide link is available in application menu section. Feel free to email me if you have any question.
Hi,
after some tinkering with the app I have another idea for an instrument:
ATM I use progress bars as power indicators, because they consume less space than gauges. There are values that can be negative and positive, e.g. for battery power (charging, discharging).
I would like to see a bar indicator where the bar starts at 0 (or a predefined value) and goes to the left or to the right, according to the sign of the difference to the start value.
Also, some reasons have an insane amount of fractional digits. It would be nice to restrict those to a given number
Hi Martin,
You can use the range of a progress bar (orientation horizontal) as Min -100 and Max 100 and check the dynamic color flag. Hope, this will be helpful. Use decimal min and max value e.g. -100.01 and 100.01. This should help you to truncate the value.
Thanks for your reply! I think I was not clear enough. Example: I use a progress bar for the grid power meter. Range is from -11.01kW to 15.01kW. The bar always starts at the left side (-11kW). If I export 9kW (-9kW consumption) the bar ranges from -11 to -9 and is very short. Better would be to draw the bar from 0 (slightly left of the middle) to nearly the left end where -9 is located.
Regarding the number of fractional digits: The changing of the limits had no effect on the number of digits. ATM I have 7 fractional digits, which means steps of 100microwatts for a value of several 1000W.
Hi Martin,
I understand your requirement. I will do a feasibility analysis and take it from there.
I don’t find a possibilty to set the retain flag.
In the apps help it’s shown left from qos status
Hi Karsten,
You can configure the retain flag for all the panel that can publish a message. Simply edit the panel and turn it on.
My Wallbox has an electricity counter, which I want to display on a dashboard. I can not find any widget that seems right to me- it should just display the number, maybe with a factor and a selectable number of digits. Am I blind or is this missing?
Besides that, I really enjoyed my first steps in MQTT with this App
Hi Martin,
Try with Text Log panel and select “Show last message only” the flag. It will allow you to display number.
That worked great. Thank you!
Hello Rahul
Can I contact you ?
Have a nice day
Hi Farouk,
Feel free to email me for any question.
Hi. I bought the PRO version quite a long time ago. For some time now, Google Play has disabled updates and the ability to download paid versions of programs in my country. The availability of updates is not as important as the need to change the phone and the ability to restore settings (I have a lot of elements on the screen). Ready to buy again. How can I buy a program bypassing Google Play? Is it possible through Huawei AppGallery? Or directly from you? Please help me. Thank you in advance!
Hi Ruslan,
As of now we are distributing only through Google Play store. The iOS version will be launched very soon. I will check the options for other distribution platforms in future.
Good day
Love your app, I will be distributing your app to quite a lot of my customer, I would like to know if you could add extra feature to the App which I am willing to pay fo
please advise
Hi Michael,
Can you please drop me an email for further conversation on this.
Hi,
First of all, great Work with the App.
I try to Set Up a Dashboard to View the Electrocity of my House over the course of a das. Therefore im using a Shelly pro 3em. The Problem ist tust the Shelly sends an Update every 2 to 3 Seconds, so the Last 1000 values only Last for about 50 minutes. Would it be possible for the Graph to Just Draw e.g. every tenth value or Something Like that?
Hi Frops,
As of now there is not much data manipulation scope apart from the factoring a digital value. However you can use an intermediate node e.g. ESP32 or Raspberry Pi to aggregate the values and republish the average value for graph plot.
Where can I set the maximum time range for the line graph? In my application it seems to show around 40 hours of data, but I want to limit it to 24h. Is there a setting to do this?
Thanks!
Hi Hans,
You can’t define a maximum time for line graph. But you can define maximum number of datapoints (max 100). If you are receiving message with regular interval you can use this to restrict datapoints for last 24 hours.
Hi, thanks for the reply! Unfortunately the mqtt data isn’t produced at a regular interval. For example at night no data is produced, but only at daytime. So this seems to be the reason that the line graph is stretched and shrinked over time which make strange effects and doesn’t look very satisfying.
Would it be possible to have an option for a fixed or maximum time range?
Hi Hans,
Defining maximum time range can potentially accumulate any number of data points. As mobile devices has limited processing power it could crash the app. I will take a look how can I improvement about the graph range.
gauge does not display values
Can you pleas provide some more information, so that I can help you debug. Feel free to drop me an email for any query.
kenapa saya sudah melakukan pembayaran tetapi tetap tidak bisa mendownload iot mqtt panel PRO
Hi Urillia,
The Payment and App distribution is handled by Google. Kindly get in touch with Google help desk to resolve the issue.
Hello,
is it possible to display the subtraction/multiplication of two topics as one line in a line chart?
Example: (Topic1-Topic2)*Topic3=result to display => one line in line chart
Possible ?
Best regards
Harald
Hi Harald,
Currently the app doesn’t allow custom logic to merge multiple topic. Each of the topic is handled separately. You can use an intermediate node e.g. ESP32 or Raspberry pi to write the custom logic and republish the result with a new topic. Then you can plot the result in the mobile app.
I am having a problem and I need a help. I pulished one topic which name is envMesh. In the topic, I have a nodeId and temp, I want to use the app to show each nodeId and temp one by one. For example, nodeId: 123, temp: 34 and nodeId: 456, temp: 32
I can’t seem to find a way to do it
You can send the data in JSON format and parse it with JSON Path for each panel.
IoT MQTT Panel Pro Version 2.08.26 Google Pixel 7 Pro Android 13 Security update June 5, 2023
Go to Settings – App Notifications try to click on IoT MQTT Panel Pro, get a message saying that “This app does not sent notifications”.
I had previously setup notifications and it was working. I can’t seem to find a way to get them working again.
Hi R Jewett
Thanks for the information. I will look into this issue and address as soon as possible.
Thanks for the fix!
I have this same issue.
Thanks
Hi, I acknowledge this issue. I am working on it. It will be resolved as soon as possible.
Hi
The issue is fixed. Kindly update the app from play store and enable notification from settings.
Hi R Jewett
The issue is fixed. Kindly update the app from play store and enable notification from settings.
Hi Rahul,
Can you explain who to use the node status panel in terms of the sync request pls.
Also, we plotting graphs the x axis is just the receipt message timestamp which wen u have 2 data sources and a restricted retention count, gets a bit strange. Would it be possible to group and average message values into say 15min, 1hr, 3hrs, 6hrs, 12hrs, 1 day, 1 week, 1 month, selectable by a tab so u can monitor say temperature through the day?
Great App. On Pro version btw
Hi Paul,
The status node act’s like combination of LED panel and Button panel. The icon changes (On / Off) like led when appropriate message received. When the icon is pressed it publishes the sync messages. You device (e.g. ESP32) should respond on sync according to your need. Additionally if you turn on Auto Sync flag the panel automatically send sync message when dashboard is launched.
Right now there is no option to group the graph plot. I will take a look what improvement is feasible.
Hi Raul,
Regarding the pro version with the TLS issue with HiveMQTT, the issue may be that the app is not using the SNI field (server name indication) in the connection process. Just a thought,
Regards
Terry
Hi Terry,
The TLS also works with self signed certificate. Yes subjectAltName is required for matching DNS. But you can bypass it by opting Disabling hostname check.
Hi Rahul,
Having major issues getting the app to connect to HiveMQTT public and private brokers using TLS. Have generated the certificates as per your help file, using the web server address as the -subj command line to no avail. Have also attempted to generate the certificates following HiveMQTT recommended methods with no success. The sites address is https://www.mqtt-dashboard.com/ and the details regarding MQTT connection settings are on that page. The app connects in TCP(1883) and Web socket(8000) mode perfectly, but not in TLS mode. Could you check to see if this is possible on this broker, and if so let me know what i am doing wrong ?
Hi Rahul,
could we please have an option “do not update ui, rely on device state msg”.
The reason is, upon publishing a message, the app assumes the device has changed state. This is not always true. The device may chose to ignore the message for valid reasons. Or it may be unreachable, in which case we should know, but the app hides it.
Thanks for an awesome app, worth every penny!
Hi Jean,
I believe separate subscribe topic will fulfil your requirement.
Dear Rahul,
Ìn the comments you talked about translation for the app. Is there any deadline for it?
Hi Gab,
I am still looking for native translator who can contribute for translation.
I volunteer for french
Thank you very much for showing interest for translation. Can you please drop me an email, so that I can send you the instructions.
Does the free version allow you to configure connection via SSL/TLS with self signed CA ? I am using the free version and in the broker connection settings I only have the Netowrk Protocol TCP option and I do not see the option for SSL
Yes, free version allow you to use SSL with self signed certificate. There was a minor UI issue, which caused protocol drop down not working. I have fixed the issue. Please update your app from play store.
Wow 🙂 many thanks, I updated the application and now I can use my own broker based on mosquitto with TLS and I can change button size now too.
Best regards,
Waldek
Hi, thanks for the great app. I bought the Pro version too, of course.
Today I noticed that none of the dropdown menus work in the app on my Samsung S21.
In the app settings I can no longer switch between portrait and landscape.
I can’t change the size of the panels.
Are there any others affected?
What can I do to get everything working again?
Übersetzt mit DeepL https://www.deepl.com/app/?utm_source=android&utm_medium=app&utm_campaign=share-translation
Hi Ronny,
Can you please tell me what version you are using. Also it will be great if you can share your configuration for debugging. You must remove username and password before sharing it.
I have the same issue on a Pixel 7. So maybe Android changed something about the drop-downs in a recent version? The inline help buttons are also not working which is a bummer, as I have no idea what substitution values are supported in the JSON payloads. I bought the pro version to support fixing this issue. Keep up the fantastic work, I like this app a lot 😉
Hi Gerald,
Thanks for the information. Can you please share some screenshots over email? It will help me to debug the issue. Also if you can share your Android version and App version, it will be helpful.
Hi Gerald,
I have fixed the drop-down issue. Please update the app from play store and let me if it is working fine in your device.
Hi Rahul,
Thank you for the quick fix. I can confirm, that the drop-down works.
Using the drop-downs, I finally got the toggle buttons working with zigbee2mqtt.
I already recommended your app to my friends, thanks again 👍
Thanks Gerald for confirming.
Hi Ronny,
I have fixed the drop-down issue. Please update the app from play store and let me if it is working fine in your device.
Thanks, the error is fixed with the new update. Great performance. Thanks for the quick feedback.
Hi Rahul ,
Fixed the problem. Issue is that all your data type is string, so using 1/0, or on/off as the payload variable doesnt work. Had to use ON/OFF, as payload. By using your log table panel, i found that. Will be purchasing the pro version now…
Hi Terry,
Yes all the mqtt data type is string. This is by design to reduce the complexity. I am glad to know that you figured the issue and thank you for purchasing the app.
Hi Rahul.
Great app layout, well organised, great help and instructions. Testing it with a tasmota flashed sonoff switch, and can control the switch okay. Switch is set up with a 10s pulsetime, so after active, turns off in 10. Switch is subscribed okay , but not getting the off command after pulse time expires. Other apps do. Is this something that works in the pro version only?
Regards
Terry
Hi Rahul,
I am still evaluating free version, which is really impressive, but what are the differences in pro version?
I am doing lots with automation apps like Tasker or Macrodroid, e.g. i created 2 shortcuts/dashboards from IoT: when my smartphones connects to different wifi a task should open specific IoT dashboard, but no one is shown in list of shortcuts provided by Tasker or Macrodroid. Any ideas?
Best regards, Nic
Hi,
In the free version, you will get almost all the features. The pro version is more likely a way to show appreciation for my work. You will get these minor additional features in the pro version.
1. There is no Advertisement
2. You can trigger a notification on receiving a message
3. Export data for the Log panel and Graph panel.
4. You can directly save / share the configuration without downloading manually
I have not explored about cross app communication yet. Will work on it.
Please do. You’d want to look into the “Locale API” and the “tasker event API”. Both are used by many/most automation apps. While the Locale API allow the automation app to talk to the app providing the Locale app, usually as plugin, does the tasker event API enable plugins or third party programs (such as IoT MQTT Panel”) to trigger actions of the automation app.
I’d find addition of such connectivity very useful too.
Hi Rahul
I m using Emqx Cloud broker, using Tasmota and Esp32 created switch in panel, i can publish values but i can’t get realtime status of switch in widget if i change value from Tasmota WebUi. I can see timestamp that values are changing but widget doesn’t change.
Hi Vinod,
As per your description it looks like that the app is receiving the value but could not parse it. If you are using JSON payload please verify if your json path is appropriate and payload is a valid JSON. You can use log panel to debug it.
I just purchased pro, and am facing a couple of design limitations:
1- There is no separate options for json format for publishes or received. I have multiple cases where the publish is in plain text, and the received payloads are json-formatted. Can we have the json option separate for publishes and receives?
2- For my wall switches, an MQTT client sends a “2” in plain text (for this device, 0=off, 1=on, 2=toggle). The wall switch toggles its state, and sends it back in json (0 or 1). The MQTT Panel seems to assume the state of the switch for its icon/color. It should not, because the wall switch also has a physical button and publishes its state when it changes, and is also controled by node-red. Sooo, can the panel set its state/color only according to a received payload?
Thank you for an awesome app!
Hi Jean
1. The json settings are different for publish and receive. The json path is for receiving and json pattern is for publishing message.
2. I could not understand your use case properly. The switch can respond only two value (Payload on e.g. 1 and e.g. 0). All other values will be discarded. As you are already using node-red you can process other values (e.g. 2) and republish a valid value (e.g. 0 or 1).
I am using a “Text Input” panel to present MQTT messages from a program I wrote monitoring my camera motion events. I have checked the “Show received timestamp”. I see it only shows the time of day in a 24 hour format. It would be great if you could use a format string like in C so as to be able to format the: date, weekday, 12hr and others. I specifically would like to show something like “5 Wed, 06:24:31PM” (where 5 is the day of the month).
I am using the “IoT MQTT Panel Pro” version 2.07.22 on a “Pixel 7 Pro” with Android Version 13 Build “TQ2A.230505.002”.
Hi Bob,
The panel has very limited space for smaller width. It is quite challenging to fit all this information within the available space. I will check the feasibilities for date formatter in upcoming version. Meanwhile you can use an intermediate node like ESP to format the date in C. Then you can capture it in a Log panel.
Can one reorder the dashboards?
Yes Mike, you can. Go to edit connection, there you can reorder the dashboards.
I have the problem that every time the phone goes to standby (screen off) while the app is running, the app freezes for quite a long time (depending on how long the standby was) after the phone is activated again. I think it is because I have 3 graphs configured with a high update rate (seconds) and it is filling up the old data? This is pretty annoying and I would rather drop all data of the past instead of freezing for a minute or so. Is this somehow possible?
Hi Marco,
I have multiple graphs (10 sec per message) and I don’t get any issue. I will try to reproduce your scenario and take action accordingly.
Dear Rahul
Thanx
How to watch a camera?
Hi Lu,
The image panel is designed to view static image. If you camera have url for fixed image you can use this panel.
Thank you for this great app!
Is there any way to setup devices and schedule messages?
Hi Andrew,
As of now the app does not provide flexibility to send message automatically. You need to use an ESP32 or RaspberryPi for that. I will work on this in future.
Hi,
Is there a way to trigger an audio alert and android banner alert for a subscription message?
Thanks
Hi Robert,
As of now the app only supports default notifications provided by Android. I will check for the feasibility of an audio alert and take it from there.
Thanks for the great app!
If you could add other languages, it would be even better.
Thanks, Richard for your feedback.
Currently, I am looking for a native translator to implement in other languages. Please let me know if you wish to contribute in any language.
Hi,
I’m currently using app by Doikov Evgenii with Hive Cloud.
Because your application has very good feedback I would like to glve lt a try, and purchase pro version if I like.
But, I couldn’t connect to my Hive cloud (web socket, 8884 and with my user name and pass in additional option section). It seems that I am making a mistake that I couldn’t find. Can you help me?
Thanks.
Hi Ahmet,
The app should work properly with any MQTT broker. If you are using SSL with a self-signed certificate make sure you have attached it. Feel free to drop me an email if you have more queries.
Hi
Thanks a lot for wonderful app.
One request, is it possible to support clients certificate option also.
Thank you
Hi Zafar,
I am looking for help with SSL in Java. I need it to support the client certificate. Please let me know if you have anyone who is willing to contribute in this area.
Hi Zafar,
The client certificate support is added now. Please update the app and verify.
Hi love the IO MQTT Panel.
How about implementing negative values for Gauges, will be handy with solar systems indicating Battery +Charge and -Discharge rates.
Hi Pieter,
The Gauge panel supports negative values. Configure min and max values accordingly and it should work.
Hi,
I discovered recently the app and it is very good!! I’m still experimenting with the free version but i’ll get the pro for sure. One question: i’m using JSON and while the payolad i send has two elements in a json structure when using the expression $.test.* i only see the first element. Is this a pro feature? Thank you.
BR,
Kostas
Hi Kostas,
The JSON path implementation is configured in a way it can extract a single value for a panel. If you are using JSON path to log panel you can select the entire node.
Hallo again,
I am very happy with the application.
I successfully monitor the whole building + machine room. Bought the pro version from day 1.
I was wandering if there is a way to get push notifications on the phone (if a temp goes off limits to get an alert not as an MQTT message but as a phone notification).
Thank you,
Fivos
Hi Fivos,
The notification feature is available in the pro version. Feel free to reach out to me over email if you are facing any issues.
Thank you for the reply,
I already have the pro version. From my understanding, as a notification, I can send payload to the MQTT broker.
I was wondering if there is a way to get a push notification on my device to alert me.
Thank you in advance,
Fivos
Hi Fivos,
Thanks for purchasing the pro version.
Push notification needs to host an MQTT client in a server. Which is an additional overhead. For this reason, the MQTT client is implemented inside the app only. The app can run in the background and display a notification if configured.
Hi again,
I just want to clarify for others that might read this that the pro version application pushes notifications (alerts) to the phone just fine. It is NOT obligatory to send MQTT payload to the broker to get alerts.
Once again congratulations on this great application.
Fivos
Thank you for this very great App.
I only have the same problem as Fivos, that my graphs looks awful, when one object gets a point every 10sec and the other every 30sec with high persistance.
Before I buy the pro version, which data can I export with that and would that change my settings?
Best regards
Thanks, Mathias for your feedback. I will look for improvements in areas of the graph panel. With the pro version, you can export the received payload with the timestamp for that particular panel. There is no change in settings for the pro version. Configurations are compatible with the free and pro version.
License #5 bought on Google PlayMarket.
I mean – me and my clients have bought 5 licenses (or even more). Thank you for such a nice software!
You are always welcome.
I also do the way Rahul recommends.
1. You create a Switch on Dashboard of Android smartphone with Topic Switch1.
2. You create a LED Indicator with Topic – StateX.
It work this way for me:
Arduino device Reads switch topic Switch1.
if Switch1 has Payload == 1 then FlagLED = true
else FlagLED = false
You can use this FlagLED to on/off some device also.
Arduino device analyzes FlagLED state:
if (FlegLED == true)
send 1 state to Topic StateX to MQTT server
else
send 0 state to Topic StateX to MQTT server
It will change LED indicator state according to Switch state with some delay. My best result is 3 seconds. We used it to controll light. Light is on/off immediately but indicator on Android device has 3 sec delay and it is ok for my client.
Rahul, I have been using your App since 2020. Helped to sell about 6 licenses. Going to sell 10 more this year. Actually it can be up to 30, but don’t know the future, yet. 😉
Thank you, Sattva for your support.
Hi,
from tasmota i receive color in joson as hex FFFFFF and it doesnt work because # is missing, it should be #FFFFFF, is there and way to add prefix # to parsed value in JsonPath to subscribe? It would be great if you add option to use color without #
Hi Mladen,
Yes, you can achieve this with JsonPath. Your JsonPath should be like this.
$.concat(“#”, $.your-json-path).*
Hi, please add a option to ex. Switch to show always current state from mqtt message. Right now when toggle on switch is performed it always change its state, even if message didn’t change anything.
Hi Mariusz,
The switch does not wait for a response to an MQTT message. If I implement it, the panel will appear as not responding. You can play with separate subscription topic and timestamps to fulfill your requirement. Feel free to drop me an email if you have more questions.
First of all congratulations for the great app. I have 30 temp sensors which I monitor through your app.
1) Is there a way to re-arange dashboards?
2) I would love to have smaller panels (1/5) since i use it on a tablet.
3) It would be great if there was a way to gray out a panel or stop displaying the timestamp in this panel after x time without receiving payload.
Best regards,
Hi Fivos
1. You can arrange dashboards from connection settings.
2. There are challenges to providing 1/5th width as it will break panels in most of the devices. I will check the feasibility and take action accordingly.
3. Will check the feasibility to gray out the option.
Thank you very much for the fast reply.
I was also thinking if it is possible for the graphs to define the timespan by time (taken by the timestamp) and not by number of samples.
I am having some sensors which shut down when the units are turned off.
When this happens the graph keeps the data until it is turned on (1-2 day later) and this makes the scale of the graph unreadable.
Thanks again.
Thanks, Fivos,
I will check if it is feasible with the current Graph library and take it from there.
It could be nice to have the capabilities to add our own icons.
Thanks
Hi David,
Will check the feasibility of a custom icon.
Can image panel display an image from a binary payload? The panel height grows to the expected image aspect ratio but the image is not displayed. I confirmed the message/image itself — mosquitto_sub -h 192.168.1.99 -t my/image/topic -C 1 | display — this opens the image successfully. Text panels are working and showing data for the same connection so seems the connection is good. Thx
Hi TC,
Are you referring Base64 image?
Raw JPG bytes from the message. Does image panel require base64 encoded?
Base64 is also not supported yet. But I am doing a feasibility analysis and planning to implement it.
Hi TC
The Base64 image is supported now.
sending base64 image as strings but it shows blank image
Hi Tharun,
Can you verify if the messages received correctly using a log panel.
Feel free to reach out to me over email with more information, so that I can help you to debug.
what is the format to send base64 images
i mean as string or json or what sir.
because sending in base64 format showing blank page with a blink on receiving the image.
i also tested the output on a base64 to image converter. and confirmed that there is no error with the convetion of image in to base64
Hi Tharun,
The base64 format is a string. Please verify if the messages received correctly using a log panel.
At the time, you wrote this comment, it was not yet working for me, but I left the blank picture in the panel and after checking some days ago, I can confirm, that it is working for me now.
Node-RED is encoding to Base64 and sends the encoded data via MQTT to the panel.
Hi Stefan,
I am glad to know that it is working for you.
Is it possible to setup the number of digits when displaying a value?
Hi,
This option is not available as of now. You have to use an intermediary node to transform the value.
Hi Rahul,
Thanks for your app, it’s very useful and in my opinion is the most functional. Great job!
I have some thoughts on how to improve the app:
1. Feature request: If dashboard becomes big enough so that I have to scroll it, after editing some panel and saving the results, the app automatically scrolls to the top of the dashboard. It would be great if current position in the dashboard is recovered once I exit panel editing mode.
2. Feature request: If dashboard consists of many panels, it would be useful to have kind of subdasboard panel (decorator) which groups panels. It turns out that dashboard becomes hierarchical which improves navigation and hides panels that are required but not used very frequently.
3. Maybe a bug: lets suppose I have two toggle panels: the first switches on the light, and the second one activates automatic light control mode. The toggles should behave in a mutual exclusive manner. I have implemented the logic on a device side like that: if device receives manual toggle switch on event, it then publishes value 0 to autocontroll toggle subscribe topic. It seems that approach works but in most cases the second toggle switch (the one that receives message from device) is not updated until enter editing mode of any panel.
Regards,
Dmitry.
Hi Dmitry,
1. I recommend breaking long dashboards into multiple small dashboards for better visibility and navigation. However, I will check the feasibility of retaining the scroll state for edit.
2. Yes, you can group the panels visually by using merge and decorator panels. However, I would suggest putting all non-essential panels into a separate dashboard. You can create a completely separate connection for this also. I hope this will improve your experience.
3. I could not get the full context of the bug. It will be greate if you can send some more information over email. This will help me to reproduce the bug in my local setup.
Is it possible to extract certain parts of an encapsulated JSONOut strip which contains data of.mulriplw topics such as say temp and voltage
Yes,
It is possible using the JSON path. Please refer to the user guide.
Hello, users from Russia can’t buy app from Google play (was blocked to buy apps). Is there another way to buy Pro version ?
Hi
As of now, we are distributing the app via Play Store only.
Will see if we can get a suitable alternative.
Could you please add the selection of the size of texts in all widgets?
Child you also add link with video from cameras using web address?
Thanks
Hi Ifousoft,
It is really challenging to balance between customization and a lower entry barrier. Custom text sizes can easily break desired the layout. I will check, how can I improve in this area in the future.
You can use video from cameras using the web address in the Image panel. But it might not give desired behavior. Please try this once and let me know if you face any issues.
Hi, is it possible to combine elements messages in just only one message like this
{“Vendor”:”COOLIX”,”Model”:-1,”Mode”:”Off”,”Power”:”Off”,”Celsius”:”On”,”Temp”:25,”FanSpeed”:”Auto”,”SwingV”:”Off”,”SwingH”:”Off”,”Quiet”:”Off”,”Turbo”:”Off”,”Econo”:”Off”,”Light”:”Off”,”Filter”:”Off”,”Clean”:”Off”,”Beep”:”Off”,”Sleep”:-1} ?
I can’t reach this result and I want to know if it’s possible at least.
This is usefull for each one who want to control something with Tasmota IR component.
Thank you.
Hi Giuliano,
You can subscribe to a message which is in JSON format and you can extract data using a JSON path.
You can also wrap the data of a single panel into a JSON format using a JSON pattern.
However, you can not publish multiple panel states in a single payload. Technically it is very difficult to achieve because of two reasons. Firstly, each panel has there own isolated scope and they do not share data with each other. Secondly, panels publish data immediately after any change is captured and they can not wait for other panel state changes.
Hi, Rahul, very usefull App, congratulations. I have the Pro Version and have a new phone, is there a way to transfer the pro app to the new phone.
Reards, Al.
Hi Alberto,
Definitely, you can install the pro version on your new phone without purchasing again. You need to sign in with the same Google account on the new phone for this.
To migrate the configuration first take a backup configuration and import the same file to the new phone.
Hi,
Can it connect to aws iot? I chose the aws CA1 file, but it did not work.
Hi Ovid,
This app is based on the MQTT protocol and should work with any MQTT broker. It supports self-signed certificates too. However, I never tried AWS. I will explore it.
Hello, aws iot core (effectively MQTT broker) requires mutual TLS, so aws expects MQTT client to have cilent certificate and client private key registered in aws. aws iot core will not accepts clients, which use client certificate and client private key not known to aws. Thus, the application should have functionality for user to specify at least three entries: server certificate, client certificate and client private key. See for example ESP32 – MQTT to AWS IoT using MicroPython (server certificate not used there as micropython allows by default SSL connection to inknown servers) https://stackoverflow.com/questions/65960193/esp32-mqtt-to-aws-iot-using-micropython
Hi Ziubin,
I am looking for help with SSL in Java. I need it to support the client certificate. Please let me know if you have anyone who is willing to contribute in this area.
Hi Rahul:
I had the same issue as a previous poster where they needed crt, key and CA. I do this with a pfx bundle using a Java SocketFactory. I could provide an excerpt of code I use to accomplish this in Java/Kotlin with org.eclipse.paho.client.mqttv3.
Doubt I can past links and code here, so send me an email!
Thanks Charles,
I am glad to know that you are willing to help me. I have sent you the mail with more info.
Hi Alexander,
The client certificate support is added now. Please update the app and verify.
Hello,
can you help to display temperature like 16.8 from this JSON:
{
“d” : {
“value” : [ 16.899999618530273 ]
}
}
Hi,
The JSON path cannot truncate decimal places. You need to use an intermediate node e.g. ESP or Raspberry Pi and republish the message.
Set it on preferences to not run in background, app still stays on and I have to manually quit every time
Hi,
I believe you are using the home button of your mobile to quit. This will keep the app alive as per default Android behavior. Please use the Back button instead. This will kill the app if you set the preference not to run in the background.
Hi Rahul,
I really like your app very much and use for a while with devices using JSON payload.
But now I have a MQTT device (smart power plug) that does send a payload with simple comma separated values as “ON,0.5,1.7,9.4”.
I can see messages coming in “log” panel, but I don’t know how to filter a single value to use e.g. “gauge” panel. This might not be an issue of your app, but maybe you can give me a hint how to go ahead anyway.
BR Bernd
Hi Bernd,
The comma-separated value is not in a standard format like JSON. It is very difficult to parse a non-standard format.
However, you can use an intermediate node like the ESP or Raspberry Pi to write custom logic to extract the value and re-publish it, so that the app can understand it.
Hi Rahul,
the function “Clone a dashboard” create a clone only in the same connection.
When I “clone a dashboard” in the connection B and select a dashboard defined in the connection A, an empty dashboard, with the same name, is created in the connection B.
It’s normal? How can I clone a dashboard from a connection to another connection?
Tanks
Smick
Hi Smick,
Thanks for pointing it out. This behavior is not normal. I will fix this bug as soon as possible and update you.
Hi Smick,
The issue has been resolved. Please update the app from Play Store and clone dashboard again.
Hello Rahul,
I use the app (pro) to control a self-made web radio (ESP32) without JSON. I have a question/suggestion: Is it possible to display the subscribe topic in the text input panel in addition to the send topic? I am currently using two panels: The text log for viewing existing entries and the text input panel for editing the same topic. Could this be combined so that the existing subscripted topic is displayed first in the text input before edit and send. So I could do with one panel and not have to enter the full text every time (for small adjustments (typos)).
Unfortunately, as a workaround for two panels, I can’t copy the content of the text log to the clipboard.
Best regards and Thanks, Bernd
Hi Bernd,
The Text Input panel is designed to publish only. Subscribing to a topic may interfere with typing in many scenarios.
However, I found an alternate solution and I hope it will be helpful to you. The text input will not be automatically cleared even if you switch the dashboard or restart the app. It will clear automatically only if you enable the “Clear on publish” flag. I have updated this change to Play Store. Please update the app and let me know your feedback.
Hi Rahul, thanks for the info. Unfortunately, disabling “clear text on publish” doesn’t help in my case. I select the radio station on the ESP32 and the ESP changes the topic value that I want to edit. It’s no use to me that the app keeps and displays the previously sent topic value (from another station). But I also understand that the input field is explicitly intended only for entering data. But thank you for developing this very good app.
Thanks, Bernd for your feedback. I will try to find out if there is any better way to enhance the experience.
I am an Iot teacher in Japan.
I use this app in my class.
Thank you very much. Thank you very much.
I have one request.
I would like you to localize this app into Japanese.
Is it possible?
I can help with translation. I would love to support it.
I salute your app and your development!
Thanks
Hi Yuki,
I am glad to know that the app became useful to you.
Thank you very much for offering to translate. I will prepare the app for internationalization very soon. Please drop me an email so that I can connect with you once the translation file is ready.
Hi, Is it easy to implement large icons?
Hi Richard,
It is not easy to implement everywhere. But I have implemented it in some places like Button, Switch, Led, and Multi-State indicator panel. It will be available in the next release. Hope you will like it.
Hi,
Thank-you for the update, my panels look better already.
Now would it be easy to add option to set label location, e.g. top-left, bottom-center, etc.
Thank- you
Hi Richard,
The UI framework does not provide flexibility to position the label location. However, I will take a look if there is any hack.
Also, I have to balance between customization flexibility and too much option.
Hello Rahul – please email me if you can work consulting on an MQTT client app. Thanks,
Hi Scott,
Can you please send me your proposal over email?
Hi, I’m using the beta version of IoT Mqtt Panel Pro. Just want to report of a small Bug.
The state of the drop down menu “edit panel” dies not always reflect the actual edit state of a panel. AT least on startup the switch might Show the “panel locked ” state but All the elements also show their 3point menu – which means they’re unlocked.
Just a small one…
Regards
Jürgen
Hi Jürgen,
Thanks for reaching out to me. I could not reproduce the issue in my local environment. Can you please screen-record and send me the video to my email so that I get a better understanding?
Hi
After evaluating many android mqtt clients, I’ve concluded that this is the one for me and just purchased the pro version.
A couple of thoughts on future enhancements.
Would it be possible to enlarge the icons. These appear quite small alongside ‘large’ buttons.
It would be great to be able to add more colour variations to buttons, panels, dashboards, backgrounds etc
Thanks for a great app.
Paul
Hi Paul,
I have updated the large button icon size. It will be available in the next release.
Regarding the color selection, most of the element colors come from the theme. Which is not flexible enough. However gauge, graph, and icon color can be picked up independently.
Hi,
Your apps is great.
But I cant solved this:
I have two switch panels T1 and T2 and I would like to send it in one json payload at the same time.
Please help me how to manage it.
Thanx
Ondrej
Hi Ondrej,
You can send only one-panel payload using JSON.
You can change one switch at a time and receiving end should ignore if a JSON node is not present.
Hi,
It is a pity.
JSON loses a bit of meaning when sent.
Is it possible to add this feature to be able to send multiple panels at once in one json? I believe I’m not the only one who appreciated it 🙂
Hi Ondrej,
Users can interact with one input at a time. For example, it is very unlikely that the user will change two switches with two fingers. So with multiple panel payload JSON, there will be one updated value and all other values will be unchanged.
We can consider another scenario when the app is started and it did not send and received any value yet. Now if the user changes one switch the app can send one value only because the other switch’s state is not known.
From the implementation feasibility perspective, it is quite challenging as all panel has their own isolated scope.
I belive that receiving end should expect that there is a possibility of missing value in the JSON data and respond accordingly.
How to buy the pro version without play market?
Hi Dementeey,
As of now, we are distributing the app via Play Store only.
Will see if we can get a suitable alternative.
Hi, I’ve tried a lot of MQTT apps and yours is the only one that just works.
For me, widgets are missing (single addable panels, where the connection is not kept while the display is off?) and some kind of automation.
I do all of my automation with LlamaLabs Automate, but it doesn’t support MQTT. It can launch “activities”, which are some general things on Android to trigger things with on external apps.
My “vision” would be, to have dynamically all single panels from my dashboards (button, slider etc) as a activity which I can “press” with Automate.
That would be a huge thing I’m looking forward to.
Thanks, Yama for the suggestion. I will explore about LlamaLab Automate and check the feasibility to integrate with it.
Automate can be interfaced through status line notifications: Change of an IoT MQTT panel can place a notification, and Automate has a block which triggers on specific notifications.
Though being able to interface to such automation apps through the event API would make this connection less Rube-Goldberg like. I’d find that useful too, in addition to allowing publishing MQTT messages through IoT MQTT panel app interfaced as plugin using the Locale API. There are apps allowing this, but it’ d be clumsy to use two different apps for publishing vs. subscribing to topics. The only app I know working as MQTT subscribing plugin to automation apps has regrettably ceased to function with more recent versions of Android.
Hello,
First of all, thank you for this great app. If you could add a simple Date&Time widget, it would be even better.
Cheers.
Thanks, Salomo for your suggestion. I will look into the feasibility and take action accordingly.
Hi Dear, thnak you for your great app.
I have this json data
{
“Device”: “BK-7600”,
“Temp”: 26,
“Pos”: {
“Latitude”: -30.023073,
“Longitude”: -60.807323
}
}
how do I concat Lat + Lon in a Text Panel ??
Thank you
Hi Marty,
You can use JSON path as mentioned bellow
concat($.Pos.Latitude,” “,$.Pos.Longitude).*
Where are all functions like concat documented?
Hi AmmaGne,
The json-path documentation is available here.
https://github.com/json-path/JsonPath
Please note that ALWAYS_RETURN_LIST is enabled.
Mis felicitaciones con el programa, lo utilizo para tener un panel de información del estado de la instalación de energía solar de la vivienda. Desgraciadamente desde la última actualización del 20 de octubre los paneles se me han desconfigurado, en concreto el tamaño de las gráficas y por otro lado los paneles se apagan o desconectan continuamente. Llevo días revisando esto y no consigo nada.
Hi Juan Luis Pacios Gómez,
Can you please send me some more information over email about the issue, so that I can replicate it in my system.
Thanks
Rahul Kundu
Hello,
Sunce this major update, I found a bit problem: when you edit anything in a panel, on saving the change, 9 times of ten the app start to say please wait, around a minute, saying periodically Red alerts “failed to connect”. I tested in diferent mobile phones with the same result. The way to get a fast normal saving is: disable and enable network, then edit and save. This is something New and is reallly difficult to edit panels. Thanks for your atention and for this really wonderfull app.
José López
Thanks, José for bringing it to my attention.
Looking into the description it seems you have multiple connections and some of them are not able to connect to the broker. Whenever the app configuration is changed, the app closes all the connections and reconnects with the new configuration. This helps to avoid unexpected behavior but it takes time to save.
I will try to optimize this configuration process and update the app as soon as possible.
Hi José,
I have optimized the edit configuration process. It should fix the issue.
Please update app from play store.
Hello
Nice updates to the app in the last couple of weeks.
Is it to much trouble to add a multiplier field for a payload value?
Some of the MQTT dashboards have an options to execute a JavaScript line to re-shape the values received (like Linear MQTT Dashboard)
but they are way behind look and feel and functionality of your MQTT panel app.
It would be really nice to have a multiplier option so we can include different devices into the dashboard.
For example, some sensors send a value without floating point and I get 3750 for a humidity or 256 for temperature while in the reality they are 37.50% or 25.6°C
Thank you
Hi Slobodan,
I am happy to inform you that currently I am working on the factor(or multiplier) feature. You will get it in the 0.43 version.
Initially, I thought about executing javascript to format the message. But after a little bit of research, I found it will create security loopholes and performance impact. Hence I dropped the javascript transform idea.
Hi Slobodan,
I have added a multiplier feature (named Factor) for all numeric panels. Please update the app from Play Store.
Hi Rahul, long time user and now pro user here. Thank you for a great app!!
A feature suggestion: please could you make a way to freeze the X scale of the graphs, to Now-1h or Now-1d etc? While still showing actual wall clock times on the X axis. I plot different-scale things like temperature and humidity on different graphs and can never get them to line up in time. The retained samples number doesn’t help when there are different update rates and/or periods of disconnection when I leave the house. Fixed ticks would also be nice, and would save space if used carefully, as they could be at round numbers of hours or minutes etc. Fixed Y scale would also be useful. These power user options could be turned off by default.
Also I suggest an option to turn off the cute graph animation as it updates. No need to spend cycles animating the graph as it’s not actually a truthful update during the animation, just entertainment. It also sometimes triggers some unwanted and incorrect numbers at the first data point, so the start of the line waves up and down. Spline smoothing is fine but the animation over time is unnecessary.
Keep up the good work!
Hi Thomas,
Thanks for purchasing the app.
The downside of the fixed duration X scale is there could be any number of data points. For example, if data is received each second for a 1-day duration there will be 86400 samples. This will be too much to handle by the mobile device. Ideally, you should plot both humidity and temperature in the same graph. Additionally, I want to mention that I use libraries to plot graphs and charts. These libraries work best in certain conditions. I will look for solutions that can improve user experience in this area.
Regarding the animation, you are right. It creates performance issues without adding any significant value. Hence I have disabled it. The smooth curve is now optional and can be turned on from panel settings. Please update the app from Play Store.
Thanks for the quick response!
Re graphs: I often have 3 or 4 graphs above each other with very different scales – room temperatures, exhaust gas, PM2.5 etc.
A simultaneous reasonable cap on samples would fine too, for performance and memory. So if I ask for 1 day and give it 1 per second, the graph would be mostly blank. (not to mention resampling etc just yet 🙂
From time to time I find the opposite problem – if the app stays open and in focus, it will store and display everything on the graphs, without any limit, and gets very slow. When I kill and restart it, then it retains only the few hundred I configured. Perhaps every minute or whatever you should crop the buffer a bit?
I’ve also noticed more freezing including whole-phone freezing, than from a 9-month old version, but I can’t remember version numbers or give a more exact description. It might be related to too much data – I might collect some 20k points in 24 hours (though set to retain only a hundred on each graph).
I use it every day, love it.
Thanks, Thomas for your feedback. I will work on the graph and try to find out all the possibilities to improve the performance.
Hi Thomas,
I have removed older data points (beyond Max Persistence). This should improve the performance. Please let me know your experience.
Hi,
Do you have any plan to add other languages?
Hi El,
Yes, I plan to add another language. I am looking for native language translators. Please let me know if you wish to contribute.
Hey Rahul,
If you like to send me a text file with all the text to be translated I am happy to translate to Italian and Spanish.
About the app.. Love it. THANK YOU.
Wish list:
– A button to publish to n topics (each might have different payload). This would be my scenery button…
Hi Thomas,
Thank you very much for offering to translate. I will prepare the app for internationalization very soon. Please drop me an email so that I can connect with you once the translation file is ready.
Hi,
In relation to my feedback on google store :
“Bonne application dans l’ensemble. Petit problème de positionnement de la liste déroulante d’une combobox au runtime après la dernière mise à jour de l’application, dommage.”
and your reply,
I can show you the result as a screen capture. I have a dashboard with a combobox in a panel located in the left upper corner. I just updated the application, nothing changed in the panels, config…
when displaying at runtime, and want to dropdown the combo, list of values appear in the middle of the screen, not below the combo itself.
It’s strange, have I missed something ?
Thanks, Philippe for the additional information.
Yes, the combo box options open in the middle of the screen. I agree that this does not look like a native combo box. But here are a number of things I had to consider e.g. option with a custom icon and color, a larger option length when panel width is 1/3 of the screen, etc. These are very difficult to achieve with the native comb-box provided by the framework. That’s why I came up with this custom design. The ultimate goal is to reduce vertical space usage compared to the Radio Button panel.
However, I will try my best if I can achieve the native combo-box without compromising already available primary features.
Hi, I have some comments for the latest 0.41 version. I also have the pro version, but I have deliberately not updated that yet, so what I comment is based on the free verson.
I am a little puzzled about the changes you have made to the formatting of bar-graphs. I appreciate the option of horizontal and vertical orientation, so that is a clear improvemet. What I don’t find to be an improvement is that the vertical size of the tile has decreased for the 1/2 window size. This reduced size gives very little rom for a useful bargraph.
My suggestion is that you revert to the old vertical size. An useful addition would be to add an 1/3 screen width tile for bargraps (with old height). I can find several cases where that is useful
The increased verticalsize for the full width bar graph makes sense.
Regards from Norway
Trond
Hi Trond,
I apologize for the inconvenience that occurred.
As I mentioned it is a complete redesigning app, I had to update dependent libraries along with the entire framework. Most of the cases the new libraries and frameworks are up-to-date standards and rich in features. However, there are some pitfalls. I tried to tweak these shortcomings in a way so that it behaves similarly to older implementations as closely as possible.
Because every piece of code is rewritten from scratch, there is nothing to revert to the older version. I will work on the bar graph and try to match the behavior with the older implementation and update it as soon as possible.
Thanks
Rahul Kundu
Great!
Regards, Trond
Hi Trond,
I am able to increase the bar graph’s vertical space a little bit by changing the label to a legend. The graph aspect ratio is still dynamic to accommodate other scenarios. I hope it will enhance your experience.
Dear Rahul
I am an happy user of your app. Panel pro … until.last week .When I tryed to connect a message from Google informed me that ” apps are no longer allowed to access external storage .If you are using CA certificate for LSS please re-import it ” Can you help me !
Hi Antonio,
Google no longer allows to access external storage for apps on Android 11 and up. For that reason, I had to redesign the app to work with a scoped storage policy. Hence you have to re-attach CA certificate for each connection. This is only required if you are using SSL or WSS with Self Signed CA certificate. Simply accept the mentioned message. Edit your connection and click on Manage SSL certificates. Browse the appropriate certificate and save it. The connection should work again properly.
Feel free to reach out to me via email if you have more queries.
Thanks
Rahul Kundu
Dear Rahul
thanks a lot for your prompt answer . I followed your suggestion and the problem was solved .
Dear Rahul,
I am using IoT MQTT for some years. For my home automation and energy monitoring. It worked great, but since last update the app has bad performance. This has likely to do with the line graphs. It seems is had problems processing data that’s received every second. It seems also that the app is continuously doing re-scaling of the graph. Also other elements in the panels do not behave “realtime” anymore. When I remove the graphs from the panel,the performance is good again.
Can you fix this?
Kind regards and thanks for your work on this great app.
Thanks, Sybren for your feedback. I will work on the graph performance improvement. Also, can you please share your device information via email?
Hi Rahul..
since last update all my buttons and switches don’t do a line break and all switches look all the same..
I had 20 Switches (buttons) in a Panel with several names, like “Light Warehouse” or “Light Storage”
Now the are all named ‘Li…”.
Hard to identify the button i want to switch…
Happend since the update due to Google memory….
pls help!!
Stefan
Hi Stefan,
Can you send me some screenshots over email, so that I can give some suggestions?
Hi Rahul, thank you for introducing smaller fonts in the latest Version of IoTMQTTPanel. I would like to see even smaller fonts (~10pt) and for *all* text fields of all panel types.
Also custom background colors for panels would be nice.
Anyway thank you for your work.
Jürgen
Thanks, Juergen for your suggestion. I will work on your feedback.
Hi Rahul,
I am setting up ‘remote’ mornitoring and control for my campervan. I am using your system on my phone and have a suggestion…
The colour picker panel, could it have controls to restrict the picking mode either RGB or hex, then a similar thing for the colour chooser method – the five tabs at the bottom of the panel?
Thanks for a great App, I will be buying the pro version soon!
Ian
Thanks, Ian for your suggestion. I have redesigned the UI platform and color picker enhancement is one of the major changes. In the upgraded version the picker will remember the user’s preferences automatically. Will roll out the version in a couple of weeks. Stay tuned 🙂
Hello Rahul,
nice app and thanks a lot for the development.
I have one question regarding JSON manipulation, did go through the website but didn’t find anything on it.
Is it possible to do mathematical operations on the variables before sending it?
Scenario:
I use a shelly RGBW2 device, the gain value expects values between 0 and 100.
The color picker in your app can send the corresponding alpha variable, but only with values between 0 and 1.
So I need to do a multiplication with 100 before sending the alpha variable via JSON to the broker.
Is it possible to realize with the app (still have the free version). If not, it will be perhaps a feature request 🙂 It would be very nice to make the range for alpha variable selectable.
Regards from Germany.
Rainer
Hi Rainer,
Currently, you can’t do the mathematical operations. I will look into the feasibility of it and take action accordingly.
For the time being you have to use an intermediate node e.g. ESP32 or Raspberry Pi.
Also enhancing the color picker in redesigned version and hopefully, it will full fill your requirement.
why not use nodered to do the maths? I have a number of topics where some applied intelligence is required, and this is where I do maths operations, ganging up outputs (two spco relays become one DPCO relay) and then resticting lights to being only allowed to be on during darkness hours
Yes, node-red is a great platform for managing flows. Personally, I use node-red for making complex decisions and use IoT MQTT Panel as the dashboard. Together these two application works great.
Where is the exported data csv/Jason data stored?
Great app
Hi Robert,
Sorry to inform you that I just found the export functionality is broken. In the current version, the CSV file can be exported only if the android version is below 9. I am working on app redesigning and I will fix it in the upcoming version. Sorry for the inconvenience that occurred.
Excellent application, congratulations. I bought the Pro version to use notifications.
I would like the app to send a notification only if a sensor changes state or a value exceeds a set threshold but it continues to send notifications continuously even without changing the value. It would be great if I could also use the app as a reliable alarm to earn 5 stars.
Thanks for your great effort.
Hi Enzofn,
I am glad that you bought the pro version. Currently, the notification is very simple. I have a plan to enhance the notification experience once I am done current redesign. Regarding reliability, it is based on MQTT QoS. I will check for alarm feature feasibility during notification enhancement.
I also join to idea of notifications improvement. Bought 2 Pro version licenses already. Thank you.
Thanks, Sattva
Currently, the notification is very basic. Improvements in the notification are one of my priority lists.
I support the comment about improving the notification subsystem. In the current version, it is extremely (!) difficult to use notifications. Indeed, notifications require settings to change the state of the data. But do not register only the fact of data receipt on the server.
ps Bought the pro version: not disappointed!!! It was nice to know that the author is working on a redesign. Bravo!
Thanks, Serg,
Once the redesign is done and published, the first thing I will look for implementing a filter for notification. For time being you have to use an intermediate node (e.g an ESP or Raspberry Pi) to filter the message and republish a message for notification purposes only.
is it possible to add multiple commands into 1 payload ?
eg: to check the status of 3 power switches (tasmota sonoff)
cmnd/Light_Street1/Power;cmnd/Light_Street2/Power;cmnd/Light_Street3/Power
or how to bind the “topics” together, that it is doing all 3 in 1 shot to get the status of all of them ?
Hi Erwin,
Generally, you have to use a single topic for each transducer or sensor as per MQTT protocol. However, you can modify the payload as per your requirement using JSON envelope. But a single switch can’t react to multiple topics.
I’m still evaluating your app for my use case, but I wanted to drop a comment and let you know that I’m really impressed with the performance. You’re roughly 10x faster than Virtuino when running a simple test of updates on a single topic.
Thanks, Lisa for your feedback. Performance is one of the most important aspects of my development.
Is the app still under development, as the last update was in 05.2021?
Will there be a posibillity to show a picture from an url delivered by a topic in future versions?
When the connection is lost, the red bar blinks some times, but does not disappear at the end.
So I have to close the app and reopen it to get rid of the red bar. Is there another way?
Hi Mike,
Yes, I have not updated the app for a long time. Currently, I am working to redesign the app with a modern framework. Google is making older frameworks obsolete and no longer accepts new updates. The redesigned app will provide me great opportunity to implement lots of new features.
The redesign is taking a huge effort. Please be assured that the app is still maintained.
The red blink is also due to a bug in the current UI framework. I hope that I will be able to fix it in the new versin.
It worked great but my phone broke, I took an iphone and found that your app is not there I’m sorry.
are you going to do it for ios too?
regards
Mauro
Hi Mauro,
Currently, the app is available for Android only. I plan to port the app for iOS with basic features. But I do not have any specific timeline for now.
Hi Rahul
Have you ever considered releasing your project to the open source community? I think there would be ways to ensure that you will also benefit from that model. Your users would certainly benefit from a larger development community and I think your project would become much bigger and more famous, for it is really cool!
Thanks a lot!
Cheers, Tom
Thanks, Tom for your suggestion.
I have not considered making this app yet. This kind of app has a very small target audience. In the future, I will try to find out a way that will benefit me as well as the users.
Is it possible to import dashboards created with the “non-pro” version into the “pro” version? As there is no export function in the “non-pro” version and the folder snr.lab.iotmqttpanel.prod is empty in Google file browser (although hidden files should be visible) how can this be done.
Hi H. Weixner,
Of course, you can do import/export with pro and non-pro versions.
Android version 10 made accessing files very difficult. You have to do import/export into Android/data/snr.lab.iotmqttpanel.prod and Android/data/snr.lab.iotmqttpanel.prod.pro folder.
Feel free to reach out to me in case you have any queries.
I would like to know if it is possible to send and receive an entire dashboard to remote users. Indeed, I developed a dashboard to allow the users of a health project to set their sensing devices, unless the users should create by themselves from scratch this dashboard on their smart phones. Of course this latter condition is not easy to satisfy since usually the users dont have such competence. Thank you.
Hi Alberto,
There are two ways to share configuration.
1. You can export the entire configuration and share it with others. The benefit, of this method, is you do not need to set up the broker settings too.
2. Setup the broker settings in all devices once and then share dashboard configuration using the “Share via MQTT” feature. This takes a little bit of effort initially, but after that updating configuration becomes very easy.
Let me know if you have any queries.
Thank you. I solved the problem by method 2. Is the APP only for Android? Indeed I have an Android smartphone but the other users to which I should send the dashboards may have an IOS smartphone.
Hi Alberto,
Currently, the app is available for Android only. I plan to port the app for iOS with basic features. But I do not have any specific timeline for now.
Hello,
Apps connects with public ip address or local ip, but don’t with ‘xxxx.duckdns.org:nnnn’.
It works with other apps with same parameters.
Do you have any idea to solve this problem
Thanks
Hi Philippe,
Use ‘xxxx.duckdns.org’ as broker web/i.p. address and ‘nnnn’ as port
You must configure the right protocol too.
Good job, but url is unreachable with named url, and it works with the ip address.
Has someone an idea to solve this problem ?
The app works perfectly with both URL and IP addresses.
I suggest you check the firewall configuration.
hi thank for your effort
If I have many devices sub like a/t1/temp , a/t2/temp ,a/t3/temp …etc
I want to publish to all devices use topic like “a/+/temp” , but + is wildcard, how can I do thank you
Hi Wei,
MQTT protocol does not allow publication with wild cards.
You must subscribe to the same topic on all devices in order to respond.
Can we receive images and video
Hi Farouk,
Unfortunately, this feature is still not available. Working on upgrading the app. Have a plan to implement it in near future.
To be able to display image,(web page from web cam) would be good
Thanks.
Thanks, Martin for your suggestion. I will look into this in the future version.
I’m trying to use it on Android Ver 8.1.
The inside of the icon used in the app disappears.
Is there a way to recover it?
Can you please provide some more information? At a first glance, it looks like you are receiving an invalid payload.
Great app! free app is important to me for use in education.
I hope that can a function that is “share panel by publish and subscribe” in free version.
It will help me for share my demo panel to students efficiently.
Thank you.
Yes this feature is available.
Hello and thank you for the app.
Do you intend to implement weather panel too? With multiple topics in one panel (temperature, humidity, conditions [text and icon], few hours/few days forecast)?
I have data from OpenWeather and want include them in my dashboard.
Hi Milan,
Right now I combine multiple panels to make a weather widget, e.g. a vertical bar for temperature, gauge for humidity etc. This allow the app to be more generic. Will check the use case as you mentioned.
Hello Ruhul!
Great app !!!
Do not tell me how to implement the option of a non-fixed button, that is, when pressed, it would send one value, and when released, another, also the possibility of setting a delay from accidental triggering?
Hi Andrey,
Thanks for your suggestion. I will do the feasibility analysis for the release button trigger functionality. to avoid accidental triggers you can turn on the confirm before publishing the flag.
Hi Rahul.
I’ve been using your IoT MQTT Panel application for some time. It’s a great application. Now I bought the Pro version and I am extremely happy with it. I would like to contact you and suggest some interesting modifications for its more efficient use.
Thanks, Jaro for your interest. I will be glad to get your suggestion. Please feel free to drop me a mail about it.
Hi,
Any chance to use a distinctive interface appearence for input and output controls in the dark mode?
I explain. The buttons (inputs) appear bright white but the switch looks exactly the same as
the led indicator.
Hi Daniel,
Working on a framework upgrade will explore the possibilities of improving visual appearance.
I’m really very impressed with this app. It’s much more visually appealing than similar products.
One minor addition I’d find useful is more options for panel width, especially quarter screen width for use on larger tablets.
Thanks for all your hard work.
Thanks, Mike for your feedback. Working on framework upgrade. Will check if I can add some option there.
I am using a Sonoff TH device that provides a mqtt message of the form {“Time”: “2021-09-13T20:10:06”, “DS18B20”:{“Id”: “0300A279B9C7”, “Temperature”:20.4}, “TempUnit”: “C”} how to write a JSON Path to display the value “Temperature”:20.4.
Thank you in advance Jan
Use this as JSON path
$.DS18B20.Temperature
You can play with this third-party web app to explore the JSON path.
http://jsonpath.herokuapp.com/
MQTTPanel is a great tool.
One function missing to be able to delete the Line Graphs. They stay with old persistant data and it’s unconvenient to delete them one by one:
– unlock panel
– iterate over every line graph and select 3 dots and delete function
– lock panel again
Would be nice to have a function per panel to delete all persistent data in one go!
The delete data functionality is available at Line Graph Panel. Let me know if you are searching for anything else.
Why the cliente lose connection in the panel, if it si detected by the app.
Hi Juan,
I could not understand your query. Can you please provide some more information?
I was having trouble with rapid toggling of “Lost Connection”. I finally tracked it down to having added a panel with a bad topic that had two #’s as in #/2/#, when I meant +/2/#. Posting this in case this helps someone else and to suggest a better way to handle such errors.
Thanks for sharing this info. Definitely, I will take a look.
I just experienced this too. Had a # instead of a + wildcard in the middle of a topic. Fails silently and disconnects. If ‘connect automatically’ is set, it goes into an infinite loop. Suggest detecting a problem like this and putting up a message.
Thanks, EnGamma for your suggestion.
Yes MQTT does not allow # in the middle of a topic. Will check the feasibility to detect in the upfront.
Thank you. Everything works very good. How much will it cost $ to add QR code scanner for data input and sending?
Hi Oleksii,
Thanks for your comment. I will do the feasibility for QR codes in the future and integrate them into the app. You do not need to pay separately for new features.
The idea is to pay some not very big money, like $50 via PayPall to make it a little bit faster.
QR reader can be used as a proof of concept for startup. We need to read QR code and send it with the password (button value) to MQTT server Mosquitto. It can be some very basic authorization (lock number + password) to open the door without key or card but with the application.
If we have some 10 doors. We can input 10 door codes into IoT pannel. But if there are 100 doors for 10 people with phones, then QR codes are better.
Thanks, Oleksii for your feedback.
I will see how I can integrate QR codes in an upcoming releases.
Rahul, new version of IoT pannel works really good – it is much better to make clone of a small element (button or log) on the panel window. Thank you very much.
Thanks for your feedback.
The cleaning feature is already available. Press the clone button on the dashboard and choose which panel you want to clone.
Hi Rahul.
After some months of evaluation, today I have just purchased your Pro version. Thanks a lot for this wonderdul piece of program!. For me is my window to all my IOT projects.
Now I have a question regarding Gauge panels; how should I configure for showing the scale from start scale to the actual value in one color, an the remaining to the end of scale in other /backgrownd color?. I ask you this, because when searching images of your App on Google, a lot of gauges, if not all, appears whith this aspect I mention, being part of the color-gauge bar in one color an to the end of scale in different /background color.
Waiting your comments…
Greetings from Seville SPAIN.
Hi Pacollera,
First assign min and max value for the gauge. Then you can mention two breakpoints for different colors. Also, you can change guage color using color selectors.
Dear Rahul Kundu,
Your IoT MQTT Dashboard is very amazing feature. i was succesful connect to my MQTT broker using no-SSL but fail when using SSL.
I create my self-signed using openssl and when i put root certificate to your IoT MQTT Dashboard have been error.
are you have video tutorial to generate ssl certs like on your description and how to install both MQTT Dashboard and MQTT Broker?
thanks
Hi Jemmy,
Can you please tell me what error you are getting.
Also please make sure that you mention the broker Domain or IP while creating the certificate. Many people get exceptions for that.
My error :
MqttExceptions (0) – javax.net.ssl.SSLHandshakeException:
javax.security.cert.CertPathValidatorException: Trust anchor for certification path not found.
I have tried various ways :
– Install my ca certs to android via gmail (my certificate installed in trusted credential android)
– direct set certificate parh from your MQTT Dashboard to my ca.crt is not working
– direct set certificate path from your MQTT Dashboard to client.crt with signed my CA is not working
– build client.crt with -signkey clieny.key -CA ca.crt -CAkey ca,key still not working
– change broker web/ip address with my public ddns, public ip and local ip but nothing worked
Hi Jemmy,
I am not sure about the ddns. However, it looks like the IP/Domain name is not included in the certificate. You can refer to the user guide to generate certificates using Linux system.
Sorry, I forgot info to you about mention the broker domain or IP.
i was include subjectAltName with my public ddns, public ip and local ip broker but still not working
Can you please try without ddns, if it is working?
Can you please try without ddns, if it is working?
I was try without ddns and only local ip but still not working when using SSL
Do not have much exposer to DDNS. I will check if I can setup in my home network. Suggesting to check firewall settings once.
fyi,
My ISP uses a dynamic public IP (External IP will change when modem restarts). So i use dynamic dns (ddns) for detecting current public ip into domain. I just connect using the domain regardless of public IP.
I have tested ssl using other application like IoT OnOff (android) and MQTT Explorer (windows) is worked but I’m more interested in your app features.
Hi, jemmy,
I will explore DDNS and take action accordingly.
Hi, very good and nice app. Can i filter payloads for notificaton? I.e. what of I want to ne notified if a temperature is over or under a certain value? Thank you.
Hi Maurizio,
Currently, message filtering based on the payload is not available. You have to use an intermediate MQTT node e.g. ESP32 or Raspberry Pi for it.
Hi
How do I have to set the “JsonPath for subscribe” in the “Color Picker” to show the selected color in the symbol. The subscribe message looks like
{“state”:”ON”,”color”:{“r”:66,”g”:71,”b”:213},”brightness”:255,”speed”:6,”effect”:”Solid”,”reverse”:false,”mirror”:false,”allleds”:false}
It is from an ESPixelStick
Hi Mario,
Unfortunately, this functionality is not available in the current version. The JSON path is can parse a single value.
For now, you can update the source logic to publish values like rgb(66,71,213) or #4247d5. If you do not have access to change it you can add an intermediater (e.g. ESP32 or Raspberry Pi) to convert this value.
I will check if I can implement this in an upcoming version.
Hi
It would be nice if the widgets would support a format option, or a fix precision of decimal places.
Many thanks
Joerg
Hi Jörg,
You can mention min or max value in decimal format (e.g. 0.1) then the widget will automatically display in decimal format.
This doesn’t seem to work for me. I’m not sure how it’s implemented, but it could be influenced by my localization, where in numbers there is a decimal comma instead of a decimal dot. The number from the broker has the dot, and the setting of the gauge widget has the decimal comma. The number shown on the gauge widget has a decimal dot as well.
Hi Lukas,
You can try with different keyboard e.g. Google keyboard which allow you to install multiple language / localization.
Hi Rahul,
thanks for the answer. I believe this is not about a keyboard. I am able to write down the limits the right way with a decimal dot, but after I click “save” and then start editing the widget again with “edit panel”, the dot is replaced with a comma. The widget still shows a value with all unlimited decimal places. I could send you screenshots if they would be useful.
Hi Lukas,
This is really strange issue. Yes, please email me screenshot / screen recording.
Following on from my previous comment
Another option may be to allow subscription to wildcards e.g. +/monitors/+
?
Hi, loving this, thank you
For the tasmota project https://tasmota.github.io/docs/MQTT/
The devices publish two updates as to their state
1) A regular state update
tele/monitors/STATE = {“Time”:”2021-06-29T13:19:43″,”Uptime”:”66T21:01:50″,”UptimeSec”:5778110,”Heap”:27,”SleepMode”:”Dynamic”,”Sleep”:50,”LoadAvg”:28,”MqttCount”:70,”POWER1″:”OFF”,”POWER2″:”OFF”,”POWER3″:”ON”,”POWER4″:”ON”, etc
2) An instant update when something changed
13:20:37.139 MQT: stat/monitors/RESULT = {“POWER1″:”ON”}
13:20:37.143 MQT: stat/monitors/POWER1 = ON
Is there any way to account for both of these please i.e. subscribe to more than one topic?
I can change the state to be more regular so it’s not a killer problem but thought I’d check please.
For anyone that happens across this there many also be a way to use tasmota rules to copy the state into a new topic
This is a great app, thank you. But I’m having problems with scaling in the graphs. It’s on ‘number of persistances’. I’m not clear what this means. I’ve set it for 60 for my garden soil sensors and it’s showing 85 hours. Is it connected to the number of messages? A scale of ‘hours’ would be more useful for this sort of data, so I can reestablish happened over the lady week.
Hi John,
The number of persistence is referred to the number of messages. The user has different use-cases for the time intervals. So we can’t generalize the interval as 1 hour. I suggest you adjust the message rate according to your need.
Can you modify or add a time picker module that when opened it can view a stored time, via Mqtt, and if needed that time can be updated like the original time picker?
Hi Paul
I will do feasibility analysis and take action accordingly.
Thank you! Both of your solutions worked for me.
You are welcome.
Can you make add an increment option for the slider so I can move up and down in something other than full integers? I.E if I set the increment value to 0.1 the slider would move up and down by 0.1 as I slid it back and forth.
Can you allow the graph to show the latest value that was plotted?
Hi Adam,
You can get 0.1 as the slider step by assigning the decimal value to the min/max value, e.g. if you assign the min/max value as 1.5 then the step will be 0.1 automatically.
I will take a look if there is an alternative easy option to configure it.
For the last value of the graph plot, you can add a log panel and combine these two panels using the merge option. As per your requirement, you should turn on “Show last message only” flag of the log panel.
Hello, thank you for your app
I have a question. For the old version, I can add 2 or more components to a panel. For example, the button is not available, but I did not find this function in the new version. Does this function remain in the paid version?
Hi,
Initially, there was an option to add multiple buttons in a panel. It’s been more than 3 years since I dropped that idea maintainability issue.
Currently, you can visually combine panels using merge options. To get this option you need to press the panel’s menu button.
The benefit of this approach is, you can combine any panel, not restricted to a button or switch panel.
This is exactly what i miss in home-assistant.
Any change you could build an intigration for home-assistant with the same features as this app?
King regards
Bruno
Hi Bruno,
Currently, I am focusing on upgrading the platform. This will allow me to implement some key improvements. Currently, I do not have a plan for integrating home assistance. Will explore the feasibility in the future.
Hi,
I would be very helful if we can see the configured time if we click on Pick time button. Therefore a subscribe on that topic can be a solution or an option.
Br
Andreas
can I automatically update a switch by publishing from another app?
Of course, this is what the app for.
I have not explained the problem well. i have a switch panel on app1 and i set it to on, i have a similar switch panel on app2 and i set it to off, i would like the switch panel on app1 to go off as well. it’s possible? how you do it. sorry my english (google translate)
You can configure both app with same topic and the switch state will be in sync.
En castellano:
Cuando exporto, pone mal el nombre del archivo y se equivoca en un mes. Si hoy es 2021/03/05 13:30:30, pone como nombre de archivo IoTMQTTPanel-210205_133020.json
Es algo molesto, aunque no terrible. Y de paso en Vertical Meter si se puede obviar el texto y sólo poner la barra de medición, o sea si dice 25C en temperatura, sólo poner la barra y eliminar 25C.
También en las cajas de texto, si al presionarlas, puede enviar un payload predeterminado, que sirva para refrescar el texto que se visualiza, sin necesidad de poner un control aparte. Gracias.
In bad english:
When I export, it misleads the file name and is wrong in a month. If today is 2021/03/05 13:30:30, put as the file name IoTMQTTPanel-210205_133020.json
It is somewhat annoying, although not terrible. And by the way in Vertical Meter if you can ignore the text and just put the measurement bar, that is, if it says 25C in temperature, just put the bar and eliminate 25C.
Also in the text boxes, if by pressing them, you can send a default payload, which serves to refresh the text that is displayed, without the need to put a separate control. Thanks.
Thanks, Alejandro,
I Will work on your feedback and update as soon as possible.
Here’s is some bug I think: Panel Textlog displays correct data in brackets : [85], but any panel doesn’t display data.
It worked til I updated app.
Hi Pawel,
Can you please provide me some additional info so that I can debug it. It seems that you are using JSON path. Please provide the JSON path. Also, you can play around with the JSON path with this third-party web app.
http://jsonpath.herokuapp.com/
Is it possible to have a slider or a combo box to listen for a selected topic?
For example Tasmota Temperature
tele/sonoff1/SENSOR
tele/sonoff2/SENSOR
tele/sonoff3/SENSOR
and so on…
Like a bargraph but just with Digital numbers output for the selected device.
Best regards, Dennis
Hi Dennis,
I could not understand your requirement. Can you elaborate a little bit more please.
Can we use math for payload data?
I have a light that is on for anything between 1 & 99.
I want to create an LED on the dashboard.
Unfortunately, math calculation is not available yet. Working on feasibility for custom script execution. I Will update once I have further updates.
My payload looks like this: met=abcTemp~data=0.81. It is strictly defined by the “supplier”.
What should the payload on the IoT MQTT Panel look like so I can view the data in the chart/guage?
Hi Pawel,
Unfortunately, your data is neither a number nor a valid JSON. There is no way you can convert this data in the app for now. You have to use an intermediate node that will convert this data and republish it. You can use a cheap ESP8266 for it or a Raspberry Pi zero w for this conversation.
Great app Rahul – well done. Regarding the panel retain flag, with Tasmota flashed devices, the Tasmota wiki advises to only use retain on status / telemetry (e.g. subscription topics) and NOT cmnds (e.g. publish topics) to avoid ghost switching of relays and switches etc. Would it be possible to have a separate retain flag for the subscribe and publish topics in your panels please?
I have been experimenting with your app seeing how far I can create a UI to manage Tasmota timers and schedules and have some feedback in that regard. I couldnt find a way to select days of week using checkboxes. E.g. selecting Mon, Tue, Fri checkboxes would output a flag payload of “-MT–F-” or “-11–1-“.
Finally, somewhat ambitiously, it would be terrific to be able to combine the output of a collection of panels and construct more complex payloads. For example a Tasmota timer payload looks like this: Timer1 {“Enable”:1,”Time”:”02:23″,”Window”:0,”Days”:”–TW–S”,”Repeat”:1,”Output”:1,”Action”:1}. It would be helpful to combine the output of a set of panels to construct such payloads. Also, the same in reverse – populate a set of panels from more complex payload subscriptions. Devices often report their complete current state in one payload (e.g., hue, saturation, brightness, color temp, power, link quality). Other times they only report simple status updates e.g. brighness level or on/off.
The approach you have taken so far seems totally correct to me – setting up a complex heating UI has been possible as i am obtaining data from thermostat devices which are separate to the heating timer/controller. So it is brilliant that you can combine separate panels/devices into one merged panel.
One last feature request: could the time picker double up as a time displayer? So, show the time selected once the clock face closes rather than the text “Pick Time” ?
Kind Regards
Shaun
Separate QoS for subscribing needs to redesign UI form components. I am planning to refractor the forms for much maintainability. I will check for the feasibility of separate QoS while refractoring.
The combo panel creates lots of complexity and very hard to fulfill all use cases. That’s why I implemented the visually merge feature.
For the time picker feedback, I will check the feasibility and take action accordingly.
First of all, great app. I have been using it for a couple of years now, with no issues, to preheat my espresso machine in the morning. Just recently, I have not be able to connect to my broker. The error message is related to certificates I believe.
MqttException(0) – javax.net.ssl.SSLHanshakeException: No subjectAltNames on the certificate match
I use LetsEncrypt to generate my keys. Has something changed recently in the app that would cause it to suddenly not connect? I have not had any changes in my broker or end point device. Thanks in advance for any guidance you can offer.
In the recent updates I updated the MQTT library for security fixes. The updated library still accept self-signed certificate but you have to mention broker DNS and/or IP address while creating it. If you have a Linux system you can use openssl to generate it. Here is the command.
openssl req -x509 -newkey rsa:4096 -sha256 -days 3650 -nodes -keyout snr-key.key -out snr-crt.crt -subj “/CN=example.com” -addext “subjectAltName=DNS:example.com,IP:10.0.2.2,IP:192.168.0.150”
I love your app, bought the pro version just to support you.
I was wondering if there is a way to control the panels from a computer instead of a smartphone?
Perhaps an emulator, or via a web app?
Hi Maarten,
Webapp is not available for this app. Of course, you can use an emulator to run this app. You have to use/install SDK with google play (it is available in Android Studio). This will allow you to access the google play store and can run any app.
I have pro version. Works nice!
Just changed to a new samsung tablet A7 ANDROID 10
But can no longer import the json settings file.
I have stored that in root for internal and sd card memory.
No files shows up in any catalogue
Under /storage/
There is 4 empty catalogues
the sd card number
Self
Enc emulated
Emulated
How to work around this?
Hi Hans,
In the latest version when you import/export configuration, certificate and data it will take you to the application directory of external storage instead external storage root directory. This will happen if your Android version is 10 or greater. Bellow Android 10 will work as usual. This is due to Google’s new scoped storage policy recently introduced, where the application can only see its own directory. Hence all other directories you will appear as empty. However some app with special permission (e.g. File explorer, Backup tools) get access to all directory in external storage. Google verify each of these apps manually if they absolutely needs this features. Google files is one example of this kind of app(it should come preinstalled and avalable in play store). For now you can use this app to move the configuration files, certificate and data. I will try to find a alternative suitable method in future.
Note, few device manufacturer yet to implement the scope storage policy. For these phones you will be able to see files at storage root directory even they are Android 10.
Here is more information about the scoped storage.
https://developer.android.com/about/versions/11/privacy/storage
Thanks.
When i try to export, i get an errror.
I placed, using google files, the json file in snr.iotmqttpanel.prod files catalogue.
And tried to import. Could not find any files.
Where exactly should i put the json file?
Best regards
Hans
Hi Hans,
The files should be at /storage/emulated/0/Android/data/snr.lab.iotmqttpanel.prod/
i.e. /Android/data/snr.lab.iotmqttpanel.prod/ relative to the sd card root directory.
You will find the application directory location when this app’s file browser opens for the first time.
I finally solved this.
I reinstalled and managed to export.
The file was stored in the internal memory and under
Prod. Pro. Not further down in files
I copied my json to this catalogue and imported with success
Thanks
Hans
I am glad to know that the issue is fixed. I have added an informational message in the app file browser to make users aware of the allowed file directory.
First of all fantastic app!!
I can suggest 2 improvements I am missing:
1. Optional “always on” capability – so my phone will not go locked when app is active.
2. Maximum period for Graph line (so old samples will be dropped instead of endless aggregation).
Thanks!!
Hi
1. For always on turn on “Keep screen on” in settings.
2. The graph drops older samples beyond the maximum number of persistence while persisting the data. I Will verify if there is any issue.
Hi, thanks for a great app. I have also experienced this issue (2). Looks like old data is not shifted out in accordance with persistance property (if I understood this correct). I’m testing with a high frequency signal (50 ms interval) and it works smooth and nice except for way too many points in the graph after some time. Maybe my test is beyond the capability of this app?
Hi smk,
I have to admit that I never tested with such high frequency. Because of the limited processing power, we can not handle too many points in the graph. I can disable the show points option.
Hello
Could you please help?
I try to connect to a dioty.co MQTT server
While I’m using non-secure connection all right. But once I try to use secure connection (both with help of dioty certificate and not using it) I can’t connect using TCP nor WebSockets
Could you please help?
In the updated version you can get the exception message from error info. Can you tell me what is the exception.
Hello there,
Is this the way to report bugs in IoT Panel?
There’s a race condition in the combo box, and maybe others, when there’s a confirmation message involved:
1) Click on the combo box and select ‘Foo’
2) Pop-up saying “Send ‘foo’ as payload?”
3) Message received in the panel topic setting value to ‘bar’
4) Click “Yes, send ‘foo’ as payload”
5) Message is delivered to the broker with ‘bar’ instead of ‘foo’
Thanks for your time.
Hi Gustavo,
Yes, this is the right place to report bugs. I could not understand the scenario properly can send me a configuration of the example over email. Please remove the username and password before sharing it with me.
Hi ! I´m trying to set up a bar chart with json data.
The data included in the topic is as follows:
[{“value”:”7″,”periodo”:”07″},{“value”:”8″,”periodo”:”08″},{“value”:”10″,”periodo”:”09″},{“value”:”12″,”periodo”:”10″},{“value”:”15″,”periodo”:”11″},{“value”:”17″,”periodo”:”12″},{“value”:”17″,”periodo”:”13″},{“value”:”18″,”periodo”:”14″},{“value”:”19″,”periodo”:”15″},{“value”:”18″,”periodo”:”16″},{“value”:”16″,”periodo”:”17″},{“value”:”15″,”periodo”:”18″},{“value”:”13″,”periodo”:”19″},{“value”:”12″,”periodo”:”20″},{“value”:”10″,”periodo”:”21″},{“value”:”9″,”periodo”:”22″},{“value”:”9″,”periodo”:”23″}]
I´m inserting in the bar chart y Jsonpath : $..value but seems that the bar just picks the first value.
Is something wrong or just incompatible with the chart object?
Great app & Thanks in advance!
Hi Cam,
You can test your jsonpath on this third party website http://jsonpath.herokuapp.com/
***URGENT***
Hello, I would like to know how do I save the dashboard configured in the app. Problem situation: Say I have configured a dashboard on my personal cell phone. And in the event that I have to change my phone and install the app again. Would I have to configure this dash again? or would there be a way to save with username and password?
I appreciate the support.
You need to create the dashboard again and again. You can share it in two ways.
1. Export the entire app configuration and send the exported file to another cell phone. In the second cell phone, you can simply import it. This import-export functionality is available on the settings page.
2. In the second phone create the connection. From the connection list page, tap on the options icon and then the share icon. Mention a topic and then press the “Subscribe and wait” button. From the first phone mention the same topic and publish the configuration. This will share the configuration over MQTT.
Hello all,
Writing my own broker and using your app as a reference which is working as a dream:)
Currently I am working on incoming SUBSCRIBE message.
I am struggling with the following:
I created a panel with random components and let them send send a subscribe message.
As expected, the subscriptions are concatenated (with QoS) in one SUBSCRIBE message.
But the remaining-length byte (from left to right the second byte )* after the 82) does not match the length of the payload which is much longer due to the concatenated subscriptions and its QoS.
Below an example of my console output. Have a look after the “HEX: [” text.
There is the 82 which is the SUBSCRIBE control-type and set control bit.
The second byte should tell the remaining-length, but here it tells only 8 bytes.
UTF8: [……PWM…….DEGREES…….TEMPERATURE…….LOGGING…] HEX: [82 08 00 02 00 03 50 57 4D 00 82 0C 00 03 00 07 44 45 47 52 45 45 53 00 82 10 00 04 00 0B 54 45 4D 50 45 52 41 54 55 52 45 00 82 0C 00 05 00 07 4C 4F 47 47 49 4E 47 00 C0 00]
The length that is present in the remaining-length is always the length of the first subscription in the list.
Could there be a minor bug?
Hi Gerald,
I have updated the MQTT library. Check if the updated version does work with your expectations.
Hi,
This app almost satisfies my needs. The only thing I would like to see is having more than 100 data points on the graphs, something that was already asked. I would be satisfied with 1000. I use mqtt to analyze data from some power management applications in my solar system and I need more data. So right now I use some different logging application just for that reason and it’s cumbersome. I would certainly buy the PRO version if that is done, as it will completely satisfy my needs.
There are a few issues, like connection toggling rapidly and not reconnecting after I switch the networks but that’s not very annoying (I just restart the application and it doesn’t happen often).
Best regards,
Constantin
Hi Constantin,
I am glad to inform you that the updated application allows you to log 1000 points. The pro version also allows you to export the data in CSV and JSON format.
I have connection toggling rapidly (“Lost Connection”) issue. Was fixable by exiting and restarting, but no longer.
Hi Amma,
I did not publish an update for the last couple of months. Not sure what went wrong suddenly.
I am working framework upgrade which is necessary to publish any further updates in playstore. Will take a look abut the “Lost Connection” issue during this upgrade.
Hello,
this is my first test but I have one question:
I try to send a message (MQTT in JSON format, one field only) and in the app only one time I have receive the message (I have used ‘Text log’ control), seem that not update every time that I send message from my computer. I use test.mosquitto.org for the test.
Where I wrong?
Thanks
If the app is connected to the broker it should receive the message every time. In case you are using jsonpath, the message should be a valid JSON.
I have just install IOT MQTT Panel and try to test as below :-
PC Window10 ( Publish by MQTT Box)–>MQTT ( Topic “@msh/to_me”, payload ” Hello a nice good day”—> Broker ( mqtt.netpie.io)–> Android ( Subscribe )
After I filled out the information on ” IoT MQTT Panel “, It showed the statement that ” Not authorized t0 connect “. Pleaee advise how to solution my problem or give me the example the right setting on the platform.
Thank yoy in advance for your helping.
Brgds and a nice day
Mr.Atchukorn
Thailand
This seems to wrong username and password combination. In the updated version, you can get the error info. Please let me know what is the exception message.
i’ve got conffusion with jsonpath
Hi Nyoman,
You can get jsonpath documentation at https://github.com/json-path/JsonPath
To test with dummy message here is a very good third party website for it http://jsonpath.herokuapp.com/
multiple status requests with 1 “status” button ?
is it possible to send multiple topic requests ?
in my case: eg:
tele/roc_cr_Light_Terasse_1/STATE
and
tele/roc_cr_Light_Terasse_2/STATE
i tried to use: in field: topic:
“tele/roc_cr_Light_Terasse_1/STATE”, “tele/roc_cr_Light_Terasse_2/STATE”
tele/roc_cr_Light_Terasse_1/STATE , tele/roc_cr_Light_Terasse_2/STATE
but then seems to be, that the app is not sending anything …
any idea howto ?
Hi Erwin,
You can’t send multiple messages in one action. The MQTT is designed to work differently. Multiple nodes should subscribe to the same topic. In your case, I believe you are using two different target devices. Those two devices should subscribe to a single topic and should respond accordingly.
I installed IoT Controller from playstore. Setup a local connection to my local broker.
I added a vertical meter for temperature. It works fine, but I cound not set negative values for the paload min.
The version I installed is 0.39(Beta).
Is this OK?
Hi Friedrich,
This is probably due to the keyboard you are using on your mobile. Can you install a different keyboard (e.g. Google keyboard) and try again.
hi Rahul,
I like your app.
How can I create a panel for my shutters (3 buttons up / stop / down)?
many thanks
1. Create an MQTT connection (you need to create at least one dashboard while creating a connection)
2. In the dashboard tap on the add button and then select the button panel.
3. Configure the button panel as you want.
4. You also can create a dashboard shortcut for quick access.
I tried to connect to AWS IoT but I couldn’t. To use AWS broker I use three certificates: ( AmazonRootCA1.pem, xxxxx.usercertificate and xxxx.userprivatekey). But in the app you can only specify a certificate… Anyway, it would be great if this app could send messages to AWS IoT.
Hi Sampaio
I have redesigned the app and .pem file should work now.
Hi!
First of all, thank you for a great app.
My questions is:
1. Is it possible to fold/hide the menu in landscape mode?
2. Any plans to implement the possibility to change height panel items?
If not, do you have any plans on implementing it in the near future? 🙂
These are the only thing thats keeps me away from a pro version.
Again, thank you for your hard work!
Hi Mathis,
The menubar is one of the primary components to access various core functionality and hiding it will make all of them inaccessible.
The height of the panels is dynamically determined. I will look for the possible improvements.
Hi
I have try to use this product but I am not able to extract value from message and put them to gauge (or chart) object.
My message looks like that: met=AtticTemp~data=12.14 (12.14 its value). What I have tu put in “Payload is JSON Data” field? How can I extract value from that message?
Regards
Hi Pawel,
The JSON path can only parse valid JSON data. The data you are providing is not valid JSON data. Either you can publish data with valid JSON format or use an intermediate device e.g. and ESP8266 or Raspberry Pi to convert it and republish it.
Hi Rahul,
I have been using the pro version of your application without any problem for a good while. Suddenly today, I get the message that I don’t have any connection with my MQTT broker… My broker is OK and working well with all the other applications. I have a few backups but they are old… Is there any other possibilities of recovering my data – I had quite a lot of panels working properly and I would rather not have to start from scratch… Can you suggest anything I could try to recover my panels? Have you had any other users reporting loosing all their panels at once?
Thank you et stay safe!
Hi Robert,
Sorry for the inconvenience that occurred. The configuration is kept on the user’s device only for security and privacy. The only way to restore the configuration is by using the exported backup. I got very few similar feedback only when Android OS is updated. I am currently working on it and I will update the app as soon as possible.
Hi Rahul,
for a few days the DEVICE STATUS icon no longer appears on the head, but separately under the head as a normal panel whose icon I can also change.
Has anything been changed?
Thanks and congratulations again for the excellent work.
You created the app that was missing!
Smick
Hi Smick,
I redefined the device to the dashboard and decoupled device status from there. Now it is available as Node Status panel. It allowed me to introduce the following flexibility.
1. Multiple node status indicators in a single dashboard. This is very useful where the user wants to see multiple IoT devices in a single dashboard.
2. The capability of enabling common panel functionality like timestamp, notification, etc.
3. Separate publish and subscribe topic.
4. Configurable icon.
I looked at the User Guide in the App.
That’s great but I really would like a printable one I can read over.
I’m interested in the work you have done with this app.
I’m doing a startup where we will be using MQTT communications with security related sensor networks ESP8266 nodes mostly.
Did you write this app all by yourself?
I look forward to hearing back from you.
Thanks
Good work
Don Johnston
Hi Don,
I will check for print option feasibility and take action accordingly.
Yes, I designed and wrote the app by myself.
HI! I have the pro version of the IoT MQTT Panel and I am strugling with the time-picker-payload device.
I want to set various start and stop time in the “Timers” feature of tasmota using
{“Timer1”:{“Time”:”xx:xx”}} but replacing the XX.XX with the “time-picker-payload” device.
I am trying all kinds of JSON pattern for publish such as {“Time:””} but I can’t get it to work as I don’t know how to specify the “hour and the minute” to it. I my tried combinations fail with an “invalid json” message.
Can someone provide me with and example?
Thank you!
Hi Robert,:“}}
You can use folloing line as JSON pattern.
{“Timer1”:{“Time”:”
You can tap on the question mark on the time picker form. It will give all the available options.
Hi Rahul,
I’ve been using your pro version for quite some time and always was very happy with it, the best thing I could find.
Recently I have switched devices. However, on the new device I can neither import the exported config, nor add the CA certificate I require in my setup. This is because the app only allows /storage/emulated/0/ as path (and allows me to go up to / with the up-arrow symbol). On this device the internally accessible storage is actually mounted as /storage/emulated/10/, which I can not override and which I can also not see in the app when going back to /storage/emulated.
Do you have any idea how I could access the files I need? I already did try to copy the files to Android/data/snr.lab.iotmqttpanel.prod.pro/, but that did not help either.
Cheers,
Kurt
To access other location use the arrow key at the top left corner. I hope this will be helpful to you. Android does not allow to ready all locations. The directories will be listed only if you have access to it. Feel free to ask if you have further queries.
Thanks for your help. Didn’t work though.
I finally found out how to get it to work. I had the app installed and running as a secondary user of the android device, not the “owner” user. Did that with all apps and they usually can access files. MQTT Panel Pro, however, running under an user other than “owner” of the device, is unable to access/see any files. When I install it under the “owner” account of the device, everything works fine. Well, I just switched to run everything as owner. Not how I intended to do it, but at least it works now.
I really love this app. However, I purchased the pro version but I still get messages, “This feature is available only in the pro version.” How can I fix this?
Hi Allen,
I apologize for the inconvenience that occurred. Can you please provide some more information over email, so that I can troubleshoot the issue.
Rahul,
Is is possible to export the IoT Panel settings from one installation and import the settings on another without losing the existing connections on the second device on import?
You can do it using “Share via MQTT” feature. In this case, you need to set up the connection once and then you can share all dashboards under it.
Hi Rahul,
Great App.
I am trying to use the Gauge and Switch. Switch works well, but there is no data for Gauge. I use the same Topic, and same Jason, please help me to figure out the issue.
my data format is:
[{“channel”:923400000, “sf”:10, “time”:”2020-02-14T04:59:14+08:00″, “gwip”:”192.168.9.104″, “gwid”:”000080029c493902″, “repeater”:”00000000ffffffff”, “systype”:170, “rssi”:-47.0, “snr”:21.3, “snr_max”:37.0, “snr_min”:17.5, “macAddr”:”00000000aa38e62c”, “data”:”a08e01″, “frameCnt”:117, “fport”:1}]
my Jason is:
$.[0].data
Sincerely,
Kenny Huang
Hi Kenny,
$.[0].data is not giving you the reading because of the data in the hexadecimal form. I will look into this bug and fix it in upcoming releases. Meanwhile, I suggest you convert the data to decimal form.
Rahul –
I tried to leave a comment the other day, but I never saw it actually get posted so I apologize if this is redundant…
I have been very happy with this program and am using it to monitor a few things in my shop and hooking it up to my CNC machine so that I will know when it finishes and so I can track data from it. I’m also monitoring the pressure from a couple of different air compressors. It works very well!
The reason for my comment here is to see if there is a way to increase the “No of persistence” to a number greater than 100. I would love to be able to have it be more like 100,000 so that i would be able to graph out 24 hours of pressure data taken once a second and then be able to zoom in for more detail. Probably more realistically being able to set it up to 2000 would give me data once a minute. I’m not sure if this would put too much overhead on your program, or if there is another option that you might suggest.
the other thing that I thought i might try is to setup my monitoring script that is generating the data so that it only puts out data if the pressure has changed more than 1 psi so the time between points would be variable. It would cut down on the number of data points needed, but would make it so that the chart would have to have a variable X spacing. Let me know what you think.
Thanks again for a great program. I upgraded to the Pro version and will send you a bit more in the donations area as I think this is well worth the money and want to help support further development :).
Thanks,
Eric
Hi Eric,
Sorry for the delay in response. I have answered your question regarding the data point increase.
For the custom scripting, I want to mention this app is primarily a dashboard app and it is designed to visualize MQTT applications. I will explore trying to find out some generalized scripting that is easy to understand and flexible.
I am glad to know you want to support the development.
many thanks for your work on that great app.
I would love to see to see two improvements.
For the linecharts it would be great if there were the possibility to display a time-series (multiple timestamp+value pairs, as json payload?), to be able to see graphs with given historical data.
And second, it would be great if there were a widget that can display images. either from an url source or a base 64 encoded image payload.
again, thanks!
joerg
Thanks, Joerg for your feedback. I will do feasibility for these two improvements and take action accordingly.
Great program and exactly what I have been looking for. I greatly appreciate being able to upgrade to the Pro version to know that the community that is using this program has the ability to get payment to you. I also greatly appreciate that it is a one time fee rather than a continuing monthly fee…
The one thing that I would like to see though is to have the limit on the “no of persistence” increased. I am monitoring pressure and I am wanting to be able to see more than 100 data points. The dream would be able to see 100,000 points and be able to zoom in to get more resolution on a particular area of the graph. I came to this number by wanting to look at 24 hours of data recorded once per second and then rounding up. If we could even do 2000 then we could do 24 hours of once a minute which would be good enough 🙂 In any event, great program I greatly appreciate all the work!
Hi Eric,
The reason behind keeping the 100 data point limitation is the performance issue. The graph plotting is a very heavy task, especially for small devices like mobile. More than 100 points might create inconsistent behavior and freeze the screen. I will check if I can improve the performance and take action accordingly.
Rahul –
Thanks for the responses!!! I don’t want to break what you have put together here so I have been thinking and I think if I change my script so that it only puts out data when the pressure changes more than a given amount, then the number of data points will be greatly reduced and i can get what I’m looking for within the 100 data points. It will likely be a much more elegant solution :).
Rather than putting effort into this, I would put my vote in with Jeorg on displaying a picture :).
I’ll try the donation steps again in the morning.
Thanks again!
Yes,
Currently, I am trying to re-engineer the underline architecture to improve performance. Once I succeed I would be able to put other exciting features. The feedback will be very helpful for future enhancement.
Hello Rahul,
first of all would like to congratulate for your android app and for you patient to answer to all users.
I am new user of your android app. Still now, I manage to add simple panels.
I own a Sonofff RF Tasmota flashed and I have some questions:
– how to add a LED status and a Power status? When I connect to my broker, I want to IoT MQTT Panel read my LED and Power status. Actually I add LED Indicator but doesn’t read status, it change only if i press switch.
– how to add TextLog? When I connect to my broker, I want to IoT MQTT Panel read switch history, when was pressed.
– questions above implies JSON? I think JSON it is a powerful option. Can you give me multiple examples of using (add item to panel with JSON Payload option) ?
I hope to made my self cleared.
Excuse my English, it is not my native language.
Thank you and good luck!
Hi Catalin,
A detailed user guide is available at the app info section. You can navigate to the info section from the home/connections page.
— I could not understand your LED query. I think you are getting confused between LED panel and Switch panel. Also, please refer to the Node Status panel. This will help you to monitor the status.
— Text log is pretty much straight forward. Just mention the topic and you will receive the texts. The MQTT protocol is designed to receive the most recent status. If you are interested in history the best place is to implement it on the broker side.
— The JSON parse is available for all subscriptions. To publish JSON data you can use JSON pattern I implemented. Refer to the user guide for much info about this.
Feel free to reach out to me in case you have more questions.
I. Sorry for my English.. I’m Italian. I am very enthusiast for your app but I have a little problem. I use tasmota and I want to program timers via your app. Works fine with 1 digit output but I don’t know how to program the days of week without change those already programmed. I would change eg. only Friday without change the other. Hope enough clear.. Thanks(I use 7 switch to choose the correct day)
Hi Luca,
I understand your requirement, you need a calendar view. I will keep in mind in the future. For now, you can also try Combobox. This will help you create your calendar for the time being.
Hello
Is there possibility to automatically send commands?
My device send updates very rare
I want to send the command to it to immidiately send new data when I open the dashboard
Is it possible?
Yes Sergey,
It is possible using the Node Status panel. Make sure you check “Auto sync on connect option”. This panel will publish sync payload whenever you open the dashboard. You also can send maual sync request by tapping the status icon.
Thank you!
It really works
You are welcome.
Great App for MQTT!
I’m looking to send more retain messages and will need to also send a blank message to clear the retain flag on the broker.
How can I send a blank message?
Is it possible to send a blank message as drop down in a combo box?
Hi Eric,
You can clear retain the message using the Button panel. Check “No payload” option in the panel configuration.
Can the “No payload” be sent as selection in a combo box?
It is not possible for now. This is because of some restriction from the UI framework I used.
Hello
Great app you made there.
I see that all the data type for payload are treated as string which is fine if device is publishing exact value of metrics. But there is a lot of devices and sensors that send, for example, 3221 for 32.21°C or 452 for 45.2% of humidity. 234481 for 234.481V
So my question is, do you plan to add an options for simple math with payload value and maybe rounding and triming to x decimals because, in my experience, that’s a few things that would make your app even better.
Hi Slobodan,
The app currently does not provide flexibility to write custom logic. This app is primarily a dashboard app that focuses on the visualization of the data. Maybe I will introduce some macro in the future.
But for now, you have to either publish formatted data in the way you want to see. Or you have to use an intermediary device (e.g. Raspberry Pi / ESP8266) which will do the translation.
Hi,
I have persisted temperature data with timestamps at my client so I can send all data I need for a graph in a single message. Which format of the payload must I use for the line graph to be able to display it?
Hi Håkan Wiklund,
The graph is designed to visualize the data in real-time. Currently, you can’t send the persisted data to the widget. I will look if I can do any improvement is this aspect.
Hey, is there anything new regarding this graph feature to populate it from a single message based on the timestamp of historical data ? I would really love to have that. Thanks
Hi Ismail,
Currently the graph can’t populate data from historical data. Will check the feasibility in future.
Where can I find a manual for the app?
Hi Rolf T,
The manual is available at the info section on the home page.
Hi, I am trying to visualize temperature using the graph in the app together with a json payload. The problem is that I have no idea how the payload should be formated, where should the timestamps be?. I have tried the following format wihtout success:
[
[
“-1.15”,
“dec-03 21:38:14”
],
[
“-1.25”,
“dec-03 21:28:14”
],
[
“-1.312”,
“dec-03 21:18:13”
]
]
Has anyone managed to get this to work?
Hi Håkan Wiklund,
The graph is designed to visualize the data in real-time. You just publish the temperature from time to time, the app will consider received timestamp as data timestamp.
Kindly advise if you received my request that I sent to you last week?
Hi Mark,
Sorry for the delay in response. Yes, I received your suggestion. I will analyze it once other priority tasks are done.
Se o aplicativo for desinstalado , ao instalar novamente precisa ser pago outra vez?! Aconteceu comigo o que fazer pra ser reembolsado do segundo pagamento?
Translate by Google.
“If the application is uninstalled, when installing again need to be paid again ?! What happened to me to get reimbursed for the second payment?”
If you have purchased the app you do not need to re-purchase the app from the same google account.
Hi Rahul,
You have done an excellent job in developing this application. It is very clean, well designed, easy to use, and has great documentation! Amazing!
I have two enhancement requests:
1) Would it be possible to make a new panel, based on a combination of a Multi-State panel and a Text Log? I would like to be able to set the background color associated to each Text Log item so that it really pops out on the screen. The Text would be one payload and the associated the background Color No would be a second payload, i.e. 1, 2, 3, etc.. Each Color No would then be associated to a color palette which would be defined once for the entire panel using the color picker.
2) Would it be possible to have a “Waterfall” Bar Graph? It would work the same as a bar graph except that the bar would not only have a “value” payload but also an additional payload called “origin”. This would allow a bar to start at a non-zero “origin” and depending on whether the value is negative or positive, the bar would be drawn to the left/right or up/down depending on the graph vertical/horizontal orientation.
If you would like, I could provide a sample of what each panel would look like but I would need to be able to post an image. Thanks for your time and consideration.
Hi Mark,
Thank you for your suggestion. I will analyze the useability and take action in the future.
How do I connect a Thingspeak (private) channel? Thingspeak has MQTT, Channel-ID and read-only API. Please, anyone can help?
Hi,
I test the app and am so excited 😉
But how can you read the current return value of the StateTopics quickly?
StateTopic ws Tasmota issues:
stat / SONOFF-Tasmota / Power
In addition, this JSON would also be issued:
19:39:46 MQT: stat / mini1 / RESULT = {“POWER”: “ON”}
Do you have any examples?
That system with JSON would have to work but I have too little background knowledge.
Gerald
Hi Gerald,
You can use either plain value or basic JSON value. The JSON value can be parsed using the JSON path. Please refer to the User Guide in the info section for reference.
How do I connect my private mqtt.thingspeak.com channel(s) with read only API key?
I want to optimize the performance and also reduce the battery consumption based on the current settings of the panel. What should I do?
Hi Gregory,
The app mainly drains the battery due to it’s always connected nature. I need to almost re-right the entire app for some significant improvements.
Meanwhile, you can turn off run in background option if you don’t need it. I will keep posting once I do improvement in power management.
I am 72 years old retired Telecom Engineer and my hobby is IoT, also a happy user of your Pro version and my mobile is Google Pixel. I lost all my panel settings twice after OS update by Google. Please suggest me how I can backup my entire app’s panel settings and restore in case if disappears.
Thank you in advance.
Hi Ragothaman,
I am glad to know that the app is useful to you.
You can easily take backup using export functionality. In the home page press settings icon and then press the Export button. It will export the entire configuration in JSON format, which is basically a human-readable text file. Keep it in a safe place (e.g. local directory, mail, etc.). Whenever you lose your configurtion go to the same page and press the import button. Select JSON file saved earlier. It will restore the entire settings.
hi,
nice app – i am an embedded engineer and work with PIC mcu’s. i have recently bought the PIC-IOT WG
board and successfuly removed it from the microchip sandbox and added it to a private GCP IoT pub/sub MQTT account.
how do i subscribe my smartphone device using your app to GCP to to publish or subscribe to the PIC-IOT?
what settings to i put in on the app to connect and how to i generate encryption keys to connect?
any assistance would be highly appreciated, thanks
Hi Tariq,
The app panels will automatically subscribe to it’s configured topic once the connection is established. Please, note panels will not subscribe a topic if it is designed to publish messages only(e.g. Button). There is a detailed User Guide in the app info section. I highly recommend looking into this.
Hello Rahul! Great app!
Would there be a way so the dashboard automatically sends a message upon connection? This message should ask for another device´s state so the Led panels subcrsbribed to this dashboard refresh.
Kind of like an opposite to the last will message. It would be an “I´m here, update me!” p.s. Retaining wont work in this case.
Cheers
Yes, the Node Status panel designed for this. First, configure a Node Status panel and then enable “Auto sync on connect” option.
Hi. Great app!
I have it set the app not to run on background, however under battery usage the app shows up as been running 100% of the time and draining battery. Any thing i can do about it?
Running Android 8.1 on Nexus5X
Thank You
Hi Marco, when the app is in background mode it continuously communicates to the broker, which is the primary reason for draining the battery. I am planning to redesign some underlying technology which will improve battery usage. The redesign process is quite complex and may take some time to complete it.
Hi, I’m implementing my application and I want not to develop also a custom Android application, but I’m interested to use your app. I’m exploring IoT MQTT Panel (free version) and my first question is: Is possible to store received data for Line Graph panel? If the app is accidentally close o I reboot my device, the data are lost (but not if I switch in offline mode).
Thanks,
Hi Raffaele, this app is primarily designed to visualize MQTT application in mobile. Ofcource it is not a great place to store data, because when it is offline the data will be dropped. If you want to store data it should be in broker side. Most of the broker provides this functionality or provide hook to implement it.
Ok thank you!
Hi Rahul,
Thank you for putting together this awesome app!
I have the pro version and have been putting together a control panel for my IoT device.
However I have a massive issue, non of my panels receive any messages, I’ve spent a whole day
banging my head at this and have run out of options. It’s worth noting that there is no problem
sending messages from panels such as buttons and text fields I can capture those with my test client.
So far I have tried Text Log to try debugging the issue with various channels and wild cards, but
nothing seams to work, I get absolutely no output. I know there are messages being distributed on
those channels since I can receive them when I run 2 of my test clients side by side. Also all panels
which subscribe to topics do not work. I need some help figuring out what’s wrong here. Does the app
have a debug mode, or some sort of log being written out. that I can check for errors? Do you have
any ideas on what might be going wrong here.
Thanks,
Jesse
Hi Jesse, I am sorry for the inconvenience occurred. Can you please export your MQTT Configuration and email it to me so that I can help you further. Please note, if you are using username and password for MQTT connection remove those from the exported file before sending it to me.
Best so far for my home automation project with self hosted broker. Connection Switching is Killer.
Con: 1] Cant create a compass pointer or rotate anything for my wind vane.
2] Needs some color control for panel titles, names. Everything, txt/data is some color. Tough to distinguish.
Pro: Everything else.
Looking forward to decorator panel updates.
Thanks, Kirk T for your feedback, it will help to improve the app in future.
Hi. I have the IoT MQTT Panel app installed and the message decoding with “Payload JSON Data” does not work for me. I have followed the tutorial on your website but I don’t understand it well.
I have the topic: / home / termo / data, with these values:
{“current”: 0, “voltage”: 237, “power”: 0, “apparent”: 0, “factor”: 100, “energy”: 13227717, “time”: “2019-08-19 13:23 : 14 “,” mac “:” 80: 7D: 3A: 17: 1D: xx “,” host “:” TRMPWH “,” ip “:” 192.168.2.xx “,” id “: xxxx}.
I would like to know how to put the correct route in the JSONPATH Subscribe section to read the current or voltage value …
Thank you.
Hi Cesar,
For current your JSONPath will be $.current and for voltage, it sill be $.voltage.
Note you should use “xxxx” instead of xxxx if it is not an integer. Because of this the JSON sample provided by you is an invalid JSON format and can’t be parsed.
We use your APP to monitor remote sensors. It would bei nice when you could integrate OpenVPN so we can get sensor values with click on ONE link with automatically establishing tunnel communication.
I will explore OpenVPN and look into if there are possibilities of experience improvement.
Could you port this APP to work with I-Phones? I am also developing templates for controlling certain devices and would like to send customers to this APP but need I-Phone version.
Hi, Matthew the core functionality is written in pure JAVA. Simply porting this app to iOs will lose lots of important functionality. Right now I do not have much exposer about Objective C of Swift language. I will look for possibilities for this in the near future.
I really don’t understand the entry field “no of persistence” in the graph widget. What is achieved here? When I disconnect and re-connect, I loose all already drawn data points, regardless of the setting of persistence.
The “no of persistance” implies the maximum number of record will be plotted by the graph. If the limit gets overflowed then older records will be deleted.
When the app is disconnected it does not really know if any message is published in between, which creates a confusing graph plot. This is the primary reason for clearing the graph when the app gets disconnected. You can turn on run in the background to get continuous data.
Feature request for switch:
If no status, please then not show switch as offline as standard. That needs another icon for “unknown status”
Eg: 50% transparent and different color possible to design/choose
Hi Erwin,
Thanks for your feedback, I will do feasibility analysis of this and take action accordingly.
I’m making several MQTT enabled ESP8266 programs available on github and would like to be able to publish the matching IoT MQTT Control Panel along with the ESP8266 code for that project.
Currently, we can only export the entire IoT MQTT Panel Pro configuration, and it appears as a single (uneditable) line in a text editor.
I would like the ability to export/import individual control panels, so that someone that downloads my github files can import that specific control panel into IoT MQTT Panel Pro on their Android.
Hmm, It’s a nice idea. Right now the Connection, Dashboard, and Panel ids are tightly coupled. I will try to restructure it and update. FYI it needs a major redesign.
Hello. Does subscribe and publish data has to be the same in switch panel? For example, I publish json with structure { “action”: “start” } and my remote device response is { “status” : “running” }. There are two fields for publish and subscribe topics but only single pair of payload ON and OFF fields. When I use for publish pattern (start and stop payload), then I can’t change switch panel status with running and stopped payload messages.
Yes, the data is always expected to be the same. Otherwise, it might create an inconsistent state for multiple device architectures.
Having some issue. Need a config flag for connection for non-multiple mobile, or non-syncing install [most used] instances perhaps? Don’t see how running app could do both.
Hi Kirk T, I could not understand your query, can you please provide some example of your requirement.
Hi, thank you for a very nice app. I would like to report a problem – scrolling through a dashboard’s GUI (up-down swipe) causes the sliders (and possibly other controls, I observe it with sliders) to change values. Correct behaviour would be that while scrolling, controls do not receive/process input.
Hi Michal,
Thanks for your feedback. I will look if I can improve touch experience. For now you can use “Confirm before publish” flag to prevent accidental change.
Hello Rahul,
thanks for this great app, unfortunately it seems not to work with my self-signed certificate, if it has a private key included. I would like to buy your app, but first this needs to work, as security goes first !
I programmed my ESP32 in c++ using mbedtls and the following procedures below.
My MQTT broker is configured to only allow subscription to public “COMMAND” channel and the clients must begin with client-prefix “cli12xxxxx” where xxxxx is a random number.
Can you please help me here ? Thanks a lot in advance for the great work !
Fabian
#include
#include
MQTTClient mqttClient;
WiFiClientSecure wifiClient;
PubSubClient client;
…
wifiClient.setPrivateKey(mosquitto_key);
wifiClient.setCertificate(mosquitto_crt);
Serial.println(“Certificates Loaded”);
client = PubSubClient(“noya.ml”, 6000, [this](char *topic, uint8_t *payload, unsigned int length) {
…
Certificate mosquitto.pem looks like this:
—–BEGIN CERTIFICATE—–
MIIFcTCCA1mgAwIBAgIJAP3kZRr8nZsaMA0GCSqGSIb3DQEBCwUAME8xCzAJBgNV
…
—–END CERTIFICATE—–
—–BEGIN RSA PRIVATE KEY—–
MIIJKQIBAAKCAgEAucqcGOtnceemCslNWJLLk75CYqM/qRgFujUT+Y2QN+BgvFMk
…
—–END RSA PRIVATE KEY—–
Hi Fabian,
You are absolutely right about “security goes first”. This app works perfectly with self-sighned certificate. You can refer to “User Guide” in App Info section for further info.
Unfortunately I do not have ESP32 to test if self signed certificate works there too. In my Smart Home project I have a local broker on Raspberry Pi which acts as a Bridge to another broker hosted in internet remotely. All of my ESP8266 connects to local broker which does not need any encryption as it resides in local network behind the firewall. However my Raspberry Pi communicates with remote broker securely using authorised certificate. Now whenever I am inside my home I connect my mobile app to local broker which gives me very little latency. When I am outside home I connect to my app to remote broker using secure connection. I hope this idea will be helpful to you.
Feel free to share more feedback. You also can drop me a mail if you have any other queries.
Hello trying “gauge” to show the “Power”
the status about i get with: cmnd:
10:18:01 MQT: stat/cr_Power_Server/STATUS8 = {“StatusSNS”:{“Time”:”2019-06-15T10:18:01″,”ENERGY”:{“TotalStartTime”:”2019-04-18T22:43:58″,”Total”:2.824,”Yesterday”:1.940,”Today”:0.884,”Power”:65,”ApparentPower”:77,”ReactivePower”:41,”Factor”:0.85,”Voltage”:119,”Current”:0.644}}}
how do i use the json filter to get only the value for: “Power” ?
Hi Erwin,
The entire string you provided is not a vlid json and it can’t be parsed. But if your message looks like this
{“StatusSNS”:{“Time”:”2019-06-15T10:18:01″,”ENERGY”:{“TotalStartTime”:”2019-04-18T22:43:58″,”Total”:2.824,”Yesterday”:1.94,”Today”:0.884,”Power”:65,”ApparentPower”:77,”ReactivePower”:41,”Factor”:0.85,”Voltage”:119,”Current”:0.644}}}
then you will be able to parse using following JSON path
$.StatusSNS.ENERGY.Power
I just purchased your MQTT app and found it to be much better than the others I reviewed for the Android.
Anyways, I created a couple of ‘Buttons’ that will increment or decrement the uint8_t value of a counter on an ESP8266.
What I’d like to be able to do is to add a box between those buttons and of the same height and without a label that displays the value of that counter. I’ve tried adding a few different things, but nothing seemed appropriate. The closest I could see was ‘Text Log’, which HAD a label, would not scale down to 1/4 screen and was 2 lines high. I just want a box that’s 1/4 wide, single height, with no text label and onlyt displays that uint8_t value.
Any suggestions? If not, please consider that as a ‘feature request’.
Hi Andrew,
Thanks for purchasing the pro version.
You can try additional options of ‘Text log’. Also I will look improvements in future.
Hello,
started playing around with MQTT (Mosquitto broker running on a Raspberry Pi) some time ago and really like this app.
Right now I’m trying to log temperature sensor values acquired by an ESP8266 and display them in a “gauge” and additionally show the last 100 values in a “line graph”. So far so good, when the app is connected, all is working great, the gauge is updated and line graph keeps accumulating and displaying the values.
On the other hand, when the app is re-connected to the broker after a longer disconnect, all the previous temperature values in the graph are gone, which is what to expect by the MQTT standard.
The last published value can be read immediately using the retained flag when publishing the values by the ESP8266, but I’m looking for a way to access the last 100 values which have been published while the app was not connected.
Unfortunately, the MQTT library in use can not handle QoS=1 or 2 when publishing data, but Mosquitto offers a non-standard way of storing QoS=0 messages by setting “queue_qos0_messages true” in the .conf file.
To my understanding, in order for that to work the subscriber has to establish a “persistent connection” (non-clean session), is there a way to do that in your app?
Thanks and best regards,
Stefan
This is again designed to display data in reliable way. The MQTT standard can hold last message only. In the graph and log panel I tried to keep older data locally in mobile. When the mobile is not connect for long time it does not know if more than one data was published during this time and the graph will be improper. Because MQTT protocol does not support this feature, we have no way to implement it in client side. If you really want to persist the data reliably you have to do it broker side by dumping the data into some kind of Database.
Hi Rahul,
where is the retain flag are you talking about?I cannot see it on any panle. Every time I change settings on the single panel I lost any previous message.
Thanks a lot
Hi Max,
The retain flag is available in all panels which can publish data. This flag refers to retain flag of MQTT message.
Whenever any settings is changed all previous messages are cleared purposefully. This is implemented to increase reliability. Because when user changes settings it can create potentially conflict data.
Feel free to reach-out to me if you have more queries.
Thanks.
Honestly, I would have preferred that – when a new panel is added – a popup message had asked the user whether clear the previous messages or not: this is why not all the time there is a conflict.
The other considerations I did is about the fact that data is not persisted in the device locally. If I force close the app the data is reset. I do not understand why.
Last but not least, it would be great if the app – when a new panel is added – had ask the user to load previous messages.
What do you think about it?
Max
I will see if there is any reliable way to persist data while adding a panel.
While designing the app my primary goal was to prevent application crash and not show any wrong data due to improper configuration. I understand some time it is not desired to clean data while add / editing a panel or dashboard. But this is generally applicable when a user explores the app initially. Once user settle down they do not change configuration every day.
I will look for improvement in this area in future.
Hi Rahul,
I enjoy using your app to create dashboards for my devices made with Smick smart brick. I wanted to ask you if it is possible to add panels such as:
– buzzer to produce sounds (beeps, or play mp3 files),
– sending e-mail (is it possible?).
Thanks and keep it up.
Smick
Hi Smick,
The notification feature produce default notification tone. Note: The notification feature is only available in Pro version.
Unfortunately the app does not have e-mail sending feature. It requires SMTP server. I will explore about it.
Hello Rahul!
I bought pro version, like your product, thanks!
Have one question. I need to make power loss notification when device send to broker alert.
When device has main power it send to broker 1 once a minute. In case of power loss and start backup power it send to broker 0 also one a minute. How to make your panel to make only one notification and only in case of switch from 1 to 0?
Thank you very much Mikhail for purchasing the pro version. I appreciate it.
This app is mainly a dashboard application and it does not allow to write decision making logic. I would suggest to publish an additional message for notification purpose only. For your example you should write a logic to publish an additional message only when it switch from 1 to 0. Now create a panel in the app and subscribe the additional message.
Good idea! Understand it and will do it
Thanks a lot!
You are welcome.
Hi Rahul,
Is it possible to have a Prefix and Postfix to a message on the slider or any other object?
This is my problem, I need to send the variable name and value as a message, like “RoofTempAdc=313xxx” where:
“RoofTempAdc=” is the prefix text
“313” is from the slider value
“xxx” is the postfix text
Thank you
Rod
Actually you can achieve this through JSON data. It is not specifically mentioned in User Guide but the JSON pattern does not validate if the sent data is a valid JSON format. It simply replaces the pattern with the dynamic value. Follow the mentioned steps.
First check “Payload is JSON Data” option. Then mention JSON pattern as “RoofTempAdc=<slider-payload>xxx” without the quote. Save the configuration. Thats it, now your slider value will be published with prefix and postfix.
Great app,
Any chance it would be possible to swipe sideways between dashboards? Simpler than going via menu IMHO
Hi Bob,
With current structure it won’t be very straight forward. It need major re-design. Thats why I kept it as future improvement.
Hi, how can I give a format to a float type number: xx.xx instead of xx.xxxxxxx.
This is using the gauge panel
The gauge displays the exact value it receive. I believe in your case it is receiving xx.xxxxxxx. Unfortunately the app can’t trim the value.
Hi Rahul,
I am starting to discover IoT using some various sensors and actuators on a RPi and connected to Adafruit IO.
I am trying to connect your app to my Adafruit account but can’t succeed so far.
I don’t really understand how “dashboard” sits in the MQTT architecture.
– I have my adafruit.io account which includes a MQTT broker and for which I have a login and pasword which I am supposed to use with a MQTT client. But there is no option for login and password when defining the connection.
– login/password are available in the “dashboard” definition so I don’t really understand what it means here. And I don’t understand neither the concept of “connection home”.
– So I created a dashboard that I named the same as my login + setup login/password
Then in the panel I add a Gauge. The MQTT topic from Adafruit IO is supposed to be the form “/feeds/”
As I already entered “” as the dashboard name, and I understand that the dashboard name is prepended to the topic, I created the gauche with “feeds/temp-1” which is the name of my temperature feed.
Still no result.
Any idea what I could have done wrong ?
Thanks in advance
Hi Barbudor,
First of all I suggest you to read User Guide. Go to Connections page, tap on “i” icon and then select “User Guide” tab. This User Guide explains each aspect in details. The “Dashboard” I created to group some panels with some additional features like Dashboard Prefix, Dashboard Status etc. The User Guide have detailed explanation. The Add / Edit Connection page have Username and Password option under advance options. The dashboard name does not get prepended with topic but Dashboard Prefix topic does. Feel free to reach-out to me in case you have further query.
Hi Rahul
The Dashboard wizards look great.!! Me too not able to connect to Adafruit.io (mqtt). There are no options to enter account credentials without which there is no way to connect to the broker. Please can you suggest.
Thanks
Veeresh
Hi Veeresh,
Of course you can add your username and password. While add or editing a connection tap on “Advanced options” tab. There you will be able to add your credentials.
Hello. I have problem with panels. When i add more than 2 gauges im losing connectin. Topic is the same for all. Any idea what im doing wrong. Im using jsonpath to choose variable.
Hi Sławomir,
I have tested with more than 3 gauge panel and it works perfectly. If you can share your exported configuration over email I will be able to help you further. You must remove your username and password from configuration file before sharing it to me.
Hi Rahul,
many thanks for this great app with a very clear layout. You did a great job indeed. I can easily manage any of my home IOT stuff which I put on MQTT.
I have a simple question:
Is it already or would it be possible to add own icons to the very nice big list of yours ?
E.g. in one of my setups I show our windows and doors status. Actually you have provided a nice door icon, open and closed. So I could imagine a window icon as well – an open and a closed one. And some others…
Is it already possible that you also read icons from a user writeable folder e.g. the Android data storage folder of your app ?
Best regards,
Torsten
Thanks Torsten for your feedback.
Unfortunately right now the app does not provide flexibility to use custom icon or read from user writeable folder. I understand the provided icons can’t fulfil all scenario. I will keep your suggestion in my future enhancement.
Hi Rahul
Thanks for this excellent app, I have it working well on my phone. Have you ever tried running it on a Windows PC, maybe with an emulator?
If so could you let me know what you used, or if not is it likely to work?
Many thanks
Chris
Hi Chris,
Currently this app is build for Android only. It is not available for Windows.
Hi,
short question: does the app also work on an Android TV or does it even have its own app?
/c
I have not tried it, but it should work in Android TV too. I believe the only difference is the screen size and I did not put any screen size restriction. Also for your information this app works perfectly in Android tablet.
Hi Rahul,
I’ve just noticed that a switch will change its display state when pressed, even if it has a subscribe topic that does not change straight away.
Also, are you able to add a feature so the publish payload on a switch toggles between on and off and is not dependent at all on the subscribe topic?
I have multiple inputs for my lights, and am currently just XORing them, just like old school multi-way switching. So when one input changes, the light will toggle on or off. I want to display this change on the switch in the app, but I want a switch press to toggle between two payloads.
Thanks!
The switch change does not wait for delivering the data. Otherwise the app will get unresponsive in-between. I could not understand your second query. Can you please explain with some example.
Hi Rahul,
Very nice app indeed!
Something I’ve been looking for in an MQTT app is the ability to have a button on the lock screen to be able to quickly toggle lights without needing to unlock.
Also, are you able to make it so when the the app is opened through a shortcut and the “back” button is pressed, it closes the app as opposed to going back to connection selection? Maybe even make the shortcut not have the option to leave the dashboard?
Thank you for your excellent app!
I have doubt about the feasibility of Button in a lock screen. However I am trying to achieve home widget. This needs a major re-design and still in POC phase.
Currently I do not have mechanism to detect if the app is opened from shortcut or primary app icon. I will explore about it and add if I get a reliable way to implement it.
Great tool and it has been very helpful.
Have been using the line graph widget and was wondering if there is a way to display data that arrives within a timeframe rather than a fixed number of data points. When one device does not report as much or as frequently as my other devices I get a bunched-up effect as the tool shows as !any points (up to 100) as it can regardless of how old the data is. Let !e know if you need a screenshot to understand what I am trying to explain…
Thanks again for a very useful tool!
Jim
Yes, please mail me a screenshot. I will see if I can do improvement in future.
Hello Rahul,
Very nice app.
But I have a problem connecting to my MQTT broker via dynamic DNS address at dynv6.net.
Neither TCP nor Websocket protocol is working.
When I’m using IP address instead of DNS address the connection works.
Other Android app has no problem connecting to my MQTT broker via dynamic DNS address. Thus I assume the problem is not on my side.
I appreciate any suggestions for debugging this issue.
Thanks in advance.
I will explore about dynamic DNS and will see if I can do any improvement.
Thanks for your reply.
I’ve made some progress in investigating this issue.
DNS address resolution of dynv6.net supplies IPv4 and IPv6 addresses, but my mosquitto broker is only reachable via IPv4 ports.
I temporarily removed IPv6 address from DNS at dynv6.net and now the DNS address resolution of your app is working.
Maybe you can change the DNS address resolution of your app to first try IPv6 address and if this address is not responding then try IPv4 address instead in a second approach.
I have to explore about this. Not sure if the android API does provide that much flexibility.
hi,
Is it possible to save the configuration in order to copy to another device?
Yes, it absolutely possible. Go to settings page and export your settings. You can share the exported file to any device.
Hi Rahul,
Great work you did there with this app!
I have a small problem and tought you might be able to help me with that.
I’m receiving JSON objects with sensor data and want to plot them over time. I do receive data with the text log panel, but as soon as i try to parse it the app drops the data.
I honestly don’t know what I did wrong, different online JSON Validators say that my JSON Code is correct.
Here is the data I’m receiving, I tried to use string and float, both didn’t work.
{“device”:”SensorBrick1″,”Vin”:7.309643,”sensor”:”DHT22″,”data”:{“temperature”:24,”humidity”:40.2,”heatIndex”:23.50522}}
{“device”:”SensorBrick1″,”Vin”:”7.309643″,”sensor”:”DHT22″,”data”:{“temperature”:”24″,”humidity”:”40.2″,”heatIndex”:”23.50522″}}
The JSON Paths were as following:
$.Vin
$.data.temperature
$.[‘Vin’]
$.[‘data’].[‘temperature’]
I tried this with line graph panel and text log panel.
Hi Andreas,
I have tried with all the combination you provided and all of them works perfectly for me. Not sure how to help.
Fill free to share more feedback.
Hi,
My device sending out JSON with a general MQTT protocoll.
I would like to configure the A tag with a Gauge object inside your software.
I saw a small example that $.A[0] for the payload could be the solution.
I’m not able to change out coming result from my device.
Do you have any solution for my JSON string to get the result in the object?
{“connected”:”true”,”tags”:{“A”:”[65]”},”timestamp”:”2019-02-12T06:29:51.000Z”}
Your device sending array of number as string. It is very difficult to extract the value using JSON path. If you use $.tags.A then it will return [65] as a string. However, if your device send {“connected”:”true”,”tags”:{“A”:”65″},”timestamp”:”2019-02-12T06:29:51.000Z”} or {“connected”:”true”,”tags”:{“A”:[65]},”timestamp”:”2019-02-12T06:29:51.000Z”} or {“connected”:”true”,”tags”:{“A”:[“65″]},”timestamp”:”2019-02-12T06:29:51.000Z”}, it can be parsed using JSON path.
Can you please post example of access to thinkspeak.com?
Is it possible to access REST api?
I’am a bit confused with app’s config menu.
Thanks, Tom
I am not sure how exactly thinkspeak.com works. As long as it supports MQTT it will work with my app.
No, this app does not support REST API. This app is based on MQTT technology.
Hello YES your APP ist really great. Thank you for it.
Maybe I missed the point in your blog but a list of devices supporting the MQTT protocol would be really helpful.
Do you have a hint about this?
MQTT is an ISO standard protocol. It is free to use. So practically any vendor can use it. There are thousands of devices that use MQTT as communication protocol. Though all of these devices does not offer user to customise the configuration. Also the availability depends on country.
Hi Rahul! Thank you for your app! After close app and open again, some time not show retained messages. After reconnect, messages show again. Please correct. Thank you an regards! Waiting new versions!
Thanks, Sergey
I will look into this. Will publish new version when major changes are ready.
{
“A” : [ 10 ]
}
in my device he send this JSON format. what can i do to parsing that JSON
Use JSON Path as $.A[0] and it should give you the value 10.
You mentioned: You can use multiple replaceable variable like , etc. depending on the context. To know all available variables, press the inline help button while configuring the panel.
Now, I’m publishing from my device a JSON like this: {“value”: “ON”}. What should I do to tell the app that my payload is JSON and configure the value for on and off?
Use JSON payload as {“value”: ““}
will be replaced by the on or off payload before publishing. So if your on and off payloads are ON and OFF, then at rerceiving end you will receive {“value”: “ON”} or {“value”: “OFF”}
Great app! but I think I facing with a bug: I cannot deal to work with the retain feature… this does might not work? Tried with a local mosquitto server and also with cloudMQTT, the payload isn’t retained at all.
Hi Igor,
The retain feature works. This app only sets the retain flag. Whether the message will be really retained that is completely up to the broker. I suggest you check your broker log for debugging. FYI I tested the retain flag in cloudMqtt and it works fine for me. If it is not working for a particular panel please let me know.
Hi,
Very promising App. But I cant get JSON working.
I publish a message:
{“temperature”:15,”humidity”:69}
as ‘JsonPath for suscribe’ I have:
$.temperature
to get the temperature. But Panel shows nothing. Panel is a ‘text Log’.
If I have ‘Payload is JSON Data’ unchecked i receive the payload but without the ”
So it look like this:
{temperature:15,humidity:69}
Any Help?
Thanks a lot.
The answer is present in your question 🙂
The sender is sending without the quote ” symbol, which makes it an invalid JSON. As the app can’t parse an invalid JSON it simply dropping the data. I would suggest verifying the sender device.
Hi, great app.
One question: How is possible to delete a dashboard.
Thanks and regards
Go to connection list view. Tap on option icon on the connection and the edit icon. In the edit connection view you can delete. You can not delete the default dashboard. To delete it first mark another dashboard as default and then delete previous one.
I wish happy new year to all IoT MQTT Panel users.
Hi, great app.
I want to know about:
1) change text log height
2) could you implement a check box in each connection so we can choose between “clean session” or “persistent”.
Thanks and happy new year.
Hi Juan,
1. You can change text log height. Tap on Aditional options and enter Max no of visible lines (e.g. 20). Now log panel will expand accordingly.
2. In the panel where you do not want persistent just mention No of persistence as 0. It will clear persistent.
The app is perfect! Ultra stable! Now with landscape!
Thank you!!
Where is the publicity in the free version? I didn’tsee advertising:)
Thank you for your feedback.
Yes, even the app is still tagged as beta, it is quite stable. No update breaks, compatibility with older versions.
I have not explored about the publicity. I will spend time on this 🙂
Hello Rahul,
thanks for the new version. The landscape mode works perfect.
I just got a problem when importing via MQTT. It gives me an error/alert message that theJSON schema validation has been failed. When I continue the import, it’s just fine, I can’t see any problem.
Continue your great work
Markus
Hi Markus,
Thanks for your feedback. The entire application is dependent on the configuration JSON. Most of the cases I try to handle configuration errors, but in some case it breaks the entire flow and application get crash. The only way to recover from this is to clear all data from Android settings. For this reason I have implemented the schema validation which significantly improve application reliability. I regularly update the app and in some cases I had to update the data structure. So I also update the schema time to time. As I said earlier most of the cases I handle configuration error, I allow configuration import even schema validation gets fail.
The validation also may failed due to version mismatch between configuration sender and receiver. It could be due to bug in my schema too. Therefore it would be helpful if you share your configuration file (from the mobile of you are publishing). From the settings page you will be able to export the configuration to file. You can send me it through email and you must remove your username and password before sharing it with me.
In background mode the app spend a lot of an battery resource! I had to disable this option.
and I’ve noticed the app not send a message at connection to a procker (it is in advanced options for a brocker connection)!?
Hi Aleksanr,
While the app running in background / foreground it continuously send packets to the broker to keep the connection alive. This sometime causes battery drainage for some mobile phones. However I will try my best to optimize the application.
I could not understand “I’ve noticed the app not send a message at connection to a procker”. Can you please give me some more information?
Hi Rahul,
thanks a lot for your great App.
I like to ask for some features. Is it possible to make the App compatible for landscape mode? I use it on my smartphone and on my tablet. It works perfect even on the tablet, it would be so nice when I don’t have to rotate it.
The other thing is already suggestet by many people here. It’s an export/import as json object via the broker. In the Google App store you will find MQTT Dash, which is doing the export/import this way. With this method it would be so easy to keep all devices in the household on the same level.
Hi Markus,
I have added the landscape mode option. Hope this is useful for tablet.
Also I have introduced share connection via MQTT feature. In connection page press option icon on any connection. Now press share button to send or receive all dashboards of that connection.
Very nice application.
Can you write an example how to retrive json data sent from device to MQTT server?
I am using tasmota with sonoff TH16 and it sends json data with temperature humidity and time but i can not retrive only temperature and in your manual there is instruction only how to publish json data and not how to recieve and pharse and retrive values.. thank you.
Hi Karenbhai,
This can be achieved using JSON Path feature. Suppose your tasmota is sending following data.
{
“temperature”: “12”,
“humidity”: “60”,
“time”: “06:30:00”
}
To fetch temperature from it you should use json path $.temperature
Similarly for humidity and time you should use $.humidity and $time
JSON path is a standard implementation and you can get more information in internet also.
If you have more question feel free to ask me.
Cool app IMHO.
Taking the above example, I have something like the following JSON from broker:
{
“idx”:”nn”,
“temperature”: “12”,
“humidity”: “60”,
“time”: “06:30:00”
}
where “nn” is a number which pointing to the different devices. I want to filter the device according to idx value, and get the value from eg. temperature field. I tried different methods with the JsonPath filter possibilities but till didn’t success.
Hi norbim,
It’s a quite interesting scenerio. The JSON Path is designed to extract value from a unique path. For your case all the values have same path. The only way is to distinguish between the devices is to use different topics (if you have access to modify device topic). Meanwhile I will try to find a solution which is simple for users and works for different scenarios.
Hi. It’s a really usefull app. I miss an export option, to backup all config or to import in another device.
Regards.
Hey, It is there from connection page, press menu icon, go to app settings, there you have import export option.
Hi, I wanted to compliment the app really well done, the only thing missing is to be able to release decimal values from the slider for the rest is a great app.
Actually you can use upto 3 decimal point in slider. For example use Payload min and max as 0 and 9.99, then you can slider steps will be automatically adjusted to 0.01
Hi Rahul,
thanks for good application, good work.
I have a question, I set the “out1” switch, the status is displayed correctly, but when I change its status, the command will not be executed. The command “out1 = 1” or “out1 = 0” is sent, but “cmdout1 = 1” or “cmdout1 = 0” is required to switch the status. How can I set it up?
Thank you for your time.
Hi Radek,
I could not understand your query properly. Can you provide some more details e.g. what is your topic, how your target device responds etc.
Hi Rahul,
thank you for answer.
Situation is as follows:
I’ll set up the settings switch in the app, setting details:
name: relay
Topic: out1
Payload on: 1
Payload off: 0
This switch correctly displays its state, the state of the switch in the application also changes when the device changes status.
The problem is, when I need to change the status of the relay from an application, I switch the switch but there is no relay change in the device. A “out11” or “out10” command is sent to the Broker as requested. However, this command is not executed on the device.
When I capture this command on the original sw control, the command “cmd” is preceded by change, so “cmdout1=1” or “cmdout1=0” is sent for the change.
Is it possible to seting?
Thank you
Hi Radek,
This is still confusing for me. However your requirement may be achieved by using JSON pattern and Subscribe Topic. I suggest you to play around with it.
I have written a detailed User Guide in the App info section. This also might be helpful for you.
Good afternoon. I propose to add a sound alert in Android when going beyond these limits. This will add a decent functionality in the form of alarm, not just monitoring.
Similar functionality can be achieved by notification feature. This is available in pro version. Although this app does not provide decision making functionality. So you must publish a separate message when a value goes beyond a limit. The app will only respond to that message and show a notification.
Hi,
really nice app. I am just learning about the possibilities, and there seems to be a lot of them 🙂
I (my mobile’s wifi access point) am located behind a firewall which blocks mqtt-connection on port 1883 and mqtts on port 8883.
My options are web-socket. Port 80 is working great, but I was not able to configure a “secure websocket” on port 443. I could not find how to configure it in the documentation. Any link?
I would prefer an option to accept a self-signed certificate, which provides enough security in my case without the hassle of involving a CA.
In addition IMHO two features might improve usability even more:
– allow reordering in the list of connections
– the _red_ icon on successfully established connection and a _blue_ icon on failure continuously confuses me. I just suggest to make the red icon green.
thanks for the great app
stefan
Thank you Stefan for you feedback.
— I will explore about ssl option for websocket.
— Did not add reordering connection functionality because it can be easily achieved by clone and delete feature. Besides I am trying to tradeoff between essential features and too many features 🙂 .
— Will think about the color. Also I have to consider that lots of user (right now number of active device is more than 5,500) may be already used to current color scheme.
Feel free to share more feedback.
Hi Stefan,
I have implemented secure websocket functionality. Now you should be able to connect to port 443. Please let me know in case you face any issue.
Hi Rahul,
thank you so much for the secure websocket connection. It is working like a charm.
It is even accepting my self created CA certificate witch I used to sign my server’s certificate.
So, all data and credentials are encrypted now, and they pass the firewall.
Great stuff.
stefan
Configuring a screen “just right” ™ can be quite a bit of work. An option to publish a dashboard/panel/screen in a topic and have other phones pick up that config would be absolutely wonderful.
Thank you Zappy for your feedback. I will do feasibility and impact analysis of your suggestion. Alternatively, you can export and share entire configuration. This will reduce your configuration effort. Only thing you need to remember to change client id of each connection after importing configuration. Duplicate client id will cause auto disconnect.
Hello,
how could I display a negative value with a gauge??
The min and max payload accepts negative value. Configure them according to your need to get negative value as payload. For example set min as -100 and max as 100. Now the gauge will be able to plot negative value upto -100.
Hi, like your application. But how is the TLS option working. When using this, I assume you are currently only validating the certificate of the broker to be valid.
This is – unfortunately – not enough. One also has to send client (subscriber or publisher) certificate to authenticate towards the server.
when using mosquitto client e.g.:
mosquitto_pub -t “topic” -m “value” –key client.key –cert client.crt –cafile own CA-certificate.crt -h “servername” -p 8883
You currently support the –cafile option (indeed you support –capath).
Can you please add also the –key and –cert functionality. Normally the CA certificates reside in ca_certificate directory, whereas key and client cert in certs directory.
thank you
Hi Martin,
Thank you for your feedback. As an android application the MQTT communication is handled by Paho JAVA client. I will explore how to implement your suggestion with JAVA client.
hello is there actually any update on this topic, to specify client cert, key, and the ca file (as martin asked)?
I have the same issue, on my mosquitto server I enable to allow only connection with client certificate and I use own CA with self signed certs. I would really appreciate iot-mqtt-panel to allow to specify all of these three files (bought the app and thought this eventually got resolved after this time … hrmm … it’s a really nice app anyway but
for remote access I rely on those ssl options) … I’m no sure if there is a workaround in combining client key and cert and install ca into android?? .
Hi Andreas,
I tried to implement authentication based on the Client Certificate. Unfortunately due to a lack of expertise in this area, I could not get much success. Tried to reach out to the community but could not get any useful information. I hold it temporarily to focus more on the redesign part.
I will take a look once again if I get any breakthroughs.
Hi Martin,
The client certificate support is added now. Please update the app and verify.
If bar graph shows the value, it will be so easy for understanding, I suggest at the position of timestamp , if value of particular graph presents, it will look good and easy to know the value.
Thanks for your suggestion. I will add it n upcoming release.
Hello. I wan’t to know if my scenario is possible to achieve. I have a switch subscribed to home/light/status and the payload is a json, for example {“channel”:2, “state”:”ON”}. My problem is, how to distinguish between many channels, so each switch correspond only to specific channel. It is possible with jsonpath to select state value only when payload channel value match?
No, It is not possible because one JSONpath can extract one value at a time. The ideal way to implement it is to use unique topic or unique JSONpath for each switch.
Thanks. I guess I’ll have to expand my json structure.
I have tried to use the text log panel to monitor a JSON value. It works fine unless the value is 0 (zero). In this case nothing is displayed. Example: {“801”:{“170”:{“100″:”2018-09-15″,”101″:”21:06:23″,”102”:66}}} displays 66 but {“801”:{“170”:{“100″:”2018-09-15″,”101″:”21:06:23″,”102”:0}}}. JSON path used is $.801.170.102.
Oops! This was a bug. I fixed it and deployed a patch. Please update your app from play store. Thank you very much for bringing my attention.
Hi Rahul,
New option with sent/received message timestamp is really great – it is what I have missed a lot in previous versions.
The new feature of merging panels is quite nice as it gives more flexibility in organizing things, but it has also few drawbacks I have observed so far:
1) Using multiple switches/LEDs/buttons in a single panel allowed to give that panel some common name like “Kitchen” or whatever. Now it is not possible anymore when I merge individual switches that were previously on the same panel. I thought about simplest solution and I guess that introduction of a new kind of panel (named “Title”, “Note”, or something like that) with user defined text field only (no MQTT topics, etc.) should do the thing – you could create such text panel and merge with other panels to create logical group with some user-defined name/title/header.
Once playing with that, it could be nice to have an option to define its font size. Maybe also font/background color?
2) Panels heights – previously I had a single switch panel with multiple switches. It was of 1/2 screen width, so kind of vertical layout. Next to it, I had a single slider panel of 1/2 screen width too, that was logically related to the switches group – it’s height was automatically adjusted to the height of switches’ panel. With new merging feature, I am not able to reproduce similar layout – slider panel must be added (merged) as the last in the group with related switches, but it generates the waste of screen space as switches are now full screen width, but with relatively short names…
Have you thought about more advanced panel sizing options like width and height? You could try to use grid layout used in many web pages (described for example here: https://www.w3schools.com/css/css_grid.asp) – I think it would give an option to size the panels both horizontally and vertically in quite easy way.
In addition, while playing with various layout options, maybe you could add as well option to define font size of the text displayed on panels? It would add almost limitless options of adjusting layouts to ones needs. I think it could be done for each panel separately or as some “global” dashboard or even connection/app setting. What do you think?
And on final note – layout adjusting requires a lot of changes in panels’ sizes and locations – it is obvious and perfectly fine. But one annoying thing is that every time you change anything, whole dashboard re-connects generating really unneeded MQTT traffic. If you try to workaround this by switching internet connection off – every change in the layout generates “Failed to connect” message. Maybe there could be added kind of “edit mode” that would cause no re-connections while turned on, to allow for quick layout adjustment without unnecessary traffic or error messages generation?
Hi Powel,
Thank you for your feedback.
To be true, I had to drop multiple switch and buttons because of this new timestamp feature. I had to run so many loops every time a message is sent or received, which was creating large performance impact. On the other hand so many users asked for this timestamp feature and I could not ignore it any more. Now answering to your question.
1. I also thought about the Common title problem. Thats why I created Layout Decorator panel. This should fulfill your purpose. Right now you can only configure the panel name. In up coming version I will add more customizable options like panel name font size, alignment etc.
2. I agree that you can’t occupy two column height for a single panel. The grid layout reference you sent is possible if you already know what is the layout going to be. But I will try to find an way to implement it because it would be an awesome idea.
3. The font size varies depending on it’s purpose, position and space availability for different panel width. It is not possible to set a global font size. I try to apply font size in a way that user gets best experience. I provide options to change font size on very few occasions (e.g. log panel with show last message only flag true). I think giving too many options makes user more confuse 🙂
4. I purposefully placed “try reconnect” on every edit. I will see if I get any better solution to fix it.
Hi Rahul
Great app. Works well and clearly a lot of (good) thoughts have gone into this app by yourself.
On September 14, 2018 user Paweł requested the option of added a font size option to the panel edits.
I appreciate your your thoughts on wanting to keep the interfaces uncluttered , but having some more advanced features would be appreciated. Maybe they could be added via the additional options as you have done on the log panel. As well as font size, the ability to set precision i.e. Number of decimal places displayed would be great .
For example in the gauge panel I have range of -25 to +25. I don’t need 4 decimal places being displayed when this range
Hi Stewart,
I will look into your suggestion.
You can limit the decimal place using a simple trick. Configure min or max value with some decimal number. For example, provide min value as -25.001, now the actual value will be trimmed after 3 digits.
Good Morning from italy,
with azure iot hub is possible? The mqtt broker is inside azure iot hub.
any ideas?
Thank you
Hi Simone,
Thank you for contacting me. This software should work with any broker which follows MQTT v3.1 or v3.1.1 specification. It does not matter where the broker is installed or what technology it uses. There is no restriction which port can be used. Only you need to be careful that the port is not blocked by your firewall or your network provider firewall.
Feel free to reach out to me for any further query.
Hi,
I am searching for an MQTT Dashboard for PC. Your App looks promising (from the screenshots, never used it). It looks like you did not yet open the source. Would it be technically possible to also port this as a (linux/web) desktop version or is this more complex with your code base?
I have not found something similar yet for non-phone users like me. If you have any suggestions, let me know 🙂 Unlike from what I’ve heard I am also willing to donate 10,- for a good software. 🙂
Nico
Hi Nico,
This app primarily build for Android platform and currently not available for other platforms.
If you are looking for a bigger screen to use this software as IoT HMI interface, I want inform that it works with Android tablet (Android 5.1 and upper) as well.
Thanks for your reply.
I did a quick test and the App looks REALLY professional, good work! And I had the following idea:
You can im/export all settings as JSON. How about sending panels as json data over mqtt? The app can suggest you preconfigured panels via a special mqtt topic. Then you can simply select some or all of the suggested panels and can continue to arrange them. This makes it easier to get started inside the app and you can also specify some unique ID and update panels from the dashboard.
You got the idea?
Hi Nico,
Thank you for the idea. I will analyze impact of the use case, feasibility and other aspects and update you.
Could you please upload the json schema for the file import/export? Or give me a sample that contains all widgets configured once? I guess you have some for testing.
Hi Nico,
I will send you a demo config shortly.
Hello,
tnx for exelent program… :))))
i try to connect from yours program to cloudmqtt.com.
I use standard config.
From arduino and other android program make connect to mqtt server without problem.
With your program and cloudmqtt.com connect is not possible, I try different config.
I use server name, port (tcp) username and password.
Any suggestion?
BR
Greg
Hi Greg,
I will try once by myself and get back to you.
Hi Greg,
I have tested connection with cloudmqtt.com and it works fine. I used TCP connection. I request you to verify your server-address, host, port, username, password and try once again. All fields are case sensitive. Make sure you are using right one.
Only one needed: add way to set notification value, if received value more or less notification velue – notification come on screen. Need add three options: more, less and within limit. Currently notification come only if value changed. All the rest – very very GOOD!
Hi Dmitry, thank you for your suggestion.
This application is primarily a dashboard application. I try to give my best effort to provide better visualization of a MQTT based project. Unfortunately this application still does not offer decision making or automation feature.
What you can do is create simple Log panels for notification purpose (you may group all of them under a seperate Dashboard to keep them hidden). Now you can send an extra message to this panel for notification purpose only. Here is an example. Suppose you are monitoring temperature using Vertical Meter panel and you want to get notified when temperature goes below 10°C or more than 30°C. While publishing the temperature from sensor just check the value and publish an extra message to the Log panel when the sensor value is out of that range.
I believe the automation logic should be in a separate centralized entity e.g. an extra ESP8266. This is specifically helpful in a place where you do not have privilege to change the logic as I described above. This device will take the responsibility to publish the extra message for the notification. This device can also do other automation task too. Like it can publish turn on cooler message when temperature goes beyond 30°C. It can publish scheduled message and many more.
Please feel free to provide more suggestion.
Hi, I want to ask a question about the status of a button with JSON, it would be $.stat.sonoff.POWER, but I do not receive anything. You would have to receive the status of the button, either ON or OFF.
Thanks Miguel for contacting.
The Button panel is designed to only send value, like fire and forget. For two state scenario like ON or OFF you should use Switch panel. Switch panel not only publishes the value but also subscribes same or separate topic..
For the scenario where you have more than two state you should use Combo Box or Radio Button panel.
Feel free to reach out to me in case you have more question.
Hi Rahul,
I have few additional ideas how to improve the app furthermore:
1) Possibility to reorder dashboard on the list. Currently they are placed in the order in which they were created. To change that order, I must export configuration, play manually with the json file’s content and import that again.
2) Multi-state LEDs. Current implementation of LED panel supports only two states (ON and OFF). Maybe it would be possible to add more states (similarly to as you add multiple LEDs, switches or buttons to the panels) to a single LED? Possible use case is a battery level indication from the IoT device with three (or possibly more) states: full, medium, low. Each state could have its dedicated icon and color (as current ON/OFF states).
3) Multi-topic text panels. Currently it is possible to add multiple switches, buttons, LEDs, etc. to a single panel creating some logical group. It would be great to have possibility to combine multiple text entries in single panel as well. In my case, I have dashboard as a logic group for many sensors in my home. Within such group (dashboard) I need to create separate text panels for each and every reading (even from the same sensor), which turns quite inconvenient and hard to read for many sensors. Possibility of adding multiple readings to single text panel would allow for creating more readable layout – one text panel could be used to show several readings from single sensor.
4) Bar graph enhancements. I do not know if that is possible, but it would be awesome to have possibility to define max and min values for Y axis (for example for temperature readings from inside the house that will be always in some narrow range of 15-30 degrees) – now it starts from 0, which is screen space/results resolution wasting in my opinion. Additionally, it would be great to have an option to add some minor gridlines as well (as on the graphs in MS Excel for example) with automatically calculated or user-defined (if easy to be implemented) resolution/step.
5) Text log panel showing topics of the messages in case # wildcard is used. Currently it is possible to subscribe to some topic’s group using # wildcard, which is more convenient for testing some new device or bigger solution with multiple subordinate topics, but in the log panel only message values are displayed without indication of particular topic. Maybe it would be good to think of adding possibility to show specific message topic if + or # MQTT wildcards in panel’s subscribe topic are used? Only part of the topic from that wildcard should be enough, I think.
Best regards,
Paweł
Thank you Paweł for your suggestion. I will analyze all points and get back to you.
Hi Paweł,
Thank you very much for these nice ideas. Please find bellow my updates.
1. I have added the reorder dashboard functionality. Now you can move the dashboard from Edit Connection page.
2. Multi State panel introduced.
3. I have deprecated the multiple switch, button and LED in a single panel due to performance issue. Now I have introduced Merge Panel feature. Using this feature you can combine any panels (including different type of panels). I suggest you to create two log panels (or any other suitable panel) and combine them.
4. I have added min and max range in Bar graph panel as per your suggestion. The guidelines are determined dynamically. Unfortunately the plugin I am using for graph does not support minor guideline. Apart from that I don’t think it will be very good experience to add more line in such a small space.
5. I have added topic info with message for wild card subscription
Please update the app from play store to get these feature. Feel free to share more feedback.
Hello Rahul,
I’ve a question for you. I’ve just upgraded my phone from Oreo to Pie and used Titanium backup without thinking to backup and restore all user apps. IOT pro did not restore correctly and simply starts as though it has no configuration. This could be my issue only, i didnt particularly take care/check my backup and had the non pro version installed at the same time. This is a bit of a personal pain for me but not impossible situation. I’m assuming any normal upgrade (upgrade in place, not my backup/wipe/restore) should be okay? But my question is would you consider, as export to json seems such a quick operation, keeping daily automated json backups in the filesystem for maybe 10 days. Extra points for cloud/google drive back copies. I know there are security/password concerns but we’re talking about Mqtt for houses (mostly) not banks. Thanks for your time. (Lineages 15.1 on redmi note4 to Asop Pie)
Hi Dave,
Thanks for your feedback. I will explore about it.
Looks like if two phones are trying to access the panel one or another gets a recurring out of connection. Is this possible?
If you are using same MQTT client id, when one connection get established another gets automatically disconnected. This behavior is followed by most of the MQTT broker. So please check your client Id.
Yes, this was the problem. Thanks!
Hi Rahul,
Thanks a lot for really extensive comment 🙂
Yes, I agree that such automatic state changes might potentially introduce some confusion if misunderstood, especially for beginners.
Using “Remote Device Status” is also an option as you mentioned, but, on the other hand, it gets a bit tricky once you have a lot of IoT devices and you want to group them, for example by functionality, as I do. I have plenty of IoT devices in my home, and to avoid creation of separate “dashboard” panles for each and every of them, I have goruped them into more convenient “lights” or “sensors” panels. It means that I have several switches and sliders under single “dashboard” – each pair of switch and slider to control separate lamp. I can use “Remote Device Status” to send common status request to each lamp subscribed to defined “Remote Device Status” topic, but then I will never get unambiguous responce from them as “Remote Device Status” accepts only single value on predefined topic as “online”. For that reason I had to add also LED panel to my “lights” dashboard indicating status of each lamp (online or offline).
In my deployment it is important to have the response from end devices, because it can be then used for decision making in some home automation scenarios – this is also the reason why I have reused that to handle switch state in your app (as a confirmation of execution of requested operation).
I guess it is on of more complex use-cases and I do not have any good suggestion for changes in this matter (if any are really needed here), but just wanted to share with you what could be faced also by other users in their deployments. I believe it will help you to enhance your already great app further more 🙂
Cheers!
Hi Pawel,
Yes, you have a valid point. Logical grouping was one of the most important reason for creating “Dashboard” feature. The way you are grouping is necessary in some use cases. But I have to I agree that “Dashboard Status” is not much helpful in this scenerio. I will re-think how to improve in this area.
I am hoping some other users also read our extensive discussion and we will get awesome ideas. I believe that is the only way to make this app better. I want to thank you for sharing your idea and use cases. 🙂
I dont know if this happened earlier, but right now the app is a battery hog. Took 60% of the battery usage in 4 hours.
BTW, implement a bug/suggestion tracking system, this page is too cumbersome and unprofessional.
Thanks Gabriel for your comment. Yes, this app is little bit battery hungry if background mode is on. This is due to keeping a connection open pings broker in every few seconds. I am always trying to optimise it as much as possible. But I hope you understand technical limitations.
I will try to improve this page for easy tracking or I will move it to another suitable place in future.
I do not have the background mode on and it still sits comfortably as the most battery hungry app even when used just a couple of minutes a day. Background and front usage is not high, but still. I have to force close it.
Hi Gabriel,
If you are just minimizing the app, it will run in background even background mode is turned off. This is more like Android behavior. But if you pressing back-button to exit from app it should terminate the app when background mode is turned off. Please let me know if you are experiencing differently.
Oh I see. Still waiting for a proper forum! Open a subReddit at least! Cheers!
Thanks Gabriel for your feedback.
Maintaining multiple communication channel is little bit difficult for me. It may take some time to open an another channel as I am focusing some core functionality improvement.
Hi Rahul,
I really like the last update with possibility of creating shortcuts to certain dashboards – nice work 🙂
I have two more ideas:
1) current icon of the shortcut is exactly the same as main app icon – I am not sure if that is possible, but maybe shortcuts could use the dshboard-specific icons that you have added few days ago?
2) maybe more important that point 1 🙂 -> message timeout. For some of the panels (for example switch), there is possibility to define “Topic” and “Subscribe topic”. I use that to send command to “Topic” and get the response (status of the operation) on “Subscribe topic”. I have observed that in case the physical device if offline for any reason, I can send the request (to turn on the lamp or whatever), but the response never arrives obviously. Nevertheless, switch changes to the “on” position, even there is no status confirmation. Maybe it would be good to add kind of timeout option – when there are defined both topics, you can send the request and wait some time (5 seconds?) and revert to the previous state if no response on “Subscribe topic” is received?
In case of my lamp it would behave as follows: I use switch to turn it on, message is sent to the “Topic” and icon/control on the panel changes to the “on” state, if no response on “Subscribe topic” received within timeout period, icon/control on the panel reverts to “off” state
I am glad to know that you like the shortcut feature.
1. I also thought about the same. Current image is a base-64 image. The icons for dashboards are SVG image. Right now I have no knowledge how to dynamically generate or combine base-64 images. I will do some research for it. I believe it will be cool if I can achieve it.
2. Lets discuss about some challenges about message timeout.
– The timeout duration is really tricky even it is user configurable. Some time it takes time longer than expected. Every time you turn on / off the switch you have to wait timeout duration e.g. 5 seconds.
– Your physical device is configured to send back feedback message. But the feedback message may not follow the sequence. For example you send “On” and “Off” message sequentially. There is a possibility that feedback for “Off” message reached before feedback of “On” message. Now even the physical device is off switch panel will show it is on.
– To avoid above state issue you may use same topic for subscribe and publish. In this case automatic reverting the switch after timeout is really confusing for determining the state of last published message. For example you changed the switch from “Off” to “On”. Now the “On” message did not reach to the physical device. After 5 seconds the switch will be moved to “Off” state again but this time it did not publish “Off” state. This is a big confusion. The last payload was “On” but the switch is showing “Off” state.
– The different publish and subscribe topic option is available in all panels where it can do both publish and subscribe. Think about other panels apart from the switch like slider, combo box or radio buttons. It crates flickering everywhere. I don’t think the experience with waiting for feedback will be very pleasant for those panels.
I understand your concern. When I started the project I also thought about some kind of feedback. The experience was really bad. I realized that I am not going in MQTT protocol’s way. So I took an alternate approach that is more aligned with MQTT. I implemented “Remote Device Status” which tells you if a physical device is connected or not. The configurations are available in dashboard settings. There you can configure three messages 1) online 2) offline and 3) sync request. Your physical device must publish “online” message when it establishes a connection. You also need to configure the “offline” message as physical device will message. Both of these messages must enable “retain flag”. Now your dashboard titlebar always indicates if the physical device is connected or not. Ideally your physical device(e.g. ESP8266) contains multiple input and outputs(light switch, fan switch, temperature sensor etc). If you know your physical device is online you can reliably publish any message for it. You should also consider MQTT protocols built in QoS and Retain feature. By enabling retain flag you can assume that message will be delivered once the physical device is online. The “sync request” message helps you to manually tell your physical device to re-publish it’s current status (sensor, transducers).
The Remote device status and Retain flag together provides some level of reliability. In case more specific info is needed you always can use log panel. Log panel accept wild card. So you can monitor multiple topics in a single panel. This is helpful if you do not mind to add an extra panel. 🙂
As an IoT user I also want to implement message feedback. But we need to consider some points. 1) It must be reliable in all scenarios. 2) The working principle should be understandable to both beginner and advanced users. 3) Should not break the way MQTT expected to work to avoid confusion 4) The implementation should be feasible and maintainable.
I am hoping I will get some perfect idea by myself or from my app users suggestion. I am exited to do some improvement in this area.
Feel free share more thoughts.
Thanks,
Rahul Kundu
Hi Rahul Kundu
I bought Pro Version: IoT MQTT Panel Pro,
but I do not know how Enable notification works. Do you have a document about this?
After 12 hours the App has restarted and I lost the collected data is normal this.
Hi Abilio,
Thank you for purchasing pro version.
Enabling notification is pretty much straight forward. Any panel that can subscribe a topic, you will get an option to enable notification. Click option icon (3 dots) on the panel, then edit panel and enable it. Two things you need to remember.
1. When a connection is in foreground the notification is turned off. It is bit annoying to get notification when you are looking at the panels.
2. You must enable background running and auto connect options to get the notification seamlessly.
Notification still is in experimental phase. If you get any issue feel free to make a comment in this blog.
I believe for “collected data” you are referring data in “line graph”. Yes, when the app is restarted line graph starts from beginning. If the app gets terminated it does not get any data and plotting will be inaccurate. Also as this is a mobile app it can handle limited data, beyond that performance gets impacted very much. Right now the max limit is 100. When this buffer is full older data gets deleted.
Hi Rahul, this is the nicest dashboard i’ve seen, well done and thanks for all the hard work.
Here’s a couple of suggestions:
Can the panels that don’t have a subscribe option get them? I’m thinking Time Picker, Text Input.
Can buttons have a narrower panel without title?
How about a ‘lock’ mode that still allows inputs but hides the 3 dot menu on each panel? Would look neater and stop accidental presses and make vertical scrolling easier.
I would like a range slider with start and end settings. For example, to set active hours for a device to 8-17 with a slider would be neat and use much less space than two Time Pickers. Would need two sets of topics.
Finally, anything you can do to reduce the height of he panels to squeeze more on a page would be great.
Thanks again for the rapid responses you have given to others, great work!
Thanks Peter for your suggestions. This will definitely help me to improve the app in future. Keep updating the app from play store.
Hi, one suggestion, I wish there was a button style “on and off” with timer.
Thank you, your work is very good.
Hi Raphael,
Thank you for your comment. “on and off” with timer eventually means publishing a message automatically. As this is a dashboard application it does not provide automation feature for now. I will analyze the scope and feasibility and update in near future.
Hi, Its really nice application, thank you. Do you plan to implement “image” panel? I’m using MQTT Dash, where you can add image panel with three options. First, image can be received as payload from topic, second, in payload can be URL for image and the last one, MQTT message is only an event to reload preset URL of the image. I thing, it can be very useful, for example Interactive door camera, which send you photo when someone ring the bell.
Hi Filip,
Thank you for your comment. The second scenerio can be achieved by “URI Launcher”, though it will open in an external application. I will analyze all of these use cases and update the app soon.
Hi Rahul,
the possibility to display an image (e.g. binary payload?) would be great for showing actual pictures from IP cam etc.
I am using your app and it is great!
Hi Kortas,
This still does not support image received as binary payload. Currently, the only way to receive an url is through URI Launcher panel which will help you to easily open the image in the browser. I will explore the image option and if there is any standard way of implementing it I will add in upcoming version.
Oh, another suggestion, allow mixing control types in the panels (ie, switches and buttons).
Thanks.
Hi Gabriel,
I also thought about combo panel or mixing panels. But I realized that the possibilities of combo panels are endless. So took a different approach. I introduced flexible panel width. It is not exactly same as combo panel but you can make similar visual appearance. For example you want mix and one button and two switches in a panel. So what you can do is create a button panel and a switch panel (both of these panels accepts multiple items of same type). Now you can give 1/3 panel width to button panel and 2/3 panel width to switch panel. So the two panels will appear in a single row. This approach helps to keeps the app more clean, maintainable and robust.
I see what you say, but it’s both cumbersome and not clean in the UI side. See my (quick and silly) example:
https://drive.google.com/file/d/1tXdMa4F3fG2Ps1AlZeEjCZegnr2dERIJ/view?usp=sharing
The button being in a separated panel when it’s supposed to use it for switching off the two sliders is not good UIX.
Just my 2 cents.
Thanks!
Combining this panels is really a big challenge. Still I will look for UIX improvement and update in future releases.
Love this app! Suggestions:
1. As already stated, widgets.
2. 8 bucks for the pro version is too much, 5 is more palatable. You may allow widgets in the pro version, would be a good selling point. But again, 5 bucks, not 8.
Keep up the good work!
Hi Gabriel,
1. Yes, home widget is one improvement kept in my todo list. The technology I am using is not giving me enough flexibility to implement it in straight foreword fashion. Still I am trying to find a way to achieve it. Will update as soon as possible.
2. There is couple of reason for the price. I believe there is no app available in the market at present which is offering as much features and flexibility as my app. To build these many features and maintain them it takes huge amount of effort. It took more than 2 years to build it and I still adding features regularly. And most important thing is the number of target audience is negligible compared to common consumer app. I hope you understand me. Support from users is my only motivation. Hence I request everyone to provide positive feedback at play store and purchase the app so that I can continue development and maintenance.
Hi Gabriel,
I have implemented “shortcut” feature for dashboards. This will allow you to open any dashboard directly without opening connection page.
Sometimes it is very important to know how much time has passed since the information was updated. It’s good to add the ability to display in each panel in fine print the elapsed time since the last update.
Yes, I thought about this concern for number times. But this is a limitation from MQTT behavior. Let me explain.
In MQTT protocol publisher and subscriber does not know each other, they are connected through the broker. The protocol relies on QoS and Retain. This guarantees that the message will be delivered at some point of time. There could be many reason (e.g. network delay or network down etc.) for a large time lag between message sent and received. The mobile app only can know when the message is received. But completely unaware about the timestamp when it actually published. If the ‘sent timestamp’ is critical for someone ‘received timestamp’ can be misleading.
So what the workaround can be done. The publisher can also publish the ‘sent timestamp’ as an additional message or combine with actual data in JSON format. Again this is only possible if you have complete access to the publisher. In my app each panel is designed to fulfill a single purpose. So if the timestamp is published you can levarage Text Log panel to display it. Text Log is very flexible, you can configure it according to your need. You can place these two related panels (timestamp and actual panel) side by side for better visualization.
A limitation from my app is placing the timestamp. There are huge number of users who has mobile with low resolution. The timestamp also could be a very large string (time and date). This can easily break the UI completely. Believe me, this is a real pain to make it work for all panels with all mobile resolution.
Still I will keep looking for a better solution, which is appropriate for most of the scenarios.
Your app is really good! Would it be hard to implement landscape mode? Also you could add text panel. To receive and display data without any other buttons, icons etc. Just text, it would be good if you want to only display temperature and not interact with it anymore.
Hi Damien,
Thanks for your comment.
Yes, landscape mode is a very big effort. Number of things will brake because of huge variety of resolution. I will work on this once other major things are done.
Indeed you have a text only panel called “Text Log”. This panel was initially intended for debugging purpose. Now I have added multiple options to it. You can easily configure to display a single value and hide all unwanted contents. However for displaying temperature I will suggest you to use “Vertical Meter”. This will not only allow to display the text but also shows visual representation. There are number of panels that are read only. You can use any one of them according to your need.
But using “Text Log” does not allow to add units (for example Fahrenheit/Celcius degrees for temperature, etc.) – it would be great to add possibility of adding the unit as in case of other read-only fields – it would instantiate fully operational log and text field
Will add field for units in upcoming release.
Hi!
Error is noticed highly discreet eye.
In establishing a panel type “gauge” with specified ranges “payload” when entering values for border sets the pointer visually incorrectly.
The arrow should be rest against delimiters.
Insert the trimming values to the range.
I hope my message will help application better.
Hi Andrey,
Constructive feedback defiantly helps to make the application better. Thanks for your comment.
Can you please share the range and some sample value so that I can reproduce the issue easily.
Yes of course! The range of values that a variable takes is between -9 and 255. It is important to display only the range from 160 to 255. For values less than 160, the arrow goes to the next circle. With a value equal to -9, it is fun to stick out in the first third of the scale. Is it possible to apply a function similar to “constrain (x, a, b)”? And the coloring of the scale only to the left of the arrow is not very obvious, if the arrow is at the very beginning. And if the left part is the most critical, and a narrow strip is barely visible – due attention will not attract. I suggest painting the entire sector.
Thanks Andrey for your explanation.
Ideally you should select the range from -9 to 255 if the possible values of that variable between -9 and 255. Alternatively if you only care about 160-255 you should only publish when the value is in the range. In this case you can select the range 160-255.
But still I think this is an interesting use-case. What I will do is discard all out of range values. Also address other suggestion as much as possible in upcoming releases.
Published raw data, due to the fact that they use other equipment in the entire range. And the user is only interested in a small range.
Yes, I understand your point. No worries, updates will be available in couple of hours, and this scenario will be handled.
Hi Andrey,
I have updated the app. Now the gauge will discard out of range values (but the text will show actual value). Also color will fill entire arc to get better visibility for smaller values.
Feel free to share more feedback.
Hi have iot mqtt pro, like this App and will never miss, good work, have one question regarding the led panel. If I try to adapt digital input channel of donkovi SmartDEN_Notifier board to led panel, than i get no update on it, if I add it to Text Log Panel than i get on of messages, will it be possible to adapt this to led panel also. Thanks A.K.
Hi Ahmet,
If you are getting on message to Text Log Panel it should work with LED Panel too. Unfortunately I do not have SmartDEN_Notifier board to test. But if you can share the topic and on / off message published by SmartDEN_Notifier, I can help you to configure. I believe the configuration would be very simple.
Hi,
I’m also among those looking for a cool app controlling my various MQTT devices, and this one looking really promising!
What I’m missing right in the beginning are two security related things:
– no user/password authentication
– SSL CA certificate to be stored in my mobile’s file system
– no way to use an already existing certificates stored in device’s ‘trusted credentials’ area.
Also, I’ve read you’ve enabled ‘any character’ for Connection, Dashboard and Panel names – could the same (UTF-8) also be allowed for Topic and Subsribe Topic, as specified here: http://docs.oasis-open.org/mqtt/mqtt/v3.1.1/os/mqtt-v3.1.1-os.html#_Toc398718109 ?
Thanks a lot for doing all this, will consider using this with added security (and, of course, going Pro).
Thanks Andreas, for your feedback.
– Indeed this app does have user / password authentication. Press “Advance options” while adding / editing connection to get username and password field.
– This app allows to establish SSL connection through CA certificate. I will explore about ‘trusted credentials’ in future.
– Yes, as per the protocol UTF-8 characters are allowed as topic. I introduced this validation to increase reliability and reduce some coding complexity. I will update the app after re-analysing complexity and impact of removing this validation.
Feel free to share more feedback.
Hi Andreas,
I have updated the app and now it will accept UTF-8 characters as topic. Please update the app from play store.
Can it use SSL certificate provided by MQTT Broker? … or do I have to create special one for my phone
Yes, The SSL certificate is provided by your MQTT Broker. If the broker is owned by you then a self-signed certificate can be used.
It is a wonderful app. I’m developing my home device with esp8266.
Is there a way to have pushed notification when the app is in back ground. I.e when some telemetry values reach some defined values or threshold? This could be interesting to use it like warning monitor.
Hi Alex,
In simple yes, you can do it using this app.
In the pro version of this app has notification feature. It can run in background and notify you.
Now, this app is a dashboard app. I strongly believe, this app is not proper place to write automation logic. But this should not block you anything. So, what you can do is write your decision making code inside ESP8266 and use this app as notification medium. I am giving you an example.
Suppose you wish to get notified when temperature goes higher than 35°C. While you are measuring the temperature in ESP8266, check if the temperature is going beyond 35°C. If yes then publish a MQTT message “Temperature alert”. Now, in the mobile app choose any suitable panel(e.g. Text Log / LED Indicator) and subscribe the alert message with notification flag enabled. The app will show notification once it gets the warning message. Remember the app shows notification if the same connection is connected but not in open condition.
For critical warning monitor you always should consider unpredictability of internet and network delay.
Please feel free to share your thought.
Meant to also say, THANK YOU, I’m excited to experiment with this app and contribute toward your support via the purchased edition.
Wish that I could supply topic names that have embedded spaces. Right now I get an input validation error when I try to use a space character in any topic names. This is a pretty common occurrence so not sure why other’s don’t have issues? See https://www.hivemq.com/blog/mqtt-essentials-part-5-mqtt-topics-best-practices
Thanks Eric for your comment.
Yes, as per MQTT standard spaces are allowed as topic name. But this is not a good practice. The link provided by you clearly mentioned it. See the section “Don’t use spaces in a topic” under “Best practices”. I feel they are right about “A space is the natural enemy of each programmer, they often make it much harder to read and debug topics, when things are not going the way, they should be.”
I added the validation so that user can use MQTT reliably. Apart from that I don’t see any use case that is blocked because of this.
I am really happy to know that you are going to purchase the paid version. This will definitely encourage me to continue the development. Feel free to share more feedback or question.
If it’s allowed then validation shouldn’t block it, in my opinion. Since this tool doesn’t deal with allowing users to create topics, it shouldn’t be opinionated about it (beyond the requirements of MQTT). In my case I have no choice about the spaces–they’re automatically added by the bridging between my SmartThings home automation and MQTT. Because the validation oversteps the minimal requirements of MQTT, I’m unable to use it for my home automation. 🙁
Ok, I will check if this app can handle spaces in topic name without compromising reliability. I will update as soon as possible.
I have allowed spaces in topic name. Note that trailing (at beginning and end) spaces will get trimmed.
Please update the app from playstore to get this change. Let me know if this works for you.
Hello, really nice app! Can you give us an example for charts?
I’ve tried with comma separated data in the topic (timestamp, value an then newline) an json ( [{“stamp”:”2018-06-09T19:35:58.813856056Z”, “level”:”17.7980613708″}, etc) but nothing works.
Is there any explanation for these types of panels? Thx
The time stamp is only applicable for Line Graph. I believe you are referring the same.
You need not to publish timestamp along with your message. The app takes the message received timestamp for reference. For example you published the level 15,16 and 17 at 10:00am, 10:05am and 10:10am respectively. The mobile app automatically captures corresponding times when it receives the messages. You can use plain message or JSON data for sending these values.
It is very hard to provide the flexibility to capture timestamp from publisher. This timestamp could be seconds, minutes, hours, days, months apart. It’s format could be anything. And more than that I could not see much real world scenerio. Because you can publish the value immediately you capture it. The only down side I can see the network delay. Most of the cases it will be 1-2sec. I believe that is acceptable considering this is a light weight mobile app and can’t provide precision in milli-seconds. Only you should keep in mind not to retain these values.
The chart (pie) and Bar graph does not need the time stamp. It only shows last received value. You can refer the screenshots provided at User Guide for better understanding. Here are examples.
1. Bar graph: You want to plot three different temperatures (e.g. Kitchen, Dining, Outdoor) in a single graph. You can configure individual topics(home/kitchen, home/dining, home/outdoor) for each them. Once the value received by the app it will show in graph. If the value is re-published then the app replaces old value. Alternatively you can send the values in a single topic using JSON data (with different JSON path).
2. Chart: It behaves similarly but represents the value in percentage share.
Feel free to ask more question or sharing your thoughts.
Hi Rahul, thank you for your work again and again! I need time picker in 24 format hour, because there is not difference in published payload, between pm and am. Can you help me?
Thank you Michele, for bringing my attention. Yes the time should be in 24 hours format. I will fix this bug as soon as possible and update you.
I have fixed the issue. Please update your app. Feel free to contact for more feedback.
Hello, nice app, please inform if it already accepts IPV6 as broker address. Here in Brazil we are not getting outside IPV4 access anymore (ISPs are using CGNAT).
Right now the url validation does not allow to enter IPv6. I will work on it and provide an update.
Hello, i need to get (or understand how to) a specific json field, can you tell me what to read to understand how to do it myself?
im publishing this {“tierra”:20,”humedad”:54,”temp”:20}
You can use following jsonPaths to get tierra, humedad and temp individually.
$.tierra, $.humedad, $.temp
Hi Rahul. Best MQTT app I have seen! If I could make a wish, I would like to be able to change the text size of the text inside a text log panel.
Thanks Alex for your feedback. I will look into this in upcoming releases.
Hi Rahul, the bug I mentioned, if I configure the text log panel device, it actually shows me the topic path on the final displayed panel, as well as the payload. That’s fine for debugging log files but if I want to display only the payload (which is text only in this case) then that’s not ideal. I guess I’m asking for a pure text display panel really. 🙂 happy to send a screen shot if you pm me. Thanks for your comment re the widget. Cheers dave
Thanks Dave,
I understand your point. I will add an option to hide the log panel topic in upcoming releases.
Thanks for your feedback.
Thanks Dave for your feedback,
I have kept home widget in my to do list. I will work on this once other priority tasks are done.
The text log panel intended for basic debugging purpose. Yes, it does not keep the payloads once you move from the dashboard page. Ideally full log should be configured in broker level. I also think that full topic text is helpful for debugging purpose.
I could not understand the bug you are referring. It will be very helpful if you can provide a complete example.
Feel free to share more feedbacks.
IoT mqtt panel, most excellent.
A widget link to the home or selectable dashboard would be great.
How can I display a topics (text) payload, the text log is nearly there but I don’t want it to disappear. There is I think a bug there, it also displays the whole topic path as well as the payload. I’d like to display a topics textual payload ‘OK’, ‘green’, or ‘7 bananas’ whatever.
Keep up the good work.
Still learning mqtt so I may not know what I’m talking about.
Thanks dave
Hi Dave,
I have implemented “shortcut” feature for dashboards. This will allow you to open any dashboard directly without opening connection page.
Hi Rahul,
first of all, many compliments for your App.
I kindly ask you if it’s possible to introduce into the SWITCH PANEL the possibility to visulize the “timestamp” on the last status change of the IOT device. This could be useful in order to be aware when a remote action has been taken by the remote IOT device.
Many thanks for your kind support.
Thanks Raffaele for your feedback. Lets analyze the various scenarios.
You published one message from your mobile. You closed the app and reopened it. The mobile does not have any info when it published messages last time.
Another scenerio, suppose you have two mobiles X and Y interacting with your IoT system Z.
1. RETAIN FALSE: Mobile X publishes a message and Z responds accordingly. At this time if Y is offline and Y will never get updated state. Even Z publishes it’s current state after Y come online, it does not tell when X published the message.
2. RETAIN TRUE: Y was offline when X sent the message last time. When Y comes online and subscribes same topic it immediately receives last message published by X. But still it does not tell when X published the message.
These are very simple scenerios. In practical we deal with number of devices and it is very difficult to predict timestamp from client side.
Another major challenge is placement of timestamp text. Lots of user have small mobile screen size. Adding too much information will brake the panel UI.
I will keep looking for appropriate solution and address it in future releases.
Hihi!!! This is really a good job! Are you very strong! App in my opinion, needs notification alarms, so it Will be completed! So thank you very much for your work!
Hi Michele,
Thanks for your comment. I admit that notification is one of the major feature this app does not offer till now. Unfortunately the library I am using for MQTT communication does not have notification functionality. I am working hard to make it work. Once I succeed I will update the app.
Hi Michele,
I have implemented notification feature and it is available in pro version. Please note this feature is in very early stage. Feel free to report any bug or suggestion.
Hi,
the app is very good but I’m not good enough to use it.
I have a sonoff basic with tasmota firmware but is not working with this app, but work with mqtt dash.
Very strange, can you help me with the configuration of payload function?
My suggestion is to have the possibility to schedule the function, like turn on/off light at certain time and day.
Anyway I want to try to make it work with my tasmota basic because I will like to automate all my house.
keep going.
Hi Luca,
This application should work with all IoT devices based one MQTT protocol. Unfortunately I do not have a sonoff device for testing. From internet I came to know that tasmota firmware works with MQTT. So, I believe that this app will work with your sonoff. I will try to load tasmota firmware in my ESP8266 and share my findings.
I will be very happy to help you to configure the app. You also can drop me a mail (snrelectronicsblog@gmail.com) your requirements.
This app is primarily a dashboard app and you can’t schedule a task inside it. The ideal place to schedule would be inside the device. This app will help you to visualize current status of any input or change any output manually.
Hi… it’s very useful apps. But I need Notify when My Device On or Off and others condition.
Thanks Rudi for your suggestion. The notification functionality is not currently available. I will explore about it and integrate in future.
Hi Rudi,
I have implemented notification feature and it is available in pro version. Please note this feature is in very early stage. Feel free to report any bug or suggestion.
Hey, one more request.
Is it possible to implement some sensor in order to detect an open door? I have a sensor in place, it answer 1 for open, 0 for closed. I can use a switch but the switch can be switched (off course) and I just wanted a graphic representation of opened and closed. Is this possible?
Yes it is possible. I have created LED Panel to view generic digital state. This panel should fulfil your requirement. Very soon I will add an option to change LED icon too.
The idea is exactly this, but, could it be like a ball or a square, color as you said and a message, like open and closed based on the payload and a label or something like that?
Update the app from play store. You will be able to change LED icons with color. The door symbolic icon is also available. This will allow to visualize if the door is open or closed. Alternatively you can use lock icons too.
Loved this last update with icons! Thanks!!
Is it possible to implement a function to create a shortcut on home screen to a connection? So, I could click and open directly to my buttons.
Thanks in advance!!
Thanks Leo for your suggestion.
I will explore about home screen shortcut.
Hi, really good job Guys 🙂
I have a few comments/suggestions in case you plan to develop the app any further:
1) support for diacritic characters in the panel names – I can use Polish diacritic characters in the labels, however trying to use them in the panel name causes “Only character, number, space and – are allowed” error.
2) icons for faster panel recognition – to be honest, I am testing now few MQTT Android clients – your app looks the most promising, but what I like in the others (such like MQTT Dash) is possibility to add icon to particular panel/controller. At the beginning they could be static just to depict device controlled by particular panel, but in the future you could think of doing them “dynamic” – changing depending on the received content. You could design your own icons or try to adapt free icons available on the Internet (like FlatIcons, FontAwesome, etc.).
3) resizeable panels – all panels are currently displayed on the whole screen width, which consumes a lot of screen space when there is just a single switch or button on the panel. It would be great to be able to place for example 2 panels side-by-side, etc.
4) missing “unit” on the slider panel. I guess each panel could have possibility to define unit as there might be numerous usecases.
5) dynamic colors of the bars on progress and meter panels – for example to define three ranges for temperature, such like: blue – below X (too cold), green – between X and Y (optimal) , red – above Y (too hot). It could be used as well for other metrics like humidity, battery level, light level, etc. Colors could be fully customizable (full RGB range) or selected from the limited set of predefined colors.
6) home screen widgets of the panels for instant access without a need to open the app
7) notifications when the values presented on the panels meet certain customizable conditions – for example when the temperature/battery level of connected IoT device drops below X, PIR sensor detects movement or doors are opened, etc.
Thank you very much for your feedback. I will update the app according to your feedback as much as possible in upcoming releases.
Thanks – that would be really great!
I have another idea to be considered in the future – timer for each and every panel separately, indicating when the last pub/sub action for that panel was triggered (i.e. how many seconds/hours/days ago the panel was updated the last time).
Updates
1. Restriction for Connection, Dashboard and Panel names are removed. Now you can provide any character.
2. Panels are resizable now. You can configure them to 100%, 66%, 50% and 33% according to your need.
3. Unit added for Slider panel
4. Vertical meter can be configured to multicolor (For now it is not dynamic as you suggested).
5. Icon change flexibility added to Button, Switch and LED panels
Please update the app from Play Store to get these features.
Feel free to share more feedback.
I liked the updates. I’d like to suggest also;
– create groups of different sensors. For example, I go to Home and create groups by rooms, like living room, bedroom, kitchen and then have the ability to have different kinds of sensors on each group (Kitchen – Lamps, Thermometer, Humidity Sensor, smoke detector, etc)….
– Also, change background collors to better identify (For example, Living room = green, kitchen = red, etc…)
Thanks Leo for your suggestion,
– Grouping the sensors and controls is always a good idea. I introduced “Dashboard” for exactly same reason. Group all panels(e.g. Lamps, Thermometer, Humidity Sensor, smoke detector, etc) under same dashboard (name it as Kitchen). You can easily switch between the dashboards(or Groups) using the left menu in dashboard page. For more info about the architecture please refer User Guide inside the app.
– I will explore to make dashboard background / theme customizable for quick identification. For now you can use Dashboard name displaying at the top.
Hi Leo,
Now you can configure the background colors of titlebar for easy identification. Please update the app from playstore.
I apologies for delay to implement this useful feature. I was too focused to implement other features, I could not get time.
Hi Rahul,
The update with customizable titlebar background color is great, but here are few suggestions from my side:
1) colors are visible only once you open certain dashboard – if you open the menu with the list of all available dashboards, they are still blue, so you still need to pay attention to the text and can not depend on color-coding only – it would be great if the background colors were also applied to the menu list items
2) you have already added quite nice set of icons to the app – why not to allow the user to define separate icon for each dashboard (along with the titlebar color)? It would increase readability and ease of use further more 🙂
Thanks Pawel for nice ideas. This will help to improve user experience. Keep updating the app regularly. Feel free to share more feedback at any time.
I didn’t expect such quick update – really great job!
That is awesome – I can’t wait to more new features to come 🙂
Now you can change icons for Button, Switch and LED panels.
Hi Pawel,
I have added the notification in pro version. The implementation is in very early stage. It can only show the last value received by any particular panel. Please feel free to raise any bug or suggestion.
Hi Paweł,
Finally I am able to implement “shortcut” for dashboards. This will allow you to open any dashboard directly without opening connection page. I think this will help you access panels instantly.
Rahul, Good work keep continue.
Hello.
I really like the application.
I would like to tell me if it works with the tasomota sonoff.
Hi Evangelos,
This application should work with any MQTT device. Unfortunately I do not have tasomota sonoff device for testing right now.
Nice work! How about having some widgets that display data coming from a device?
So far all I see is the availability of control widgets. I’d like to display my room temperature.
For that, quite often, we need to “parse” the payload value as a JSON object.
It would be nice to also support JSON path to extract the value to be displayed.
Thank you Greet for your suggestion. I will add panels for displaying value very soon. Also I will explore about JSON path and integrate with this application.
Hi Greet,
I have added 3 new panels Linear Progress, Circular Progress and Vertical Meter. These panels will be useful for displaying value. I will add jsonpath support very soon.
The JSON support is available now. You can parse the subscribed data using JsonPath as well as you can wrap the input values into a JSON format.
Hello Rahul,
Thank you for your app and it is nice to use and powerfull!
JSONPath query parsing work with simple JSON and I have configured in app :
measures (to parse {“measures”:”34.5″)}
measures[0] (to parse {“measures”:”measures”:[12.56])}
But when it doesn’t work when I try to configure app with:
measures[0].value (to parse {“measures”:[{value:11.12},{value:33.44}]}
This page easily show this 3 basics JSONPath query
https://www.home-assistant.io/docs/mqtt/processing_json/
Do I did something bad in the app parsing configuration ?
Is there a bug ?
You missed quote for “value” key. Your message should be {“measures”:[{“value”:11.12},{“value”:33.44}]}
Very Nice, looks promosing.
What i’m missing is the possibility to export/import the settings to for example an other phone.
Wife and son have also phone and i don’t like to enter everything 3 Times.
Thank you Evert for your suggestion.
Actually I am building this feature and it will be available very soon. The application is completely build on user’s settings which resides only on device memory. The exported file will be a human readable json file. If user modify it with invalid settings / syntax it might cause crash of the application in his mobile. So currently I am implementing proper validation before the settings can be imported.
Hi Evert,
I have implemented the import/export configuration. You can get this option at settings page. Additionally I have introduced SSL, Dark theme and many more updates. Some new panels are also coming soon. Please update the app to get the latest features. Also feel free to share your feedback. This will help me to improve the application.